本文实例为大家分享了jQuery轮播图功能的实现代码,供大家参考,具体内容如下
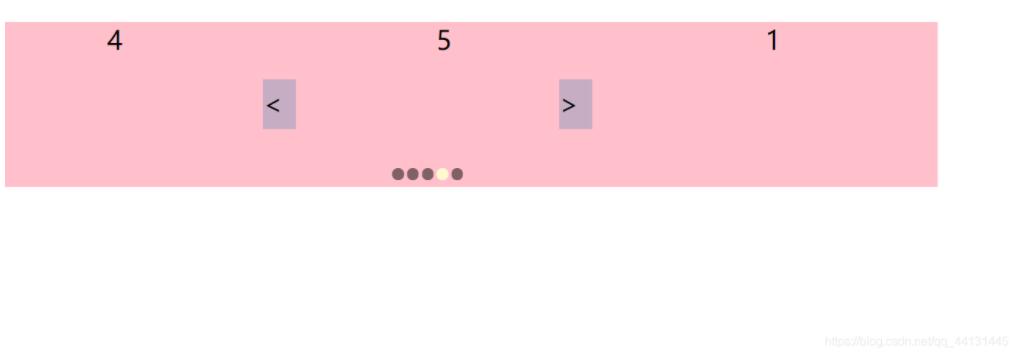
jQuery轮播(无animation)
html布局
<!-- 整个轮播区域 -->
<div class="container">
<!-- 轮播图 -->
<ul class="items" style="left:-200px">
<!-- 实际上只轮播5张图,将实际上的第一张放在最后一张,实际上的最后一张放在第一张,障眼法 -->
<li>5</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>1</li>
</ul>
<!-- 左右翻页按钮 -->
<span class="left"><</span>
<span class="right">></span>
<!-- 圆点 -->
<ul class="points">
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
CSS
<style>
/* 轮播区域 */
.container {
width: 200px;
height: 100px;
margin: 100px auto;
overflow: hidden;
position: relative;
}
ul {
position: absolute;
list-style-type: none;
width: 1400px;
padding: 0;
margin: 0;
}
/* 轮播图片 */
.items li {
width: 200px;
height: 100px;
margin: 0;
padding: 0;
float: left;
background-color: pink;
text-align: center;
}
/* 左右翻页span */
span {
display: block;
width: 20px;
height: 30px;
background-color: rgba(70, 130, 180, 0.3);
position: absolute;
top: 50%;
transform: translateY(-50%);
line-height: 30px;
}
span:hover {
cursor: pointer;
}
.left {
left: 0;
}
.right {
right: 0;
}
/* 圆点 */
.points {
width: 45px;
margin: 0;
padding: 0;
bottom: 3px;
left: 50%;
transform: translateX(-50%);
}
.points li {
float: left;
width: 7px;
height: 7px;
border-radius: 50%;
margin: 1px;
background-color: rgba(0, 0, 0, 0.5);
}
.points li:hover {
background-color: rgba(255, 250, 205, 1);
}
.points .current {
background-color: rgba(255, 250, 205, 1);
}
</style>


jQuery
<script type="text/javascript">
// 1. 点击按钮左右切换页面------轮播+动画,鼠标进入,播放暂停,鼠标移出,播放继续
// 2. 页面每隔3秒自动切换
// 3. 圆点跟着一起切换样式
// 左切换
let $left = $('.left')
// 右切换
let $right = $('.right')
// 图片li
let $list = $('.items')
let $items = $list.children()
// 大容器
let $container = $('.container')
// 圆点
let $points = $('.points').children()
const length = $points.length
// 设置的总偏移量=li.width
const itemWidth = 200
// 设置每次动画时间ms
const time = 50
// 移动次数
const n = 20
// list最大偏移量-(length+1)*li.width
const long = -(length + 1) * itemWidth
// 规定是否在翻页,默认没有在翻页------>解决翻页时点击翻页,出现位置偏差
let moveFlag = false
// 定时器移动的时间
const TIME = 3000
// 向左切换
$left.click(function() {
changeItem(true)
})
// 向右切换
$right.click(function() {
changeItem(false)
})
// 自动切换
let timer = setInterval(function() {
changeItem(false)
}, TIME)
// 鼠标进入,播放暂停,鼠标移出,播放继续
$container.hover(function() {
clearInterval(timer)
}, function() {
timer = setInterval(function() {
changeItem(false)
}, TIME)
})
//点击圆点翻页
$points.click(function() {
//获取当前点击元素的index
let index = $(this).index()
// 跳转到对应的index图
changeItem(index)
// 圆点其他兄弟样式取消
$points.eq(index).addClass('current').siblings().removeClass('current')
})
// 左右切换函数封装
function changeItem(flag) {
// 如果当前在翻页,直接返回
if (moveFlag) {
return
}
// 如果当前没在翻页,执行代码,且将moveFlag改为true,标识正在翻页
moveFlag = true
// offset是偏移量
let offset = 0;
//
let currentLeft = parseInt($list.position().left)
// 如果传入的是boolean型,表示是左右平滑翻页
// 如果是数字型,就表示是点击圆点翻页
if (typeof flag == 'boolean') {
// 判断是左翻还是右翻,设置相应的位移
offset = flag ? itemWidth : -itemWidth
} else {
// 点击圆点翻页
// -(flag + 1)*itemWidth是目标位移,currentLeft是当前距离
offset = -(flag + 1) * itemWidth - currentLeft
}
// 用来累计执行的次数
let i = 0
/*
动画效果切换:按照次数来计算
总距离=总偏移量=offset
每次时间设置time
*/
// 每次移动的距离 itemOffset
let itemOffset = offset / n
// 获取现在的left
// 定时器函数
const timer = setInterval(function() {
// 每执行一次就加一,直到i===n,表示次数足够就停止定时器
i++
currentLeft += itemOffset
// 设置left值
// 必须先设置值,再去判断
$list.css('left', currentLeft)
if (i === n) {
// 位移足够,清除定时器
clearInterval(timer)
// 翻页结束
moveFlag = false
// 圆点随之改变
$points.eq(Math.abs(currentLeft / itemWidth) - 1).addClass('current').siblings().removeClass('current')
// 当定位到最后一张时,换到第二张去,视觉是轮播
if (currentLeft == long) {
$list.css('left', -itemWidth)
// 圆点设置到实际的第一张图上
$points.eq(0).addClass('current').siblings().removeClass('current')
// 如果已经到达最后一张图的垫底图,就返回实际意义上的第一张图
} else if (currentLeft == 0) {
$list.css('left', -length * itemWidth)
// 圆点设置到实际的最后一张图上
$points.eq(length - 1).addClass('current').siblings().removeClass('current')
}
}
}, time)
}
</script>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。