目录
- 1 前期准备
- 1.1 安装Node.js
- 1.2 安装webpack
- 1.3 安装vue-cli
- 2 搭建Vue项目
- 2.1 创建项目
- 2.2 项目目录
- 2.3 导入Element UI
- 3 实现登陆页面
- 3.1 修改App.vue
- 3.2 创建Login.vue
- 3.3 配置路由
- 4 实现登陆功能
- 4.1 导入axios
- 4.2 导入qs和Mock
- 4.3 编写提交js
- 4.4 编写Mock测试数据
- 总结
1 前期准备
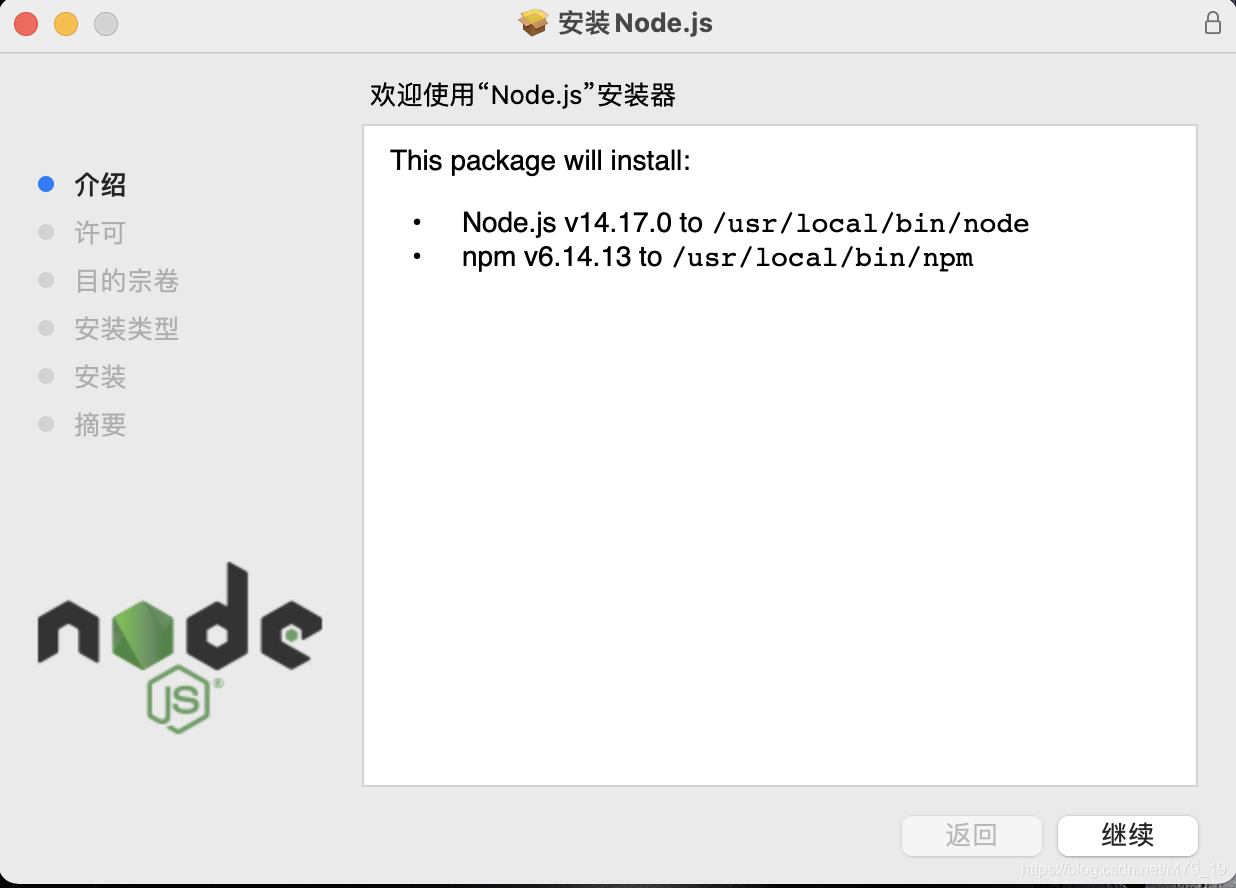
1.1 安装Node.js
官网下载地址:https://nodejs.org/zh-cn/

安装完成后,在终端输入node -v来查询版本号

查看npm版本,npm -v

1.2 安装webpack
终端输入
npm install --save-dev webpack
查看版本webpack -v

1.3 安装vue-cli
因为创建vue项目使用vue-cli3以上才有的可视化工具来创建,所以这里的版本选择的是3以上的版本
npm install -g @vue/cli
升级vue-cli
npm update -g @vue/cli
卸载vue-cli
npm uninstall vue-cli -g
2 搭建Vue项目
安装好vue-cli后,使用vue提供的可视化工具来创建一个vue项目
2.1 创建项目
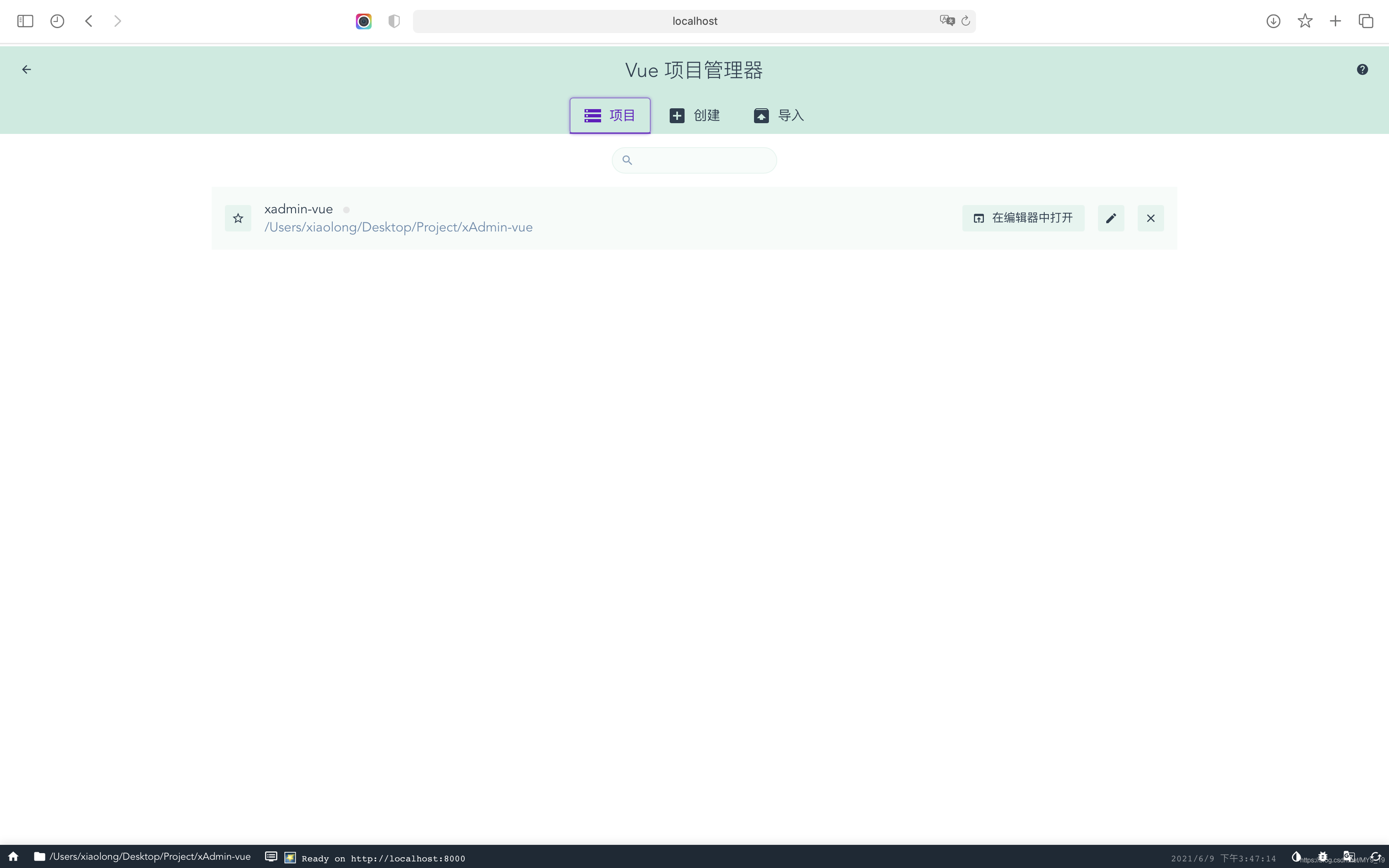
在终端输入vue ui,则会进入可视化工具

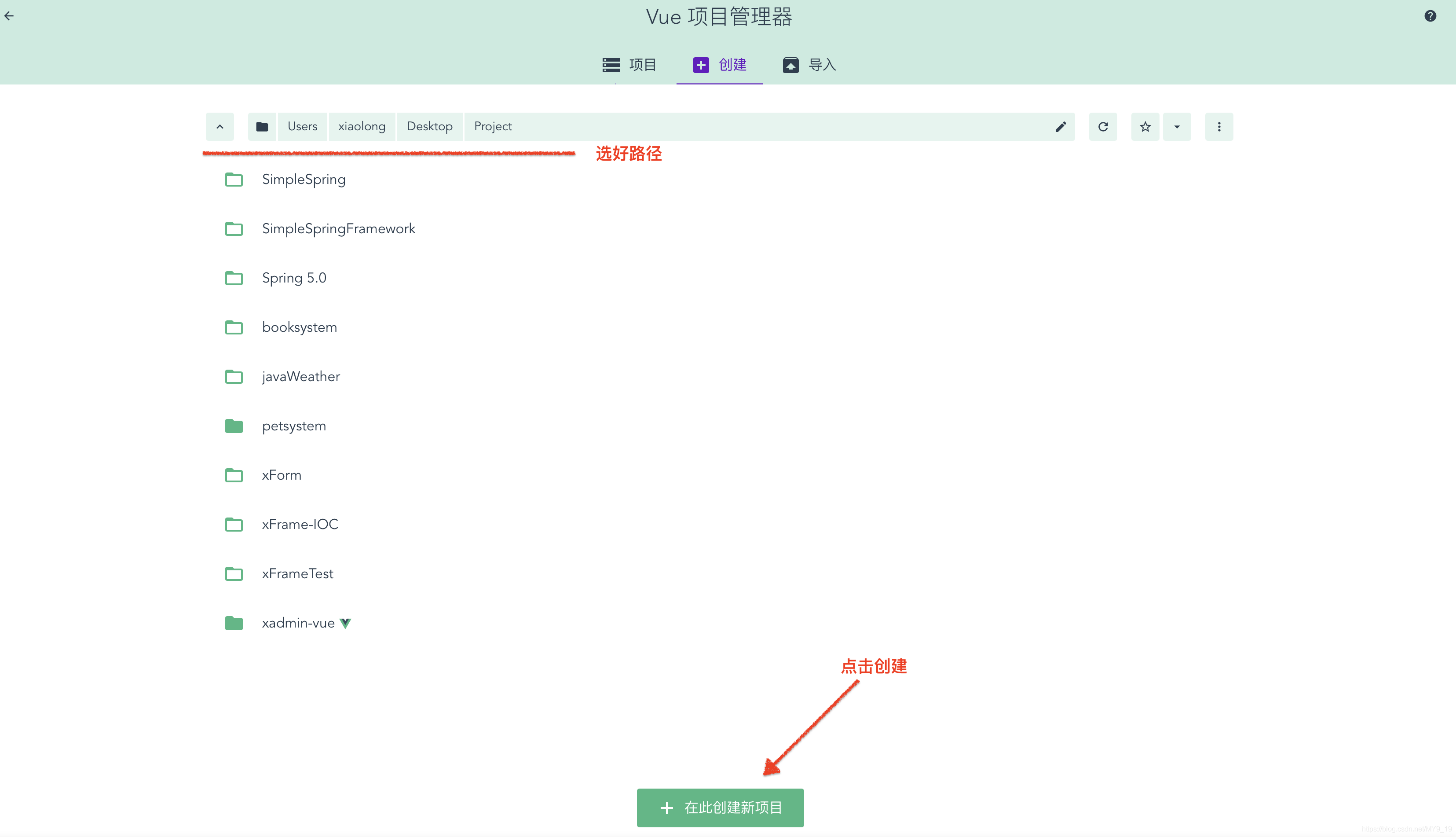
选择创建项目的路径

创建项目文件夹

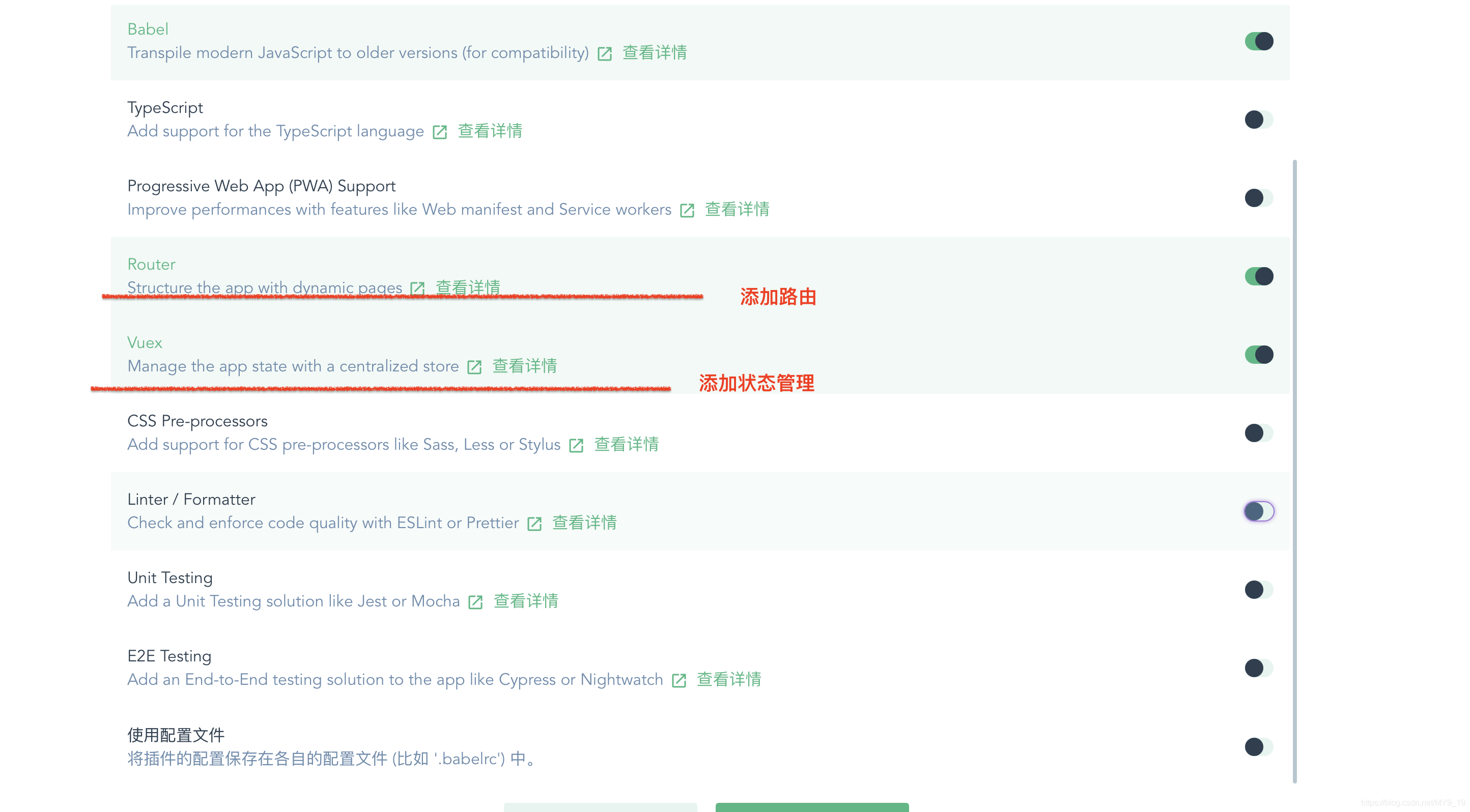
预设选择手动,我们手动添加项目的配置

选择好功能配置后,直接下一步,直接创建项目

等待项目创建好以后,在WebStore打开项目
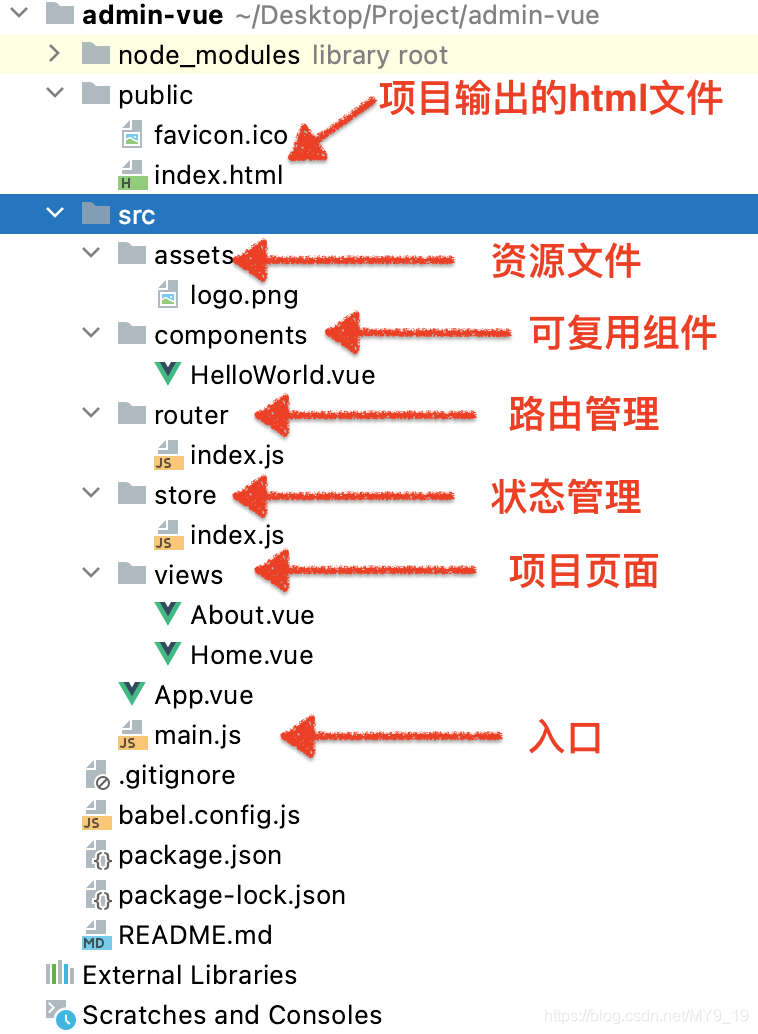
2.2 项目目录

2.3 导入Element UI
直接在ElementUI官网就可以看到导入方式,这里选择全部模块的导入
在控制台输入
npm install element-ui --save
在main.js引用
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/*导入ElementUI*/
import elementUI from 'element-ui';
