如何在利用HTML,css和js的知识制作一个简单的网页计算器呢?
一个计算机中具备了:
- 计算机整体框
- 输入框
- 输入按钮
计算机整体框:
/*设置div样式*/
#showdiv{
border: solid 1px;
border-radius: 5px;
width: 350px;
height: 400px;
text-align: center;
margin: auto;/*设置居中*/
margin-top: 50x;
background-color: rgb(214, 219, 190);
}
输入框:
/*设置输入框样式*/
input[type=text]{
margin-top: 20px;
width: 290px;
height: 40px;
font-size: 20px;
}
输入按钮:
/*设置按钮样式*/
input[type=button]{
width: 60px;
height: 60px;
margin-top: 20px;
margin-left: 5px;
margin-right: 5px;
font-size: 30px;
font-weight: bolder;
font-family: "楷书";
}
使用js代码对执行对应业务逻辑操作:
<!--声明js代码-->
<script>
function test(btn){
//获取button按钮对象
var number = btn.value;
//执行对应的业务逻辑
switch (number) {
case "=":
document.getElementById("input").value= eval(document.getElementById("input").value);
break;
case "c":
document.getElementById("input").value="";
break;
default:
//将按钮的值赋值给input输入框
document.getElementById("input").value+=number;
break;
}
}
</script>
使用HTML对计算机进行排版布局:
<body>
<div id="showdiv">
<input type="text" id="input" readonly="readonly"><br>
<input type="button" value="1" onclick="test(this)">
<input type="button" value="2" onclick="test(this)">
<input type="button" value="3" onclick="test(this)">
<input type="button" value="4" onclick="test(this)"><br>
<input type="button" value="5" onclick="test(this)">
<input type="button" value="6" onclick="test(this)">
<input type="button" value="7" onclick="test(this)">
<input type="button" value="8" onclick="test(this)"><br>
<input type="button" value="9" onclick="test(this)">
<input type="button" value="+" onclick="test(this)">
<input type="button" value="-" onclick="test(this)">
<input type="button" value="*" onclick="test(this)"><br>
<input type="button" value="0" onclick="test(this)">
<input type="button" value="/" onclick="test(this)">
<input type="button" value="c" onclick="test(this)">
<input type="button" value="=" onclick="test(this)">
</div>
</body>
总体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/*设置div样式*/
#showdiv{
border: solid 1px;
border-radius: 5px;
width: 350px;
height: 400px;
text-align: center;
margin: auto;/*设置居中*/
margin-top: 50x;
background-color: rgb(214, 219, 190);
}
/*设置输入框样式*/
input[type=text]{
margin-top: 20px;
width: 290px;
height: 40px;
font-size: 20px;
}
/*设置按钮样式*/
input[type=button]{
width: 60px;
height: 60px;
margin-top: 20px;
margin-left: 5px;
margin-right: 5px;
font-size: 30px;
font-weight: bolder;
font-family: "楷书";
}
</style>
<!--声明js代码-->
<script>
function test(btn){
//获取button按钮对象
var number = btn.value;
//执行对应的业务逻辑
switch (number) {
case "=":
document.getElementById("input").value= eval(document.getElementById("input").value);
break;
case "c":
document.getElementById("input").value="";
break;
default:
//将按钮的值赋值给input输入框
document.getElementById("input").value+=number;
break;
}
}
</script>
<title>Document</title>
</head>
<body>
<div id="showdiv">
<input type="text" id="input" readonly="readonly"><br>
<input type="button" value="1" onclick="test(this)">
<input type="button" value="2" onclick="test(this)">
<input type="button" value="3" onclick="test(this)">
<input type="button" value="4" onclick="test(this)"><br>
<input type="button" value="5" onclick="test(this)">
<input type="button" value="6" onclick="test(this)">
<input type="button" value="7" onclick="test(this)">
<input type="button" value="8" onclick="test(this)"><br>
<input type="button" value="9" onclick="test(this)">
<input type="button" value="+" onclick="test(this)">
<input type="button" value="-" onclick="test(this)">
<input type="button" value="*" onclick="test(this)"><br>
<input type="button" value="0" onclick="test(this)">
<input type="button" value="/" onclick="test(this)">
<input type="button" value="c" onclick="test(this)">
<input type="button" value="=" onclick="test(this)">
</div>
</body>
</html>
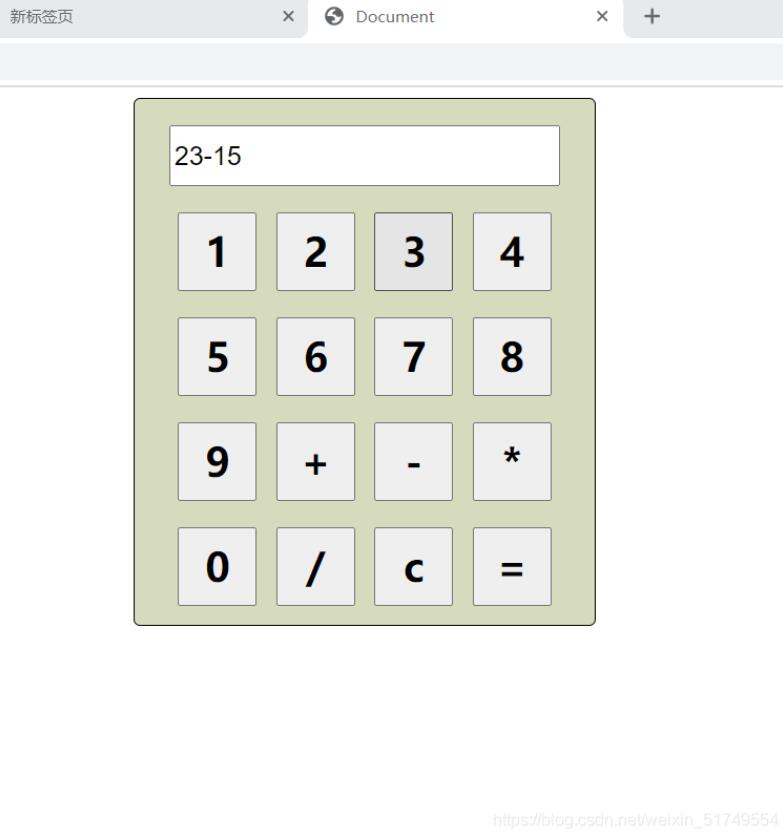
实现效果:

你一定已经学会了前端网页计算机的制作了吧!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。