本文实例为大家分享了JavaScript canvas实现七彩太阳光晕效果的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload=function(){
var canvas=document.getElementById('canvas');
var cx=canvas.getContext("2d");
cx.fillStyle='pink';
cx.strokeStyle='pink';
for(var i=0;i<10;i++){
var g=cx.createLinearGradient(0,0,290,290);
g.addColorStop(0,'rgba(255,0,0,1)');
g.addColorStop(0.1,'rgba(255,0,0,0.5)');
g.addColorStop(0.2,'rgba(255,165,0,0.4)');
g.addColorStop(0.4,'rgba(205,255,0,0.5)');
g.addColorStop(0.6,'rgba(230,145,0,0.5)');
g.addColorStop(0.8,'rgba(0,127,255,0.5)');
g.addColorStop(0.9,'rgba(100,200,205,0.9)');
g.addColorStop(1,'rgba(0,255,255,0.5)');;
cx.fillStyle=g;
cx.beginPath();
cx.arc(i*25,i*25,i*10,0,Math.PI*2,true);
cx.closePath();
cx.fill();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="600px" height="600px" style="background-color: #ccc;"></canvas>
</body>
</html>
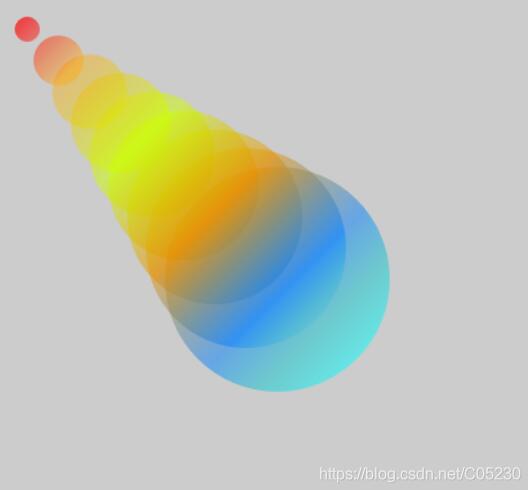
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。