1.使用场景
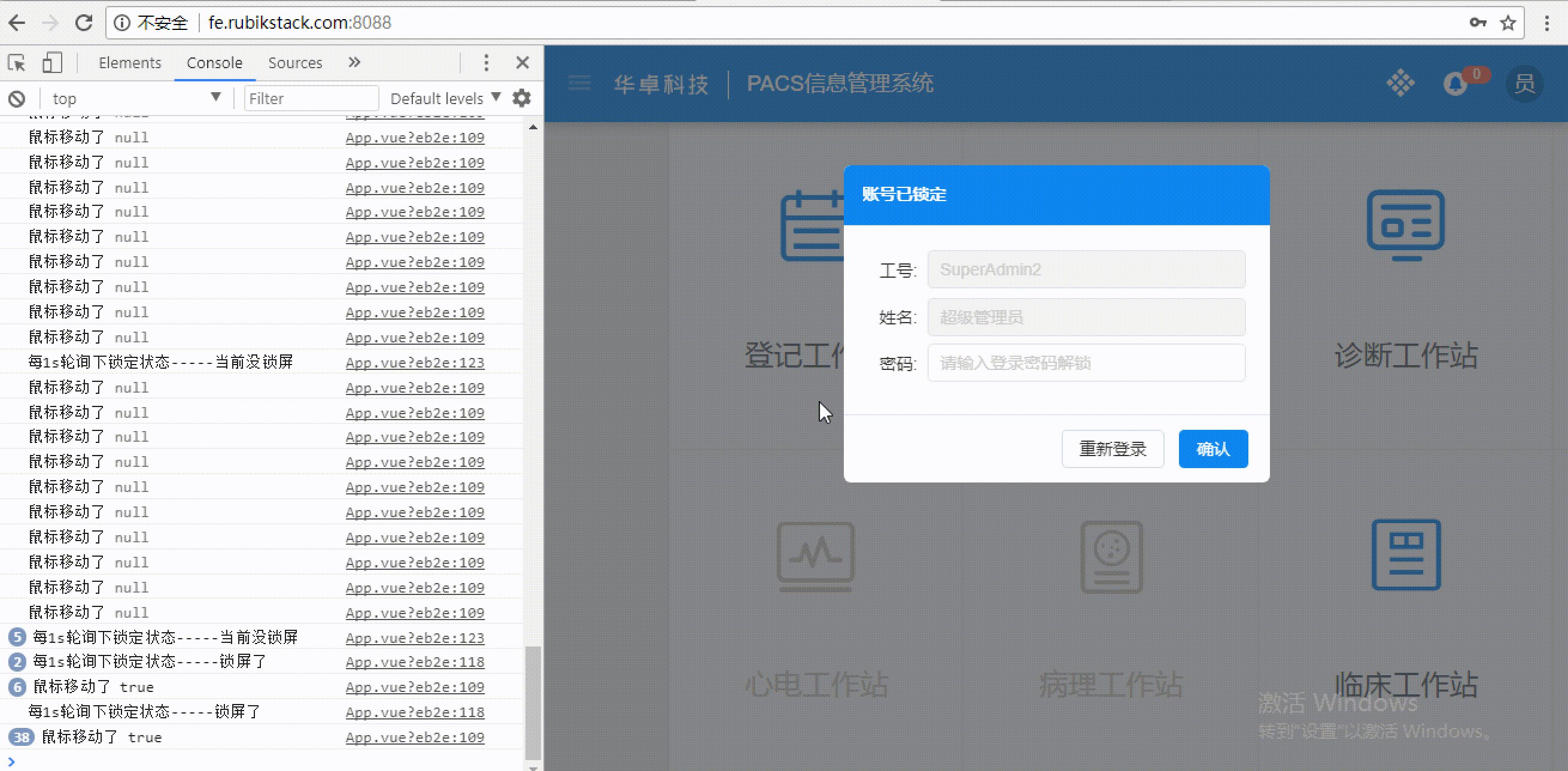
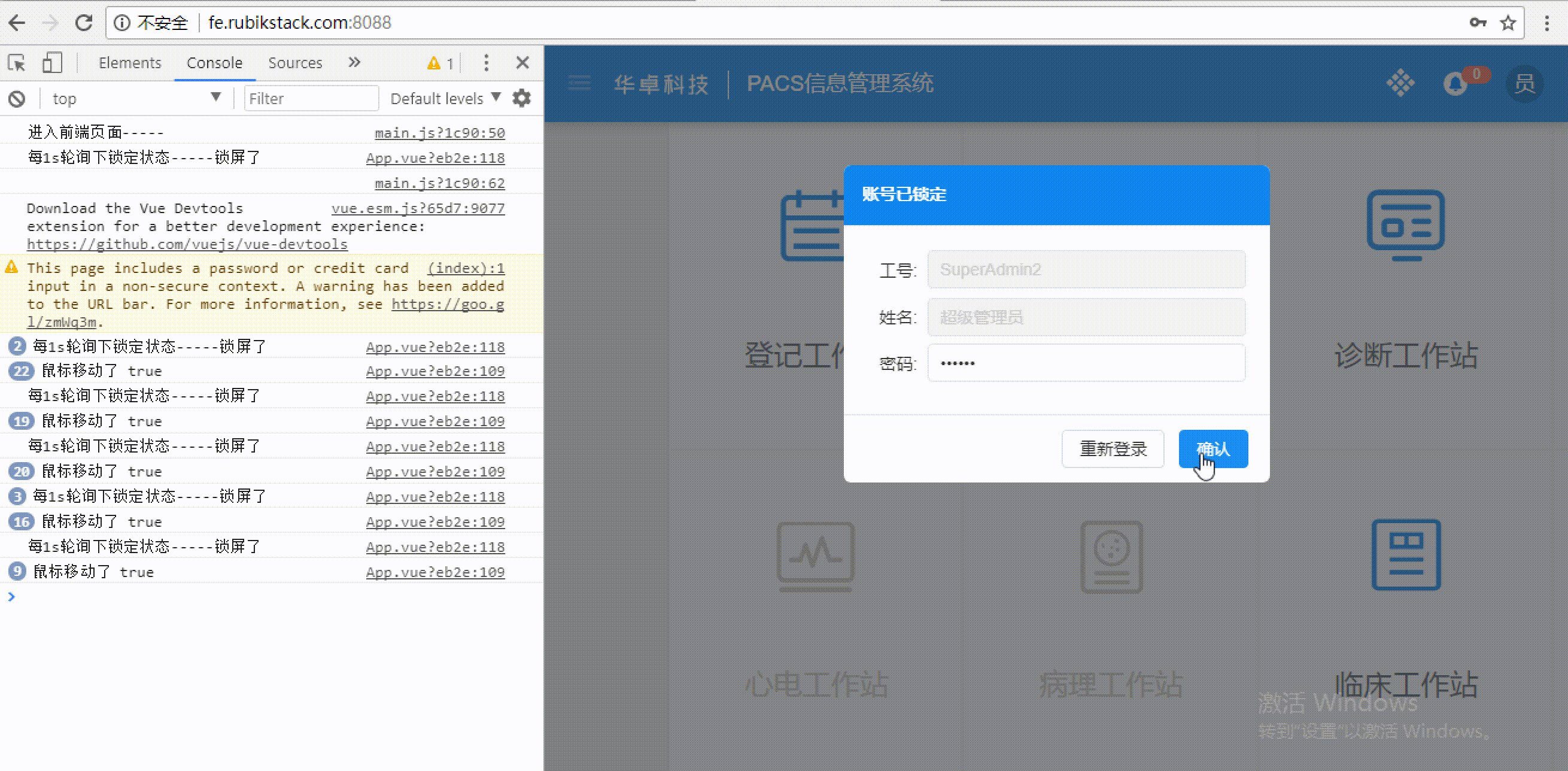
