前言
在前端开发中,经常会遇到一些通过遍历循环来获取想要的内容的情形,而且这种情形在开发中无所不在,那么本篇博文就来分享一个比较常用又经典的知识点:forEach() 的使用。
forEach() 是前端开发中操作数组的一种方法,主要功能是遍历数组,其实就是 for 循环的升级版,该语句需要有一个回调函数作为参数。回调函数的形参依次为:1、value:遍历数组的内容;2、index:对应数组的索引,3、array:数组自身。
在 Vue 项目中,标签里的循环使用 v-for,方法里面的循环使用 forEach。
一、forEach() 使用原理
forEach() 方法主要是用于调用数组的每个元素,并将元素传递给回调函数。需要注意的是: forEach() 方法对于空数组是不会执行回调函数的。
forEach:即 Array.prototype.forEach,只有数组才有的方法,相当于 for 循环遍历数组。用法:arr.forEach(function(item,index,array){…}),其中回调函数有 3 个参数,item 为当前遍历到的元素,index 为当前遍历到的元素下标,array 为数组本身。forEach 方法不会跳过 null 和 undefined 元素。比如数组[1,undefine,null,,2]中的四个元素都将被遍历到,注意与 map 的区别。
二、forEach() 语法
array.forEach(function(currentValue, index, array), thisValue)
例子:
array.forEach(function(item,index,array){ … })
三、forEach() 其他相关内容
1、forEach()的 continue 和 break:
forEach() 自身不支持 continue 和 break 语句的,但是可以通过 some 和 every 来实现。
2、forEach()与 map 的区别:
forEach()没有返回值,性质上等同于 for 循环,对每一项都执行 function 函数。即 map 是返回一个新数组,原数组不变,而 forEach 是改变原数组。
3、forEach()与 for 循环的对比:
for 循环步骤多比较复杂,forEach 循环比较简单好用,不易出错。
4、forEach()例子:
实例一:
let array = [1, 2, 3, 4, 5, 6, 7];
array.forEach(function (item, index) {
console.log(item); //输出数组的每一个元素
});
实例二:
var array=[1, 2, 3, 4, 5];
array.forEach(function(item, index, array){
array[index]=4 * item;
});
console.log(array); //输出结果:修改了原数组元素,为每个元素都乘以4
实例三:
<el-checkbox v-for="(item) in searchContent"
:label="item.id"
:key="item.id"
class="checkbox">
<span>{{item.value}}{{item.checked}}</span>
</el-checkbox>
handle(index, row) {
this.selectedCheck=[];
let a = this;
this.jurisdiction = true;
this.roleId = row.id;
this.$http.get(“/user/resources", {
params: {userId: this.userId}
}).then((response) => {
a.searchContent = response.body;
a.searchContent.forEach(function (b) {
if(b[‘checked']){
a.selectedCheck.push(b.id);
}
})
})
实例四:
var userList = new Array();
var data = {};
if (response.data.userList != null && response.data.userList.length > 0) {
response.data.userList.forEach((item, index) => {
data.a = item.a;
data.b = item.b;
data.arr1 = new Array();
data.arr1[0] = item.c;
data.arr1[1] = item.d;
data.e = item.e;
data.f = item.f;
data.arr2 = new Array();
data.arr2[0] = item.j;
data.arr2[1] = item.h;
userList.push(data);
});
}
实例五:
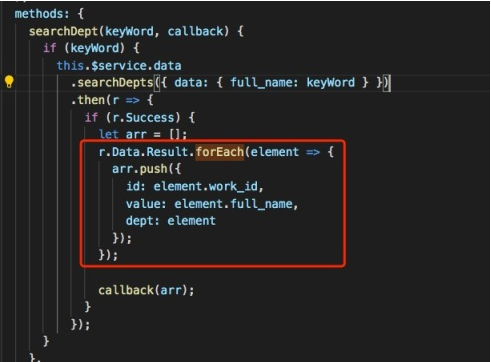
searchDept(keyWord, callback) {
if (keyWord) {
this.$service.data
.searchDepts({ data: { full_name: keyWord } })
.then(r => {
if (r.Success) {
let arr = [];
r.Data.Result.forEach(element => {
arr.push({
id: element.work_id,
value: element.full_name,
dept: element
});
});
callback(arr);
}
});
}
},

总结
到此这篇关于Vue必学知识点之forEach()使用的文章就介绍到这了,更多相关Vue forEach()使用内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!