目录
- FormData是个什么鬼?
- 在vue和axios的配合下实战一波
- append()
- set()
- delete()
- get() 和 getAll()
- has()
FormData是个什么鬼?
经过多方搜索调查了解,这个神奇的东西是XMLHttpRequest Level 2 新增的一个对象,于2008年2月提出,可以利用它来提交表单、模拟表单提交,当然最大的优势就是可以上传二进制文件,可以把所有表单元素的name与value组成一个queryString,提交到后台。
划重点: 可以把所有表单元素的name与value组成一个queryString,提交到后台。这不就是后端所谓的转换数据格式,按格式提交呗,前后端分离肯定是异步提交,这个就可以很好的去解决这个问题!
使用也很soeasy 只需要把 form 表单作为参数传入 FormData 构造函数即可!
在vue和axios的配合下实战一波
<!--
*.vue组件中的上传组件
我这里使用的是buefy的vue组件
-->
<form method="post" enctype="multipart/form-data">
<b-field class="file is-primary" :class="{'has-name': !!file}">
<b-upload v-model="file" class="file-label" @input="getModifyAvatar()">
<span class="file-cta">
<b-icon class="file-icon" icon="upload"></b-icon>
<span class="file-label">Click to upload</span>
</span>
<span class="file-name" v-if="file">
{{ file.name }}
</span>
</b-upload>
</b-field>
</form>
<script>
export default {
data(){
return {
userInfo: '', // 通过一个get请求把用户相关信息赋值给它
file: null,
}
},
methods: {
// 修改头像
getModifyAvatar(){
const formData = new FormData();
// 构造formData数据
formData.append('avatar', this.file)
// 提交put请求
getModifyInfo(formData).then(res => {
this.userInfo.avatar = res.data.avatar
})
},
}
}
</script>
// api.js
// 这是我封装的全局请求方法
import { request } from '../network/request'
// 修改用户头像
export const getModifyInfo = (params) => {
return request({
url: 've_register/1/',
method: 'put',
headers: { 'Content-Type': 'multipart/form-data' },
data: params
})
}
看以上代码,注意发送请求的时候一定要设置请求头header,如上所示,html表单form中也需要设置下enctype=”multipart/form-data” 否则也是不行的!
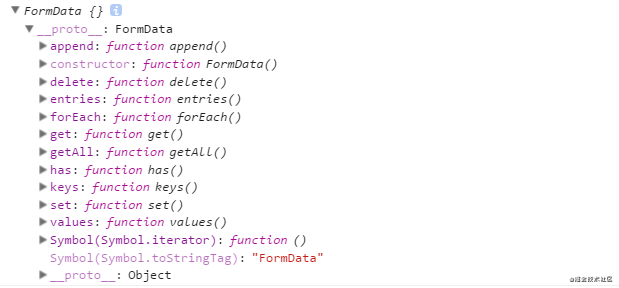
通过上面的例子我们目前只用到了FormData的append()方法,网上大部分关于 FormData 介绍的文章都只提到了append()方法,那么FormData 对象到底有些什么方法呢?其实我们console 一下就知道了:

console 之后我们有重大的发现,FormData 对象竟然有这么多方法,所以还是自己测试才能发现真相,下面就对这些方法一一进行讲解:
append()
append()方法用于向 FormData 对象中添加键值对:
fd.append('key1',"value1");
fd.append('key2',"value2");
fd是 FormData 对象,可以新建的空的对象,也可以是已经包含 form 表单或其他键值对。
set()
设置对应的键 key 对应的值 value(s)
fd.set('key1',"value1");
fd.set('key2',"value2");
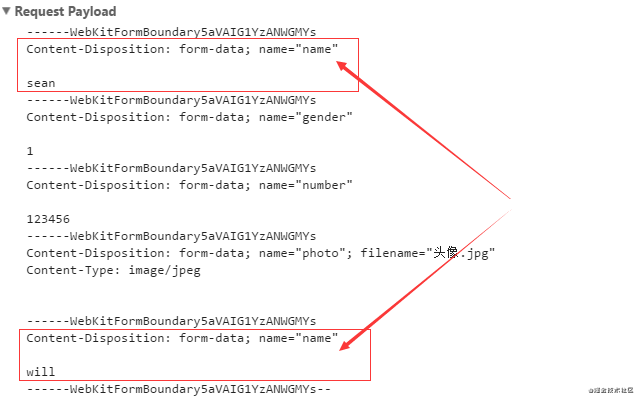
append() 方法有点类似,这两者的区别就是,当指定的 key 值存在时,append()方法是将新增的添加的所有的键值对最后,而set()方法将会覆盖前面的设置的键值对。还是通过实例来对比,我们在前面的 form 的基础上 append() 或 set() 新的键值对:
fd.append('name',"will");
有两个key为name的键值对:

以上就是 append() 和 set() 的区别。如果设置的key值不存在,那么两者的效果是一样的。
delete()
接收一个参数,表示你要删除的 key 值的名字,如果有多个相同 key 值,会一并删除:
fd.append('name','will');
fd.delete('name');
form 中的 name 信息以及通过append() 新增的name 的信息都被删除了。
get() 和 getAll()
接收一个参数,表示需要查找的 key 的名称,返回第一个该 key 对应的 value 值。如果有多个相同的 key, 而且要返回所有的这个 key 对应的 value 值。
同样以上面的 form 表单为基础:
fd.append('name','will');
console.log(fd.get('name')); // sean
fd.append('name','will');
console.log(fd.getAll('name')); // ["sean", "will"]
has()
该方法也接收一个参数,同样是 key 的名称,返回一个Boolean 值, 用来判断FormData 对象是否含有该 key。以上面的form为例:
console.log(fd.has('name')); // true
console.log(fd.has('Name')); // false
其他几个就不介绍了,大家感兴趣的自己去验证下,写一遍吗,敲一遍,比看任何文章要来的实在哟!
如果以上文章对您有帮助,请给我们的开源项目点点star: github.crmeb.net/u/xingfu 不胜感激!
以上就是Vue使用axios图片上传遇到的问题的详细内容,更多关于Vue使用axios图片上传的资料请关注NICE源码其它相关文章!