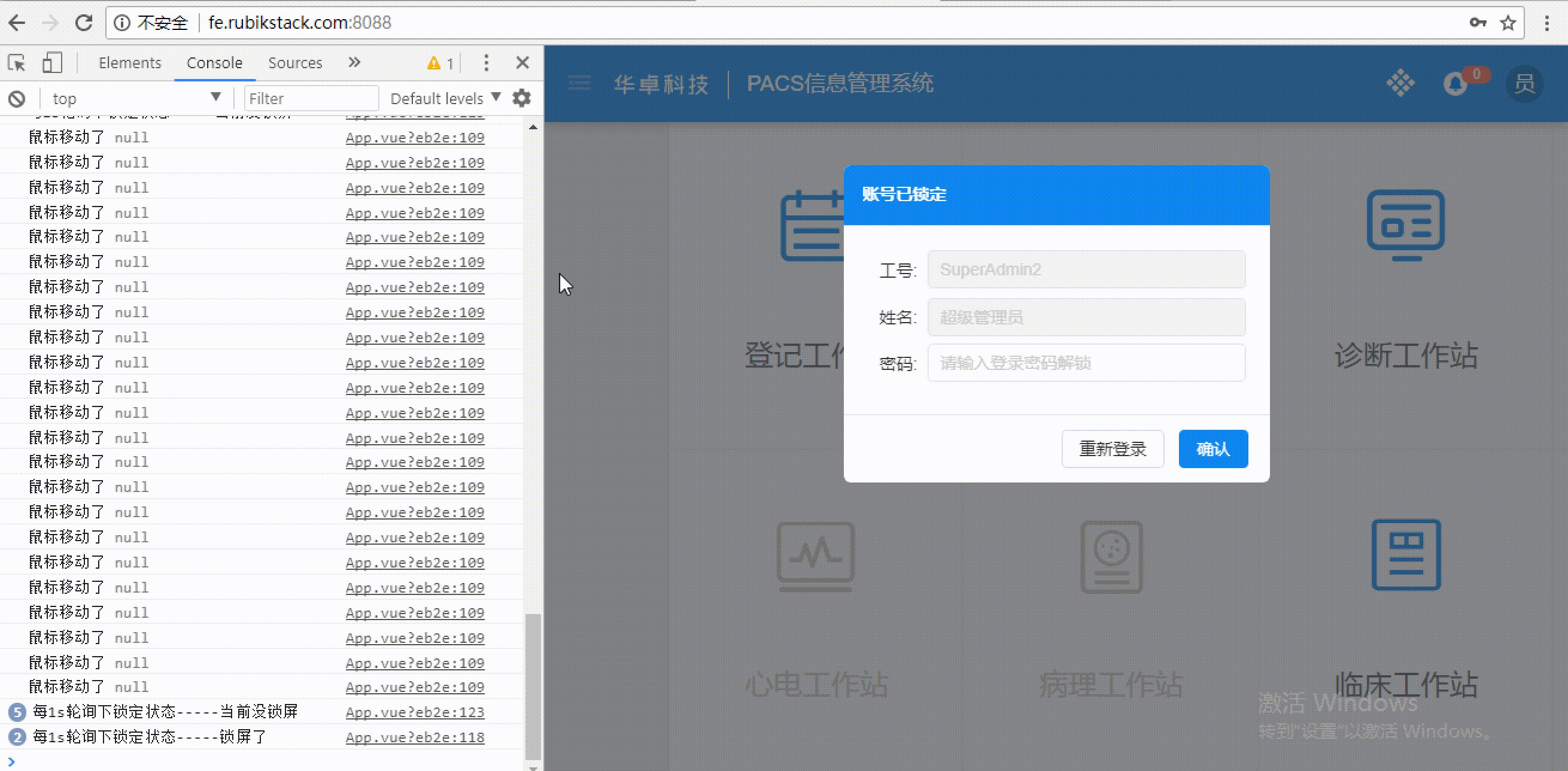
有这么一个需求,开发了一套系统,当用户离开桌面或者一段时间不操作的话,需要把该系统所有打开页面锁定起来,就跟桌面锁屏一样,只能输入密码验证成功后,或者重新登录,才可以继续操作页面,如果刷新页面,也要保持锁定。就像下图一样。当然用户也可以手动触发锁屏。目的是防止他人随意操作系统的重要内容。那么该如何去实现呢?
