目录
- 介绍
- 实现步骤
- 创建canvas画布环境
- 书写小球类Ball
- 实现继承球类(Ball)的MoveBall类
- 实例化小球
- index.js完整代码
- 总结
介绍
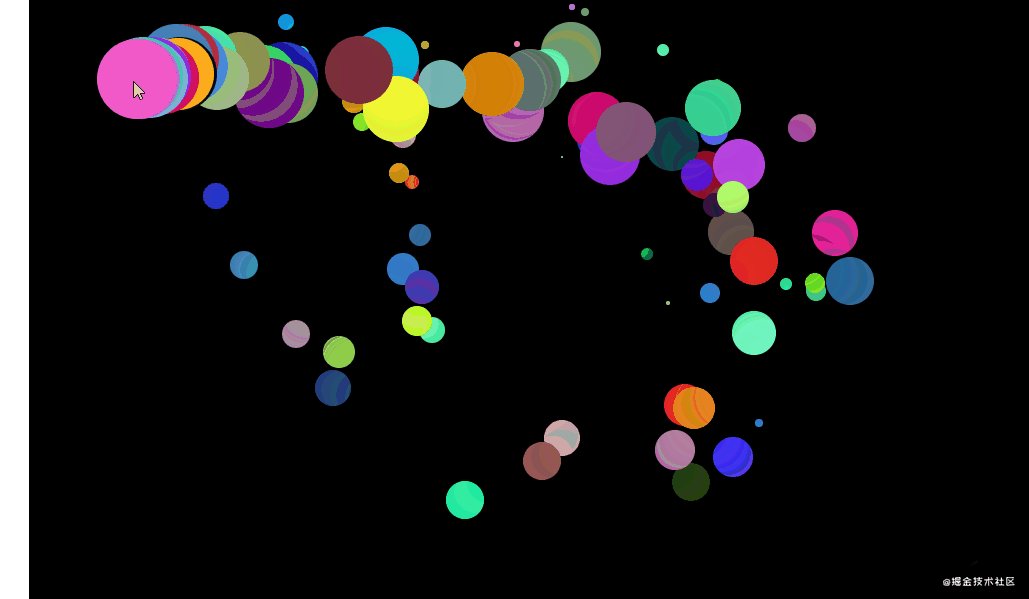
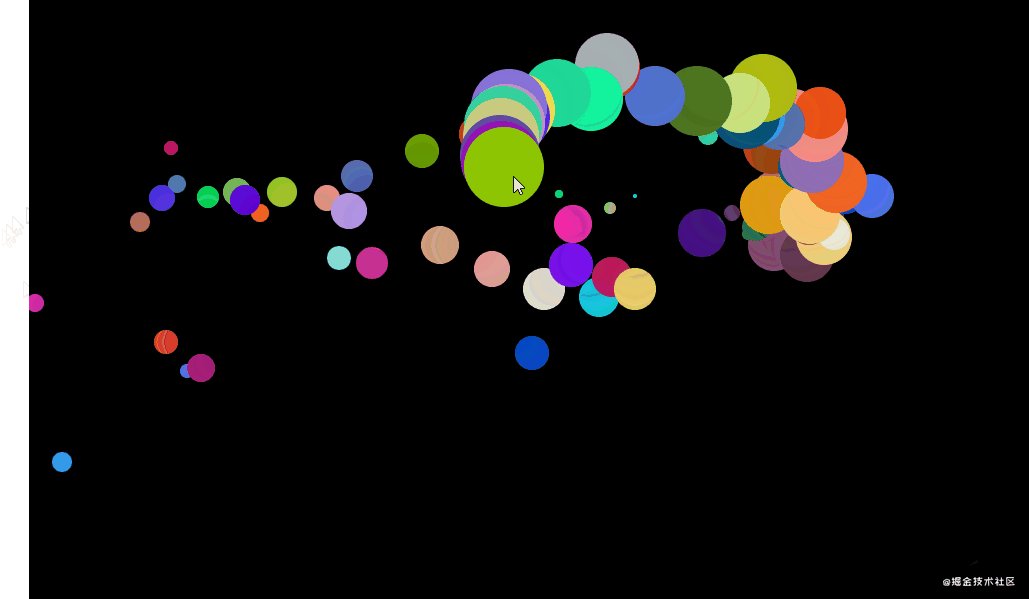
本效果采用Canvas画布绘制,再利用class类继承实现,实现的效果鼠标在指定Canvas位置移动,会在当前鼠标的位置产生随机颜色的小球,之后小球会慢慢消失。
效果图示

实现步骤
- 书写HTML
- 创建canvas画布环境
- 书写小球类Ball
- 实现继承球类(Ball)的MoveBall类
- 实例化小球
HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绚丽小球</title>
<style>
#canvas{
margin-left: 100px
}
</style>
</head>
<body>
<canvas id="canvas">你的浏览器不支持canvas</canvas>
<!-- <script src="./underscore-min.js"></script> -->
<!-- underscore 中已有封装好的 _.random函数,引入就可以不用再手动写随机函数 -->
<script src="./index.js"></script>
</body>
</html>
创建canvas画布环境
// index.js
// 1、获取当前的画布
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// 设置画布的大小样式
canvas.width = 1000;
canvas.height = 600;
canvas.style.backgroundColor = '#000'
实例解析
首先,找到 canvas 元素:
const canvas=document.getElementById("myCanvas");
然后,创建 context 对象:
const ctx = canvas.getContext('2d');
设置宽高背景色
书写小球类Ball
// index.js
// 2、小球类
class Ball {
constructor (x, y, color) {
this.x = x; // x轴
this.y = y; // y轴
this.color = color; // 小球的颜色
this.r = 40; // 小球的半径
}
// 绘制小球
render () {
ctx.save();
ctx.beginPath();
ctx.arc(this.x, this.y, this.r , 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.fill();
ctx.restore();
}
}
实例解析
- 可以看到里面有一个constructor()方法,这就是构造方法,而this关键字则代表实例对象。
- save() —- 保存当前环境的状态
- beginPath() —- 起始一条路径,或重置当前路径
- arc() —- 用于创建弧/曲线(用于创建圆或部分圆)– 参数如下表
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
- fillStyle() —- 设置或返回用于填充绘画的颜色、渐变或模式。
- fill() —- 填充当前绘图(路径)
- restore() —- 返回之前保存过的路径状态和属性。
实现继承球类(Ball)的MoveBall类
// index.js
// 3、会移动小球的类
class MoveBall extends Ball { // 继承
constructor (x, y, color) {
super(x, y, color);
// 量的变化
// 小球的随机坐标
this.dX = Random(-5, 5);
this.dY = Random(-5, 5);
// 半径变小的随机数,因为小球是从一开始大然后慢慢的消失
this.dR = Random(1, 3);
}
// 4、改变小球的位置和半径
upDate () {
this.x += this.dX;
this.y += this.dY;
this.r -= this.dR;
// 判断小球的半径是否小于0
if(this.r < 0) {
this.r = 0 // 半径为0表示小球消失
}
}
}
实例解析
- 这里定义了一个MoveBall 类,该类通过extends关键字,继承了Ball类的所有属性和方法。
- super关键字,它在这里表示父类的构造函数,用来新建父类的this对象。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,加上子类自己的实例属性和方法。如果不调用super方法,子类就得不到this对象。(详情请点击)
- upDate方法目的就是改变小球的位置和半径,根据鼠标位置的不同进行不同的变化
实例化小球
// index.js
// 5、实例化小球
// 存放产生的小球
let ballArr = [];
// 定义随机函数 如果引用了underscore-min.js 就不用写随机函数,可以直接用 _.random
let Random = (min, max) => {
return Math.floor(Math.random() * (max - min) + min);
}
// 监听鼠标的移动
