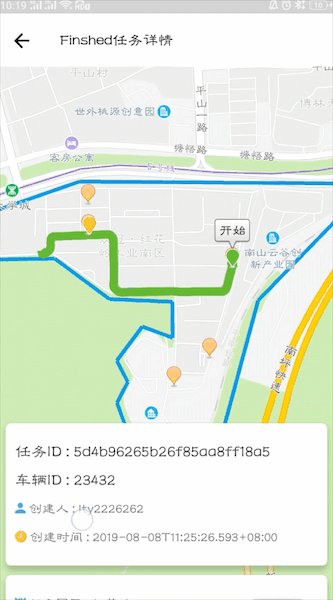
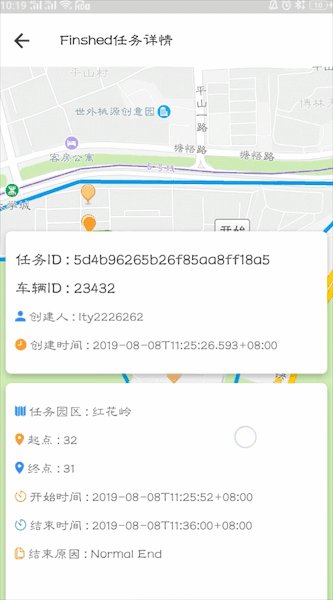
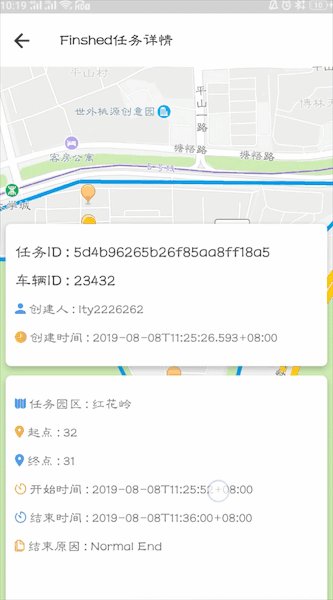
react native实现监控手势进行上下拉动效果,详细核心代码如下:


代码:
import {PanResponder} from 'react-native';
var Dimensions = require('Dimensions');
const deviceHeight = Dimensions.get("window").height;
const deviceWidth = Dimensions.get("window").width;
class TaskfinishedPage extends Component {
constructor(props) {
super(props);
console.disableYellowBox = true;
this.state = {
silderMargin: deviceHeight-230,
};
this.lastY1 = this.state.silderMargin;
}
componentWillMount () {
this._panResponder = PanResponder.create({
onStartShouldSetPanResponder: (evt, gestureState) => {
return true;
},
onMoveShouldSetPanResponder: (evt, gestureState) => {
return true;
},
onPanResponderGrant: (evt, gestureState) => {
this._highlight();
},
onPanResponderMove: (evt, gestureState) => {
console.log(`gestureState.dx : ${gestureState.dx} gestureState.dy : ${gestureState.dy}`);
if(50<this.lastY1 + gestureState.dy&&this.lastY1 + gestureState.dy<deviceHeight-230){
this.setState({
// marginLeft1: this.lastX1 + gestureState.dx,
silderMargin: this.lastY1 + gestureState.dy,
});
}
},
onPanResponderRelease: (evt, gestureState) => {
this._unhighlight();
this.lastY1 = this.state.silderMargin;
},
onPanResponderTerminate: (evt, gestureState) => {
},
});
}
//这两个方法手触摸以及离开时触发;
_unhighlight(){
this.setState({
sliderBackgroundcolor: 'transparent',
});
}
_highlight(){
this.setState({
sliderBackgroundcolor: 'transparent',
});
}
render() {
return (
<Container}>
<Header>
<Left>
<Button transparent onPress={() => {
NavigationUtil.resetGoBack(this.props.navigation);
}}>
<Icon name='arrow-back' style={{color:'#000'}}/>
</Button>
</Left>
<Body >
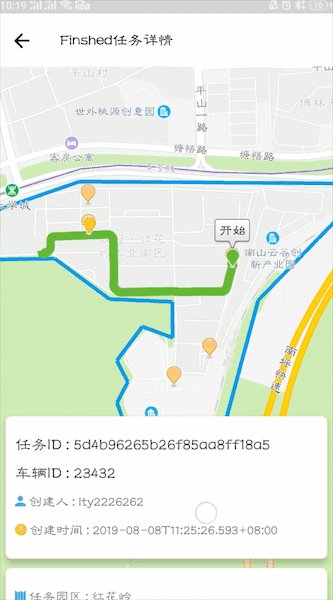
<Text style={{color:'#000'}}>Finshed任务详情</Text>
</Body>
<Right />
</Header>
<View style={{ flex: 1 }}>
<View style={
[styles.panelView,
{
backgroundColor: this.state.sliderBackgroundcolor,
marginTop: this.state.silderMargin,
zIndex:100
}
]}
{...this._panResponder.panHandlers}
>
</View>
</View>
</Container>
);
}
const styles = {
panelView: {
width: deviceWidth-20,
height: 410,
marginLeft:10,
marginRight:10,
borderRadius:6,
}
}
export default TaskfinishedPage;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。