5s锁屏效果如下:

2.思路
- 首先需要一个变量isLock表示页面是否锁定。由于多个页面需要共享这个数据,且刷新后依然能够获取到,所以我使用了localStorage储存在本地。isLock为true的时候就展示锁屏样式。
- 设置一个定时器 setTimeout,比如代码中设置页面无操作n秒后锁屏,那么n秒后执行锁屏操作lockPro(),即var timer = setTimeout(lockPro, n)
- 需要监测window的mousemove事件,监测用户鼠标移动动作,判断屏幕有没有被锁定,如果已经锁定,则不做任何操作,如果屏幕还没有锁定,需要设置一个变量moveTime记录每次鼠标移动时的时间,并保存到localStorage中,并且清除定时器timer,重新计时。
- setInterval轮询监听isLock,每1s获取一次,以便及时拿到锁屏状态。
- 锁屏操作lockPro,判断当前时间与上次鼠标操作的时间即moveTime的差值,如果小于n秒,则认为不需要锁屏,如果大于等于n秒,则需要锁屏,并更新锁屏状态isLock
- 判断状态为锁定后,清除定时器timer,结束定时任务。
- 判断状态为未锁定后,重置定时器,即先清除timer,再设置一个timer
- 退出登录时,清除本地缓存isLock。
- 密码解锁时,清除本地缓存isLock,重新设置moveTime,重置定时器。
有点绕,需要好好捋一捋。
3.代码实现
以下代码是不完全代码,html结构省略了,大家自由发挥。
// app.vue
data () {
return {
timeOut: 5000,
timer: null,
isLock: 'false'
}
},
mounted () {
this.timer = setTimeout(this.lockPro, this.timeOut)
// 首次设置操作时间
localStorage.setItem('moveTime', Date.now())
// 首次判断状态
this.modalStatus()
// 轮询监听状态
setInterval(this.modalStatus, 1000)
// 监听鼠标事件
this.events()
},
methods:{
events() {
window.onmousemove = () => {
// console.log('鼠标移动了')
if (!this.isLock) {
localStorage.setItem('moveTime', Date.now())
this.clearLocaPro('continue')
}
}
},
modalStatus() {
if (localStorage.getItem('isLock') === 'true') {
// console.log('锁屏了')
this.isLock = true
this.clearLocaPro()
} else {
// console.log('当前没锁屏')
this.isLock = false
this.clearLocaPro('continue')
}
},
lockPro() {
if (!this.timeOut) {
localStorage.setItem('isLock', 'false')
this.clearLocaPro('continue')
return
}
if (Date.now() - localStorage.getItem('moveTime') < this.timeOut) {
localStorage.setItem('isLock', 'false')
this.clearLocaPro('continue')
} else {
localStorage.setItem('isLock', 'true')
this.clearLocaPro()
}
},
clearLocaPro(status) {
if(this.timer){
clearTimeout(this.timer)
}
if (status === 'continue') {
this.timer = setTimeout(this.lockPro, this.timeOut)
}
},
// 手动锁定
handleLock(){
this.clearLocaPro()
localStorage.setItem('isLock', 'true')
},
// 密码解锁
unlock(){
localStorage.removeItem('isLock')
localStorage.setItem('moveTime', Date.now())
this.clearLocaPro('continue')
},
...
// 别忘了退出登录也要清除isLock
}
到此这篇关于js实现自动锁屏功能的文章就介绍到这了,更多相关js 自动锁屏 内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!