/*导入ElementUI的CSS样式*/
import 'element-ui/lib/theme-chalk/index.css';
/*Vue使用ElementUI*/
Vue.use(elementUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
3 实现登陆页面
3.1 修改App.vue
这里把全局的设置先进行一个设置,把之前的模版的东西删掉
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
</style>
修改全局样式
<template>
<div id="app">
<!--路由页面-->
<router-view/>
</div>
</template>
<style>
/*全局的父类高度*/
html {
height: 100%;
}
/*重置body属性*/
body {
padding: 0;
margin: 0;
/*继承html*/
height: 100%;
}
/*#app的高度也需要继承*/
#app {
height: 100%;
}
/*全局链接标签去下划线*/
a {
text-decoration: none;
}
</style>
3.2 创建Login.vue
在views目录下右键创建一个vue文件,命名为Login
在ElementUI官网查询布局组件,选择自己的布局,复制到vue文件中
<template>
<!-- 一行的元素 -->
<el-row type="flex" class="row-bg" justify="center">
<!--第一列-->
<el-col :span="6">
<div class="grid-content bg-purple"></div>
</el-col>
<!--第二列-->
<el-col :span="6">
<div class="grid-content bg-purple-light"></div>
</el-col>
<!--第三列-->
<el-col :span="6">
<div class="grid-content bg-purple"></div>
</el-col>
</el-row>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
复制表单,这里复制的是带验证的表单,复制完以后对表单进行修改
<template>
<div :xl="6" :lg="7" class="bg-login">
<!--logo-->
<el-image :src="require('@/assets/logo.png')" class="logo"/>
