使用jQuery实现表单验证,供大家参考,具体内容如下
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<!--导入jQuery-->
<script src="js/jquery-3.3.1.js"></script>
<!--进行表单校验-->
<script>
/*
表单校验:
1.用户名:单词字符,长度8到20位
2.密码:单词字符,长度8到20位
3.email:邮件格式
4.姓名:非空
5.手机号:手机号格式
6.出生日期:非空
*/
// 校验用户名
// 单词字符,长度8到20位
function checkUsername() {
// 1.获取用户名值
var username = $("#username").val();
// 2.定义校验正则
var reg_username = /^\w{8,20}$/;
// 3.判断是否满足校验要求,并给出提示信息
var flag = reg_username.test(username);
if (flag) {
// 用户名合法
$("#username").css("border", "");
} else {
// 用户名非法,加一个红色边框
$("#username").css("border", "1px solid red");
}
// 4.返回是否通过校验
return flag;
}
// 校验密码
function checkPassword() {
//1.获取密码值
var password = $("#password").val();
//2.定义正则
var reg_password = /^\w{8,20}$/;
//3.判断,给出提示信息
var flag = reg_password.test(password);
if (flag) {
//密码合法
$("#password").css("border", "");
} else {
//密码非法,加一个红色边框
$("#password").css("border", "1px solid red");
}
// 4.返回校验是否通过
return flag;
}
// 校验邮箱
function checkEmail() {
//1.获取邮箱
var email = $("#email").val();
//2.定义正则 itcast@163.com
var reg_email = /^\w+@\w+\.\w+$/;
//3.判断
var flag = reg_email.test(email);
if (flag) {
$("#email").css("border", "");
} else {
$("#email").css("border", "1px solid red");
}
// 4.返回校验是否通过
return flag;
}
// 校验姓名
function checkName() {
// 1.获取姓名
var name = $("#name").val();
// 2.判断非空并返回校验是否通过
if (typeof name == "undefined" || name == null || name == "") {
$("#name").css("border", "1px solid red");
return false;
} else {
$("#name").css("border", "");
return true;
}
}
// 校验手机号
function checkTelephone() {
// 1.获取手机号
var telephone = $("#telephone").val();
// 2.定义正则
var reg_tel = /^1(3|4|5|6|7|8|9)\d{9}$/;
// 3.判断
var flag = reg_tel.test(telephone);
if (flag) {
$("#telephone").css("border", "");
} else {
$("#telephone").css("border", "1px solid red");
}
// 4.返回校验是否通过
return flag;
}
// 校验出生日期
function checkBirthday() {
// 1.获取出生日期
var birthday = $("#birthday").val();
// 2.判断非空并返回校验是否通过
if (typeof birthday == "undefined" || birthday == null || birthday == "") {
$("#name").css("border", "1px solid red");
return false;
} else {
$("#name").css("border", "");
return true;
}
}
// 进行校验
$(function () {
//当表单提交时,调用所有的校验方法
$("#registerForm").submit(function () {
// 如果这个方法没有返回值,或者返回为true,则表单提交,如果返回为false,则表单不提交
// 1.发送数据到服务器
if (checkUsername() && checkPassword() && checkEmail() && checkName() && checkTelephone() && checkBirthday()) {
// 校验通过,发送ajax请求,提交表单的数据 username=zhangsan&password=123
$.post("registerServlet", $(this).serialize(), function (data) {
if (data.flag) {
// 注册成功,跳转到成功页面
alert("注册成功!");
} else {
//注册失败,给errorMsg添加提示信息
$("#errorMsg").html(data.errorMsg);
}
});
}
//2.不让页面跳转
return false;
});
//当某一个组件失去焦点是,调用对应的校验方法
$("#username").blur(checkUsername);
$("#password").blur(checkPassword);
$("#email").blur(checkEmail);
$("#name").blur(checkName);
$("#telephone").blur(checkTelephone);
$("#birthday").blur(checkBirthday);
})
</script>
</head>
<body>
<div>
<p>用户注册</p>
<!--注册表单-->
<div id="errorMsg" style="color:red;text-align: center"></div>
<form id="registerForm" action="registerServlet" method="post">
<table style="margin-top: 25px;">
<tr>
<td class="td_left">
<label for="username">用户名</label>
</td>
<td class="td_right">
<input type="text" id="username" name="username" placeholder="请输入账号">
</td>
</tr>
<tr>
<td class="td_left">
<label for="password">密码</label>
</td>
<td class="td_right">
<input type="text" id="password" name="password" placeholder="请输入密码">
</td>
</tr>
<tr>
<td class="td_left">
<label for="email">Email</label>
</td>
<td class="td_right">
<input type="text" id="email" name="email" placeholder="请输入Email">
</td>
</tr>
<tr>
<td class="td_left">
<label for="name">姓名</label>
</td>
<td class="td_right">
<input type="text" id="name" name="name" placeholder="请输入真实姓名">
</td>
</tr>
<tr>
<td class="td_left">
<label for="telephone">手机号</label>
</td>
<td class="td_right">
<input type="text" id="telephone" name="telephone" placeholder="请输入您的手机号">
</td>
</tr>
<tr>
<td class="td_left">
<label for="sex">性别</label>
</td>
<td class="td_right gender">
<input type="radio" id="sex" name="sex" value="男" checked> 男
<input type="radio" name="sex" value="女"> 女
</td>
</tr>
<tr>
<td class="td_left">
<label for="birthday">出生日期</label>
</td>
<td class="td_right">
<input type="date" id="birthday" name="birthday" placeholder="年/月/日">
</td>
</tr>
<tr>
<td class="td_left">
</td>
<td class="td_right check">
<input type="submit" class="submit" value="注册">
<span id="msg" style="color: red;"></span>
</td>
</tr>
</table>
</form>
</div>
</body>
<script>
</script>
</html>
后台处理代码也可以不看,只是前后端进行交互需要,RegisterServlet.java
package com.demo.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
@WebServlet("/registerServlet")
public class RegisterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Map<String, String[]> parameterMap = req.getParameterMap();
Set<String> keySet = parameterMap.keySet();
Iterator<String> iterator = keySet.iterator();
while (iterator.hasNext()) {
String key = iterator.next();
System.out.println(key + ":" + parameterMap.get(key)[0]);
}
// String str="{flag:true,errorMsg:'注册失败'}";// 错误范例
String str="{\"flag\":\"true\",\"errorMsg\":\"注册失败\"}";
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().print(str);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
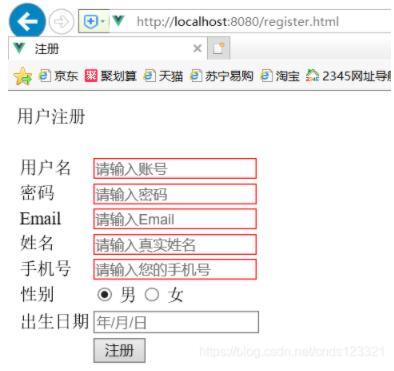
效果:

本节代码地址:Demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。