项目场景
给项目的整个背景加上自定义水印,可以改变水印的文案和字体颜色等
实现思路
- 这里使用的技术主要是canvas,在实现水印的过程中,主要使用了canvas的特性
- 使用 canvas 特性生成 base64 格式的图片文件,然后设置其字体大小,颜色等
- 最后将其设置为背景图片,这就实现了页面的水印效果
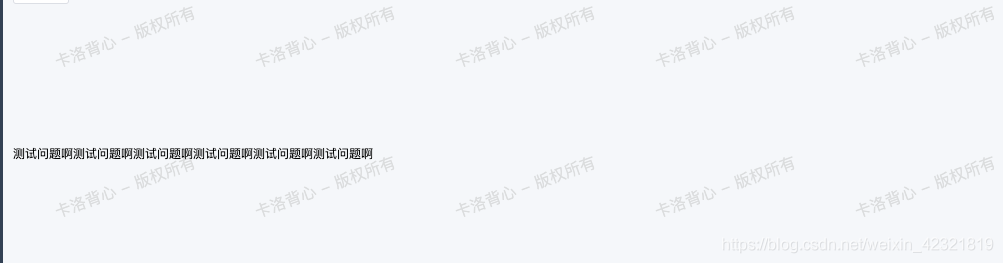
实现效果

实现代码
<template>
<div class="water-marker" >
<div v-waterMarker="{text:'卡洛背心 - 版权所有',textColor:'rgba(180, 180, 180, 0.4)'}">
<div class="water-marker-item">测试问题啊测试问题啊测试问题啊测试问题啊测试问题啊测试问题啊</div>
</div>
</div>
</template>
<script>
import waterMarker from '../../directive/test/waterMarker'
export default {
directives: {
waterMarker
},
data(){
return{
}
},
methods:{
}
}
</script>
<style lang="scss">
.water-marker{
height: 300px;
.water-marker-item{
line-height: 300px;
}
}
</style>
waterMarker.js文件如下:
function addWaterMarker(str, parentNode, font, textColor) {
// 水印文字,父元素,字体,文字颜色
var can = document.createElement('canvas')
parentNode.appendChild(can)
can.width = 200
can.height = 150
can.style.display = 'none'
var cans = can.getContext('2d')
cans.rotate((-20 * Math.PI) / 180)
cans.font = font || '16px Microsoft JhengHei'
cans.fillStyle = textColor || 'rgba(180, 180, 180, 0.3)'
cans.textAlign = 'left'
cans.textBaseline = 'Middle'
cans.fillText(str, can.width / 10, can.height / 2)
parentNode.style.backgroundImage = 'url(' + can.toDataURL('image/png') + ')'
}
const waterMarker = {
bind: function (el, binding) {
addWaterMarker(binding.value.text, el, binding.value.font, binding.value.textColor)
},
}
export default waterMarker
到此这篇关于Vue使用自定义指令实现页面底部加水印的文章就介绍到这了,更多相关Vue 页面底部加水印内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!