<!--标题-->
<el-row type="flex" class="row-bg row-two" justify="center" align="middle">
<el-col :span="6"></el-col>
<el-col :span="6">
<!--标题-->
<h1 class="title">xAdmin管理系统</h1>
</el-col>
<el-col :span="6"></el-col>
</el-row>
<!--form表单-->
<el-row type="flex" class="row-bg card" justify="center" align="bottom">
<el-col :span="7" class="login-card">
<!--loginForm-->
<el-form :model="loginForm" :rules="rules" ref="loginForm" label-width="21%" class="loginForm">
<el-form-item label="账户" prop="username" style="width: 380px">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password" style="width: 380px">
<el-input type="password" v-model="loginForm.password"></el-input>
</el-form-item>
<el-form-item label="验证码" prop="code" style="width: 380px">
<el-input v-model="loginForm.code" class="code-input" style="width: 70%;float: left"></el-input>
<!--验证码图片-->
<el-image :src="codeImg" class="codeImg"></el-image>
</el-form-item>
<el-form-item label="记住密码" prop="remember">
<el-switch v-model="loginForm.remember"></el-switch>
</el-form-item>
<el-form-item class="btn-ground">
<el-button type="primary" @click="submitForm('loginForm')">立即登陆</el-button>
<el-button @click="resetForm('loginForm')">重置</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
// 表单信息
loginForm: {
// 账户数据
username: '',
// 密码数据
password: '',
// 验证码数据
code: '',
// 记住密码
remember: false,
// 验证码的key,因为前后端分离,这里验证码不能由后台存入session,所以交给vue状态管理
codeToken: ''
},
// 表单验证
rules: {
// 设置账户效验规则
username: [
{required: true, message: '请输入账户', trigger: 'blur'},
{min: 3, max: 10, message: '长度在 3 到 10 个字符的账户', trigger: 'blur'}
],
// 设置密码效验规则
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 6, max: 15, message: '长度在 6 到 15 个字符的密码', trigger: 'blur'}
],
// 设置验证码效验规则
code: [
{required: true, message: '请输入验证码', trigger: 'blur'},
{min: 5, max: 5, message: '长度为 5 个字符', trigger: 'blur'}
]
},
// 绑定验证码图片
codeImg: null
};
},
methods: {
// 提交表单
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
// 表单验证成功
alert('submit')
} else {
console.log('error submit!!');
return false;
}
});
},
// 重置表单
resetForm(formName) {
this.$refs[formName].resetFields();
}
},
}
</script>
<style scoped>
.codeImg {
/*让验证码图片飘在右边*/
float: right;
/*设置一些圆角边框*/
border-radius: 3px;
/*设置宽度*/
width: 26%;
}
.bg-login {
height: 100%;