canvas.addEventListener('mousemove', function (e){
// 随机颜色
// 也可以固定颜色数组 let colorArr = ['red', 'green', 'blue', 'yellow', 'orange', 'pink'];
// bgcolor ==> colorArr[Random(0, colorArr.length - 1)]
let bgColor = `rgb(${Random(0,256)}, ${Random(0,256)}, ${Random(0,256)})`;
ballArr.push(new MoveBall(e.offsetX, e.offsetY, bgColor));
console.log(ballArr);
})
// 开启定时器
setInterval(function () {
// 清屏
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制小球
for (let i = 0 ; i < ballArr.length; i++ ) {
ballArr[i].render();
ballArr[i].upDate();
}
}, 50);
实例解析
- 书写了一个用于产生随机颜色的Random函数
- 监听鼠标的移动创建移动的小球,然后推入存储小球的数组中,这样数组里的小球就有render和upDate方法,最后依次调用Ball类的render方法进行绘制,调用MoveBall的upDate方法。至此效果就出来啦!
- clearRect清屏操作 —- 在给定的矩形内清除指定的像素(详情点击)。不清屏的效果看下图

我们可以看到不清屏小球半径逐渐缩小到最后小球是不会消失的,咋们肯定要的效果不是这样啦!清屏的效果是啥呢?就是文章开头的那个效果啦!(宝,玩得开心哟)
index.js完整代码
// 1、获取当前的画布
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// 设置画布的大小样式
canvas.width = 1000;
canvas.height = 600;
canvas.style.backgroundColor = '#000'
// 2、小球类
class Ball {
constructor (x, y, color) {
this.x = x;
this.y = y;
this.color = color;
this.r = 40;
}
// 绘制小球
render () {
ctx.save();
ctx.beginPath();
ctx.arc(this.x, this.y, this.r , 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.fill();
ctx.restore();
}
}
// 3、会移动小球的类
class MoveBall extends Ball { // 继承
constructor (x, y, color) {
super(x, y, color);
// 量的变化
// 小球的随机坐标
this.dX = Random(-5, 5);
this.dY = Random(-5, 5);
// 半径变小的随机数
this.dR = Random(1, 3);
}
// 4、改变小球的位置和半径
upDate () {
this.x += this.dX;
this.y += this.dY;
this.r -= this.dR;
// 判断小球的半径是否小于0
if(this.r < 0) {
this.r = 0
}
}
}
// 5、实例化小球
// 存放产生的小球
let ballArr = [];
// 定义随机函数 如果引用了underscore-min.js 就不用写随机函数,可以直接用 _.random
let Random = (min, max) => {
return Math.floor(Math.random() * (max - min) + min);
}
// 监听鼠标的移动
canvas.addEventListener('mousemove', function (e){
// 随机颜色
// 也可以固定颜色数组 let colorArr = ['red', 'green', 'blue', 'yellow', 'orange', 'pink'];
// bgcolor ==> colorArr[Random(0, colorArr.length - 1)]
let bgColor = `rgb(${Random(0,256)}, ${Random(0,256)}, ${Random(0,256)})`;
ballArr.push(new MoveBall(e.offsetX, e.offsetY, bgColor));
console.log(ballArr);
})
// 开启定时器
setInterval(function () {
// 清屏
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制小球
for (let i = 0 ; i < ballArr.length; i++ ) {
ballArr[i].render();
ballArr[i].upDate();
}
}, 50);
总结
希望这个小demo能帮大家更熟悉ES6中class类的理解与使用,到此这篇关于如何使用ES6的class类继承来实现绚丽小球效果的文章就介绍到这了,更多相关ES6 class类继承实现小球内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!