目录
- 一、uniapp插件市场的参考插件
- 二、具体引入过程
- 1.安装mqtt和uuid
- 2.页面引入mqtt并调用
- 3.运行结果
由于要取一些实时数据并在手机app上展示,就想到用mqtt进行即时通讯。
下面附上uniapp中引入mqtt的全过程:
一、uniapp插件市场的参考插件
https://ext.dcloud.net.cn/plugin?id=854
二、具体引入过程
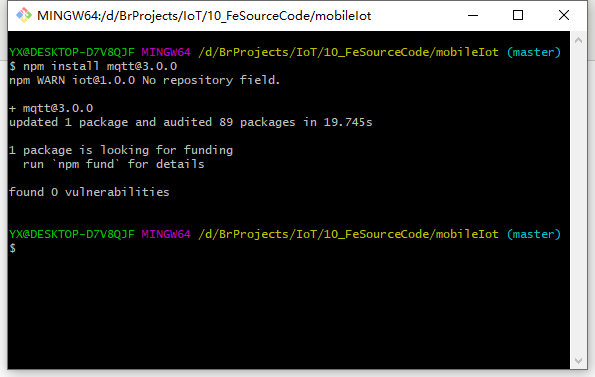
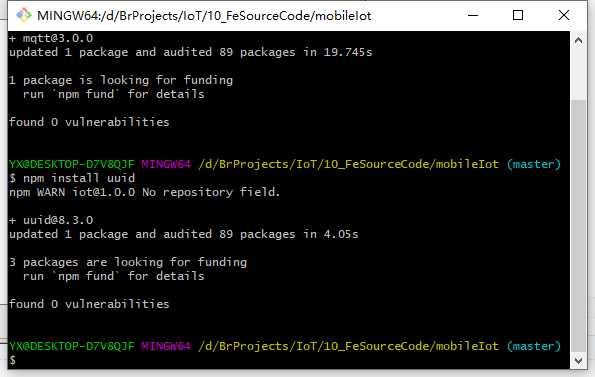
1.安装mqtt和uuid
在uniapp项目根目录下分别运行安装mqtt和uuid的命令行,因为后面会用uuid生成mqtt的clientId,所以这边就一起安装了。
npm install mqtt@3.0.0 npm install uuid


Ps.
①我这里和uniapp提供的插件安装的mqtt版本一样,我也尝试装了最新的版本,会报错,emmmmm………..
②如果没有pakage.json,安装是会提示报错,但是不影响安装使用。如果想方便一点,下次拉代码直接安装的话,可以自己在项目根目录下加一个pakage.json文件,添加如下内容:
{
"name": "",
"version": "1.0.0",
"description": "",
"author": "",
"license": "MIT",
"dependencies": {
"mqtt": "^3.0.0",
"uuid": "^8.3.0"
},
"devDependencies": {},
"scripts": {}
}
2.页面引入mqtt并调用
①mqtt连接配置,放在/utils/mqtt.js里面,全局可用。
export const MQTT_IP = '192.168.9.128:8083/mqtt'//mqtt地址端口
const MQTT_USERNAME = 'public'//mqtt用户名
const MQTT_PASSWORD = 'public'//密码
export const MQTT_OPTIONS = {
connectTimeout: 5000,
clientId: '',
username: MQTT_USERNAME,
password: MQTT_PASSWORD,
clean: false
}
②vue页面引用mqtt
mqtt里面的clientId用uuid生成唯一标识码,防止不同页面订阅不同主题时数据出现粘连。
<script>
import { v4 } from 'uuid';
import {
MQTT_IP,
MQTT_OPTIONS
} from '@/utils/mqtt.js';
var mqtt = require('mqtt/dist/mqtt.js')
var client
export default {
data() {
return {
topic: '' //要订阅的主题
}
},
mounted() {this.connect() //连接
},
methods: {
connect() {
MQTT_OPTIONS.clientId = v4()
var that = this
// #ifdef H5
client = mqtt.connect('ws://' + MQTT_IP, MQTT_OPTIONS)
// #endif
// #ifdef MP-WEIXIN||APP-PLUS
client = mqtt.connect('wx://' + MQTT_IP, MQTT_OPTIONS)
// #endif
client.on('connect', function() {
console.log('连接成功')
client.subscribe(that.topic, function(err) {
if (!err) {
console.log('订阅成功')
}
})
}).on('reconnect', function(error) {
console.log('正在重连...', that.topic)
}).on('error', function(error) {
console.log('连接失败...', error)
}).on('end', function() {
console.log('连接断开')
}).on('message', function(topic, message) {
console.log('接收推送信息:', message.toString())
})
}
}
}
</script>
3.运行结果
数据实时变化。

以上就是uniapp中使用mqtt的方法分享。
以上就是如何在uniapp项目中使用mqtt的详细内容,更多关于uniapp使用mqtt的资料请关注NICE源码其它相关文章!