本文实例为大家分享了JavaScript实现异步提交表单数据的具体代码,供大家参考,具体内容如下
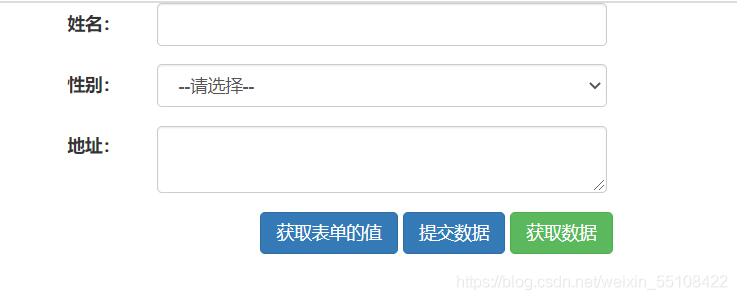
效果如下:


首先看一下HTML代码部分:
<div class="container">
<form class="form-horizontal" onsubmit="return false;">
<div class="form-group">
<label class="control-label col-md-3">姓名:</label>
<div class="col-md-4">
<input type="type" name="txtname" value=" " class="form-control" id="txtName"/>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3">性别:</label>
<div class="col-md-4">
<select class="form-control" name="cboSex" id="cboSex">
<option>男</option>
<option>女</option>
</select>
</div>
</div>
<div class=" form-group">
<label class="control-label col-md-3">地址:</label>
<div class="col-md-4">
<textarea class="form-control" name="txtAddress" id="txtAddress"></textarea>
</div>
</div>
<div class="form-group">
<button class="btn btn-primary col-md-offset-4" onclick="getVal()">获取表单的值</button>
<button class="btn btn-primary" onclick="postgetData()">提交数据</button>
<button class="btn btn-success" onclick="getData()">获取数据</button>
</div>
</form>
</div>
JavaScript部分如下:
function postgetData() {
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("microsoft.XMLHTTP");
}
xhr.open("post", "/JQuery/getDataRequest", true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
var yy = "name=" + document.getElementById("txtName")
.value + "&sex=" + document.getElementById("cboSex")
.value + "&address=" + document.getElementById("txtAddress").value;
xhr.send(yy);
xhr.onreadystatechange = function () {
if (xhr.status == 200 && xhr.readyState == 4) {
var txt = xhr.responseText;
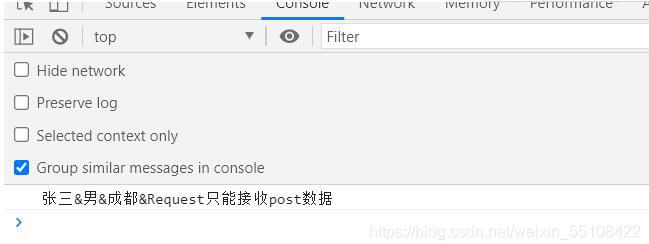
console.log(txt);
}
}
}
xhr.send(data);//data表单中需要提交的数据(字符串)
setRequestHeader语法:
setRequestHeader(header,value):向请求添加 HTTP 头。
header: 规定头的名称
value: 规定头的值
1-5 AJAX – 服务器响应
使用 XMLHttpRequest对象的 responseText或 responseXML 属性获取来自服务器的响应
responseText:获得字符串形式的响应数据。
responseXML:获得 XML 形式的响应数据。
onreadystatechange 事件
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息
下面是 XMLHttpRequest 对象的三个重要的属性:
onreadystatechange:存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState:存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status: 200: “OK” 404: 未找到页面
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
控制器方法如下:
Request.Form (提交方式为post)
public ActionResult getDataRequest()
{
string name = Request.Form["name"];
string sex = Request.Form["sex"];
string address = Request.Form["address"];
string str = name + "&" + sex + "&" + address + "&" + "Request只能接收post数据";
return Content(str);
}
这样就可以提交表单中的数据啦。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。