background-image: url("../assets/backgroud.jpg");
background-size: 200%;
}
.btn-ground {
text-align: center;
}
.logo {
margin: 30px;
height: 70px;
width: 70px;
position: fixed;
}
.title {
text-shadow: -3px 3px 1px #5f565e;
text-align: center;
margin-top: 60%;
color: #41b9a6;
font-size: 40px;
}
.login-card {
background-color: #ffffff;
opacity: 0.9;
box-shadow: 0 0 20px #ffffff;
border-radius: 10px;
padding: 40px 40px 30px 15px;
width: auto;
}
</style>
3.3 配置路由
在router下的index.js中进行配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import Login from '../views/Login.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
// 配置登陆页面的路由
{
path: '/login',
name: 'login',
component: Login
}
]
const router = new VueRouter({
routes
})
export default router
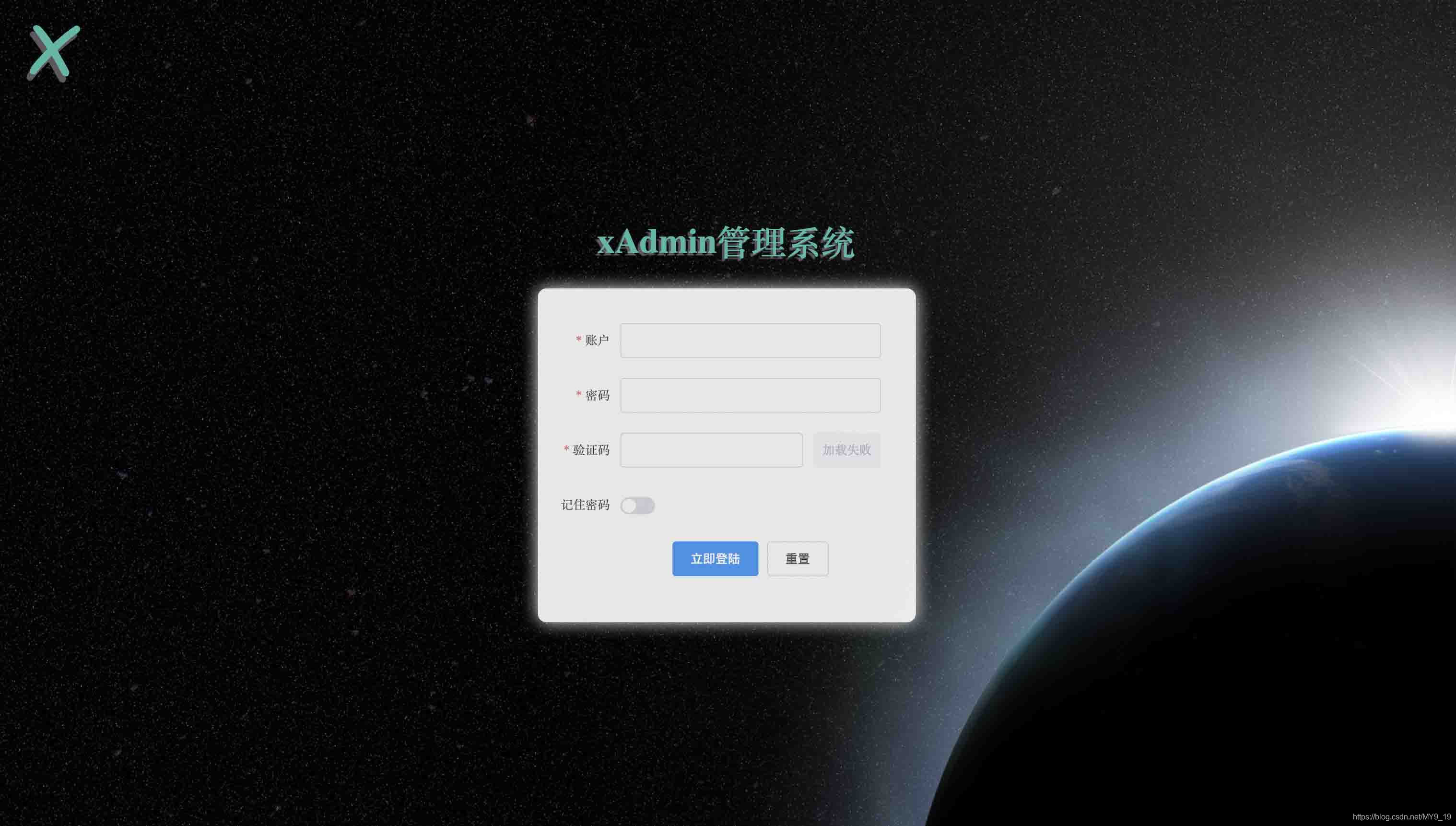
效果图:

4 实现登陆功能
4.1 导入axios
在vue里面,是只负责页面,也就是view,但是我们登陆的话肯定是需要在后台进行验证的,那么vue里面,通讯是交给了axios来处理的
在控制台终端输入
npm install axios --save
回车,则会自动导入模块
在main.js中进行注册
/*导入axios*/ import axios from "axios"; /*全局绑定axios*/ Vue.prototype.$axios = axios;
4.2 导入qs和Mock
qs是在vue中提供的一个插件,可以帮助我们把字符串进行解析,也可以帮助我们把参数序列化
在控制台终端输入
npm install qs --save
回车,则会自动导入模块
在main.js中进行注册
