使用JS完成简易计算器,供大家参考,具体内容如下
要求:输入的值只能是数字,使用正则表达式
onchange():值改变时执行事件
onblur():鼠标移出时执行事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算器</title>
</head>
<body>
<div style="text-align: center;">
<input type="text" id="1" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " >
<select name="select" id="select">
<option value="null">请选择</option>
<option value="0">+</option>
<option value="1">-</option>
<option value="2">*</option>
<option value="3">/</option>
</select>
<input type="text" id="2" onkeyup="this.value=this.value.replace(/[^\d]/g,'') ">
=
<input type="text" id="3" onkeyup="this.value=this.value.replace(/[^\d]/g,'') "><br><br>
</div>
<div style="text-align: center;">
<input type="button" id="button"value="计算">
</div>
<script>
function accAdd(arg1,arg2){
var r1,r2,m;
try{
r1=arg1.toString().split(".")[1].length
}catch(e){
r1=0
}
try{
r2=arg2.toString().split(".")[1].length
}catch(e){
r2=0
}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
Number.prototype.add = function (arg){
return accAdd(arg,this);
}
function Subtr(arg1,arg2){
var r1,r2,m,n;
try{
r1=arg1.toString().split(".")[1].length
}catch(e){
r1=0
}
try{
r2=arg2.toString().split(".")[1].length
}catch(e){
r2=0
}
m=Math.pow(10,Math.max(r1,r2));
// last modify by deeka
// 动态控制精度长度
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
function accMul(arg1,arg2) //乘法
{
var m=0,s1=arg1.toString(),s2=arg2.toString();
try{
m+=s1.split(".")[1].length
}catch(e){}
try{
m+=s2.split(".")[1].length
}catch(e){}
return Number(s1.replace(".",""))*Number(s2.replace(".","")) / Math.pow(10,m)
}
//给Number类型增加一个mul方法,调用起来更加方便。
Number.prototype.mul = function (arg){
return accMul(arg, this);
}
function accDiv(arg1,arg2){
var t1=0,t2=0,r1,r2;
try{
t1=arg1.toString().split(".")[1].length
}catch(e){}
try{
t2=arg2.toString().split(".")[1].length
}catch(e){}
with(Math){
r1=Number(arg1.toString().replace(".",""))
r2=Number(arg2.toString().replace(".",""))
return (r1/r2)*pow(10,t2-t1);
}
}
Number.prototype.div = function (arg){
return accDiv(this, arg);
}
document.getElementById('button').onclick=function(){
var num1 =document.getElementById('1').value;
var num2 =document.getElementById('2').value;
var num3;
var op =document.getElementById('select').value;
switch(op){
case '0':
num3= accAdd(num1,num2);
break;
case '1':
num3= Subtr(num1,num2) ;
break;
case '2':
num3=accMul(num1,num2) ;
break;
case '3':
num3=accDiv(num1,num2) ;
break;
}
document.getElementById('3').value=num3;
}
</script>
</body>
</html>
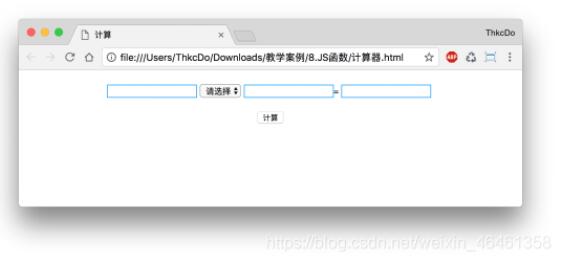
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。