了解object.defineProperty 实现响应式
清楚 observe/watcher/dep 具体指的是什么
了解 发布订阅模式 以及其解决的具体问题
在Javascript里实现数据响应式一般有俩种方案,分别对应着vue2.x 和 vue3.x使用的方式,他们分别是:
对象属性拦截 (vue2.x) Object.defineProperty
对象整体代理 (vue3.x) Proxy
提示:以下是本篇文章正文内容,下面案例可供参考
vue-响应式是什么?
Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接,不过理解其工作原理同样重要,这样你可以避开一些常见的问题。在这个章节,我们将研究一下
Vue 响应式系统的底层的细节。
vue-响应式如何实现的?
数据响应式:数据模型仅仅是普通的JavaScript对象,而当我们修改数据时,视图会进行更新,避免了频繁的DOM操作,提高开发效率,这与Jquery不一样,Jquery是频繁的操作Dom
对双向数据绑定的理解
数据改变,视图改变,视图改变,数据也随之改变( 通过这句话,我们可以看到在双向绑定中是包含了数据响应式的内容)
我们可以使用v-model 在表单元素上创建双向数据绑定
数据驱动是Vue最独特的特性之一
开发过程中仅仅需要关注数据本身,不需要关心数据是如何渲染到视图中的。主流的MVVM框架都已经实现了数据响应式与双向绑定,所以可以将数据绑定到DOM上。
在vue.js中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom。
对数据驱动的理解:
那么vuejs是如何实现这种数据驱动的呢?
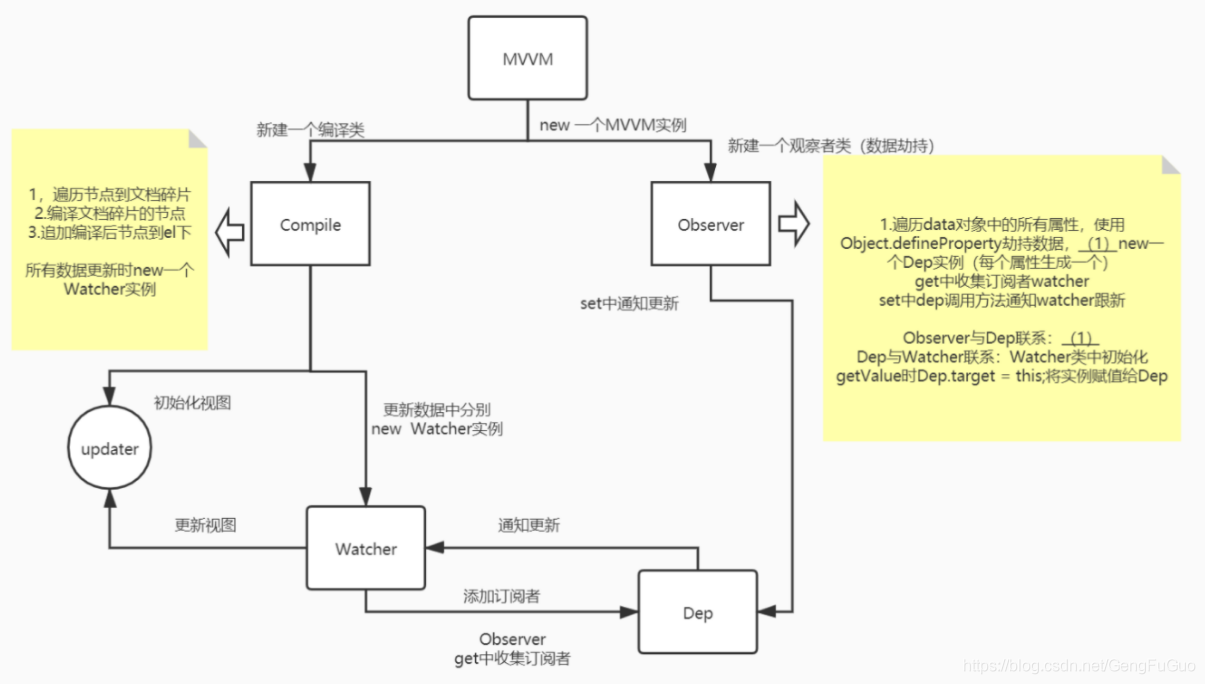
vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让Vue 追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定
将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令(vue中是用来解析{{}}),最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化—>视图更新;视图交互变化(input)—>数据model变更双向绑定效果。
对vue-双向数据的分析?/v-model 双向数据绑定的原理
代码如下(示例):
<script>
// Object 大小写 value 书写
let data = {
name: '李白',
age: 18
}
Object.keys(data).forEach(key => {
defineReactiveProperty(data, key, data[key])
})
function defineReactiveProperty(data, key, value) {
Object.defineProperty(data, key, {
// get获取
get() {
return value
},
// set 赋值
set(newVaue) {
if (newVaue === value) {
return
}
value = newVaue
compine()
}
})
}
compine()
</script>
</body>
</html>
function compine () {
// 通过document.querySelect('#app').childNodes 获取app下所有的子元素
const nodes = document.querySelector('#app').childNodes
// 输出一下这个值 当前这个值是一个层级嵌套的数组我们通过foreach
// console.log(nodes)
nodes.forEach(item => {
// 再输出一下item html:49 <input type="text" v-model="name"> 是一个input 输入框
// console.log(item)
// 筛选出当前是标签的 ,因为nodes这个输出会将空格以‘text' nodeType为3,而标签nodetype是1,if判断筛选出是标签的
if (item.nodeType === 1){
const attrs = item.attributes
// console.log(attrs) {0: type, 1: v-model, type: type, v-model: v-model, length: 2} 返回了一个是数组
Array.from(attrs).forEach( arr => {
// console.log(arr) // texgt= 'text' v-mode: 'name' ,筛选出这个v-model
if (arr.nodeName === 'v-model'){
item.value = data[arr.nodeValue]
item.addEventListener('input',e => {
console.log(e.target.value)
//
data[arr.nodeValue] = e.target.value
})
}
})
}
})
}
总结

- 数据响应式的实现无非是对象属性拦截,我们使用 Object.defineProperty 来实现,在vue3中使
用 Proxy 对象代理方案进行了优化 - 面试宝典上提到的几个专业名词
observe 对象指的是把数据处理成响应式的对象
watcher 指的其实就是数据变化之后的更新函数 (vue中的watcher有两种,一种是用来更新视图的watcher,一种是通过watch配置项声明的watcher)
dep 指的就是使用发布订阅实现的收集更新函数和触发更新函数的对象 - 指令实现的核心无非是通过模板编译找到标识然后把数据绑上去,等到数据变化之后再重新放一次
- 发布订阅模式的本质是解决一对多的问题,在vue中实现数据变化之后的精准更新
到此这篇关于vue响应式原理与双向数据的文章就介绍到这了,更多相关vue响应式原理与双向数据内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!