/*导入qs*/ import qs from 'qs'; /*全局绑定*/ Vue.prototype.$qs = qs;
因为现在没有后台的设计,我们拿不到数据库的数据,所以使用Mock来模拟后端的数据
在控制台终端输入
npm install mockjs --save-dev
回车,则会自动导入模块
创建一个mock的js文件,创建一个空白的js文件,命名随意
在main.js中进行导入mock
/*引入mock数据*/
require('./mock/LoginService.js')
4.3 编写提交js
获取验证码:
// 获取验证码方法
getVerifyCodeImg() {
/*获取验证码*/
this.$axios.get('/getVerifyCode').then(res => {
// 获取验证码key
this.loginForm.codeToken = res.data.data.codeToken;
// 获取验证码图片
this.codeImg = res.data.data.codeImg;
})
}
// 因为在页面渲染好以后我们就需要去获取验证码,所以绑定在created下
created() {
// 页面渲染完成后执行获取验证码方法
this.getVerifyCodeImg();
}
表单提交:
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
// 表单验证成功
this.$axios.post('/login', this.loginForm).then(res => {
// 拿到结果
let result = JSON.parse(res.data.data);
let message = res.data.msg;
// 判断结果
if (result) {
/*登陆成功*/
Element.Message.success(message);
/*跳转页面*/
router.push('/')
} else {
/*打印错误信息*/
Element.Message.error(message);
}
})
} else {
console.log('error submit!!');
return false;
}
});
}
完整的js
<script>
import Element from 'element-ui';
import router from "@/router";
export default {
name: "Login",
data() {
return {
// 表单信息
loginForm: {
// 账户数据
username: '',
// 密码数据
