ElementUI实现表格树形列表加载教程,供大家参考,具体内容如下
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型
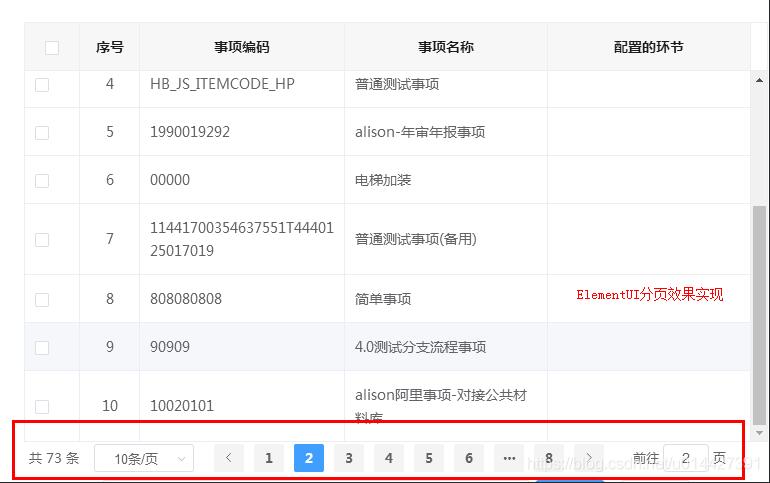
关键代码,在el-table添加属性, :tree-props=”{children: ‘children’}” ,注意row必须命名为children,官网也进行了说明:
支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。设置 Table 的 lazy 属性为 true 与加载函数 load 。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
@select="handleSelection"
row-key="approveItem"
height="420"
border
default-expand-all
:tree-props="{children: 'children'}">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="itemCode"
label="事项编码">
</el-table-column>
<el-table-column
prop="approveName"
label="事项名称">
</el-table-column>
<el-table-column
prop="apprStatusStr"
label="配置的环节"
color="blue">
</el-table-column>
</el-table>
后台json数据:
{
"id":3,
"itemCode":"123",
"approveName":"测试事项",
"apprStatusStr":"环节名称",
"children":[
{
"id":31,
"itemCode":"111",
"approveName":"测试事项",
"apprStatusStr":"环节名称"
}
]
}
<script type="text/babel">
var vm = new Vue({
el: '#app',
data:{
apprItemData : [],
currentPage: 1, //当前页
totalRow: 0, //总页数
pageSize: 10 //当前显示条数
},
computed: {},
watch: {},
created() {},
mounted() {
this.loadItemData();
},
methods: {
// 加载事项信息
loadItemData () {
var pageSize = this.pageSize;
var currentPage = this.currentPage;
console.log("pageSize:"+pageSize+",currentPage:"+currentPage);
//debugger;
var geturl = '${root}/config/loadItemData.do?rows='+pageSize + '&page=' + currentPage;
$.ajax({
type: 'get',
url:geturl,
contentType: "application/json; charset=utf-8",
success: function(data) {
//debugger;
console.log("totalRow:"+data.total);
vm.apprItemData = data.rows;
},
error: function(e) {
console.log("更新数据出现错误:",e);
}
})
}
}
});
</script>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。