本文实例为大家分享了小程序实现筛子抽奖的具体代码,供大家参考,具体内容如下
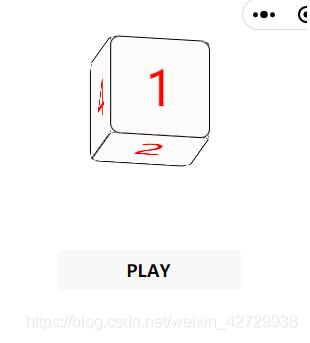
效果图

<!--pages/shaizi/index.wxml-->
<view class="container">
<view class="shaizi_box {{activeTrue}}" style="transform: rotateX({{rotateX}}deg) rotateY({{rotateY}}deg) rotateZ({{rotateZ}}deg);">
<view class="shaizi">1</view>
<view class="shaizi">2</view>
<view class="shaizi">3</view>
<view class="shaizi">4</view>
<view class="shaizi">5</view>
<view class="shaizi">6</view>
</view>
<text class="view"></text>
<button bindtap="gamePlay">PLAY</button>
</view>
// pages/shaizi/index.js
var dingshiqi1 = 0;
var dingshiqi2 = 0;
var dingshiqi3 = 0;
Page({
/**
* 页面的初始数据
*/
data: {
activeTrue:"active1",
rotateX:0,
rotateY:0,
rotateZ:0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
gamePlay:function(){
let _that = this;
this.setData({
activeTrue:"active2",
rotateX:0,
rotateY:0,
rotateZ:0,
})
clearInterval(dingshiqi3)
let _posible = [
{ value: 1, x: 0, y: 0 },
{ value: 6, x: 180, y: 0 },
{ value: 3, x: 0, y: -90 },
{ value: 4, x: 0, y: 90 },
{ value: 5, x: -90, y: 0 },
{ value: 2, x: 90, y: 0 },
]
// 准备抽取的随机数
let _random = Math.floor(Math.random() * 6);
dingshiqi1 = setTimeout(() => {
_that.setData({
rotateX:360,
rotateY:250,
rotateZ:0,
})
}, 0);
dingshiqi2 = setTimeout(() => {
_that.setData({
rotateX:_posible[_random].x,
rotateY:_posible[_random].y,
})
dingshiqi3 = setTimeout(() => {
_that.setData({
activeTrue:"active1",
})
}, 4500);
}, 800);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
/* pages/shaizi/index.wxss */
@keyframes rotate {
to {
transform: rotateX(360deg) rotateY(250deg);
}
}
@keyframes shaiziCss{
20%{
transform: rotateX(20deg);
}
60%{
transform: rotateX(20deg) rotateY(200deg);
}
100%{
transform: rotateX(100deg) rotateY(1000deg) rotateZ(-100deg);
}
}
.shaizi_box {
width: 200rpx;
height: 200rpx;
margin: 200rpx auto;
position: relative;
transform-style: preserve-3d;
animation-duration: 3s;
animation-timing-function: linear;
transition: all 1s;
}
.shaizi_box.active1{
animation: rotate 5s linear 0s infinite alternate !important;
}
.shaizi_box.active2{
animation: shaiziCss 2s !important;
}
.shaizi_box .shaizi {
width: 200rpx;
height: 200rpx;
display: flex;
position: absolute;
left: 0;
top: 0;
border: 1px solid #000;
background: rgb(253, 250, 250);
border-radius: 20rpx;
font-size: 100rpx;
color: red;
text-align: center;
}
.shaizi:nth-child(1) {
justify-content: center;
align-items: center;
transform: translateZ(100rpx);
}
.shaizi:nth-child(2) {
justify-content: space-around;
align-items: center;
transform: rotateX(-90deg) translateZ(100rpx);
}
.shaizi:nth-child(3) {
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
transform: rotateY(90deg) translateZ(100rpx);
}
.shaizi:nth-child(4) {
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: rotateY(-90deg) translateZ(100rpx);
}
.shaizi:nth-child(5) {
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: rotateX(90deg) translateZ(100rpx);
}
.shaizi:nth-child(6) {
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: rotateX(-180deg) translateZ(100rpx);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。