password: '',
// 验证码数据
code: '',
// 记住密码
remember: false,
// 验证码的key,因为前后端分离,这里验证码不能由后台存入session,所以交给vue状态管理
codeToken: ''
},
// 表单验证
rules: {
// 设置账户效验规则
username: [
{required: true, message: '请输入账户', trigger: 'blur'},
{min: 3, max: 10, message: '长度在 3 到 10 个字符的账户', trigger: 'blur'}
],
// 设置密码效验规则
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 6, max: 15, message: '长度在 6 到 15 个字符的密码', trigger: 'blur'}
],
// 设置验证码效验规则
code: [
{required: true, message: '请输入验证码', trigger: 'blur'},
{min: 5, max: 5, message: '长度为 5 个字符', trigger: 'blur'}
]
},
// 绑定验证码图片
codeImg: null
};
},
methods: {
// 提交表单
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
// 表单验证成功
this.$axios.post('/login', this.loginForm).then(res => {
// 拿到结果
let result = JSON.parse(res.data.data);
let message = res.data.msg;
// 判断结果
if (result) {
/*登陆成功*/
Element.Message.success(message);
/*跳转页面*/
router.push('/')
} else {
/*打印错误信息*/
Element.Message.error(message);
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
// 重置表单
resetForm(formName) {
this.$refs[formName].resetFields();
},
// 获取验证码方法
getVerifyCodeImg() {
/*获取验证码*/
this.$axios.get('/getVerifyCode').then(res => {
// 获取验证码key
this.loginForm.codeToken = res.data.data.codeToken;
// 获取验证码图片
this.codeImg = res.data.data.codeImg;
})
}
},
created() {
// 页面渲染完成后执行获取验证码方法
this.getVerifyCodeImg();
}
}
</script>
4.4 编写Mock测试数据
在之前新建的LoginService.js下写入mock数据
/*绑定Mock*/
const Mock = require('mockjs');
const Random = Mock.Random;
/*设置一个返回数据的通用结果*/
let result = {
msg: '',
data: ''
}
/*模拟数据库信息*/
let username = 'xiaolong';
let password = '123456';
let verityCode = 'abcde';
/**
* 模拟验证码
*/
Mock.mock('/getVerifyCode', 'get', () => {
result.data = {
codeToken: Random.string(32),
codeImg: Random.dataImage('75x40', verityCode)
}
return result;
})
/**
* 拦截登陆请求
*/
Mock.mock('/login', 'post', (req) => {
// 获取请求数据
let from = JSON.parse(req.body);
//判断验证码
if (verityCode === from.code) {
// 验证账户
if (username === from.username) {
// 验证密码
if (password === from.password) {
result.msg = '登陆成功'
result.data = 'true'
} else {
result.msg = '密码错误'
result.data = 'false'
}
} else {
result.msg = '用户不存在'
result.data = 'false'
}
} else {
result.msg = '验证码错误'
result.data = 'false'
}
return result;
})
总结
到此这篇关于Vue实战记录之登陆页面实现的文章就介绍到这了,更多相关Vue登陆页面内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!