目录
- 1.背景
- 2.什么是虚拟列表
- 3.相关概念简介
- 4.虚拟列表实现
- 4.1 驱动开发:参数剖析
- 4.2 组件初始化计算和布局
- 4.3 滚动触发注册事件与更新
- 4.4 item高度不等更新
- 4.5 外部参数数据变更,更新组件数据
- 5 结束语
1.背景
在开发过程中,总是遇到很多列表的显示。当上数量级别的列表渲染于浏览器,终会导致浏览器的性能下降。如果数据量过大,首先渲染极慢,其次页面直接卡死。当然,你可以选择其他方式避免。例如分页,或者下载文件等等。我们这里讨论如果使用虚拟列表来解决这个问题。
2.什么是虚拟列表
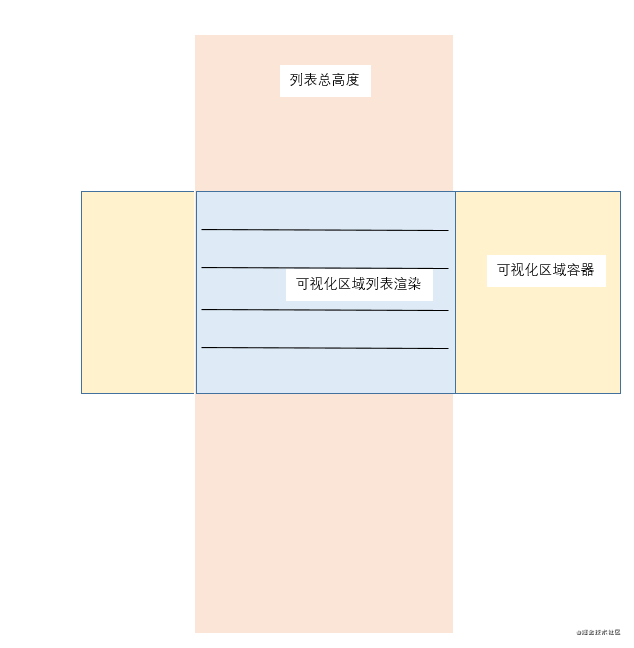
最简单的描述:列表滚动时,变更可视区域内的渲染元素。

通过 [单条数据预估高度] 计算出 [列表总高度]和[可视化区域高度 ]。并在[可视化区域高度]内按需渲染列表。
3.相关概念简介
下面介绍在组件中,很重要的一些参数信息,这里先进行了解,有个印象,后续在使用的时候才比较明朗。
- [单条数据预估高度]: 列表中具体某一条列表的具体高度,它可以是 [固定高度],也可以是[动态高度]
- [列表总高度]: 当所有数据渲染时,列表的[总高度]
- [可视化区域高度]: 挂在虚拟列表的容器。即列表可见的区域
- [预估显示条数]: 在 [可视化区域高度] 按照 [单条数据预估高度],可见的数据条数
- [开始索引]: [可视化区域高度] 显示的数据的第一条数据的索引
- [结束索引]: [可视化区域高度] 显示的数据的最后一条数据的索引
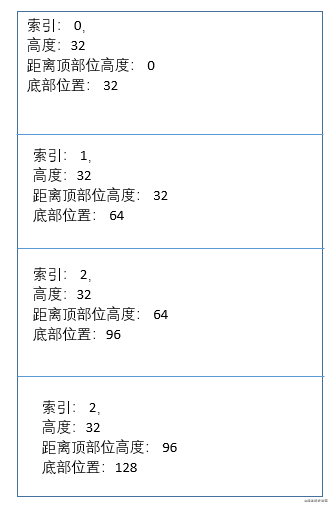
- [每条Item 位置缓存]: 因为列表的高度不一定,因此会对每条数据的高度位置进行记录,包括 index索引,top, bottom, lineHeight属性
4.虚拟列表实现
虚拟列表可以简单理解为:当列表发生滚动时,变更[可视化区域高度 ]内的渲染元素,根据上面介绍的相关概念,我们依据这些属性,按照以下步骤进行:
- 传入组件数据 [数据列表(resources)] 和 [预估高度(estimatedItemSize]
- 根据 [数据列表(resources)]和 [预估高度(estimatedItemSize] 计算出每条数据的初始位置(当全部渲染时每条数据的占位)
- 计算出 [列表总高度]
- [可视化区域高度] 通过css控制
- 根据 [可视化区域高度],计算出可视化区域预估显示条数
- 初始化可视窗口的 [头挂载元素]和[尾挂载元素],当发生滚动时,根据滚动差值和滚动方向,重新计算[头挂载元素]和[尾挂载元素]。
依据以上的简介步骤,下面开始来实现一个虚拟列表吧。
4.1 驱动开发:参数剖析
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| resources | 源数据数组 | Array | [] |
| estimatedItemSize | 每条数据的预估高度 | number | 32px |
| extrea | 用于自定义ItemRender,传递其他参数 | any | none |
| ItemRender | 每一条数据渲染的组件 | React.FC | const ItemRender = ({ data }: Data) => (<React.Fragment>{String(data) }</React.Fragment>) |
| key | 作为遍历时,生成item 的唯一key。需要是resources的数据具体的某个唯一值的字段。用于提高性能。 | string | 默认顺序 自定义 -> id -> key -> index |
4.1.1 ItemRender
import React, { useState } from 'react';
import { VirtualList } from 'biz-web-library';
// 定义每一条数据显示的组件
const ItemRender = ({ data }) => {
let dindex = parseInt(data);
let lineHeight = dindex % 2 ? '40px' : '80px';
return (
<div style={{ lineHeight, background: dindex % 2 ? '#f5f5f5' : '#fff' }}>
<h3>#{dindex} title name</h3>
<p>尽情地书写你想编写的内容,不局限于页面高度</p>
</div>
);
};
const ItemRenderMemo = React.memo(ItemRender);
4.1.2 数据列表初始化
// 初始化列表数据
const getDatas = () => {
const datas = [];
for (let i = 0; i < 100000; i++) {
datas.push(`${i} Item`);
}
return datas;
};
4.1.3 如何使用
// 使用虚拟列表
export default () => {
let [resources, setResources] = useState([]);
const changeResources = () => {
setResources(getDatas());
};
return (
<div>
<button onClick={changeResources}>click me </button>
<div
style={{
height: '400px',
overflow: 'auto',
border: '1px solid #f5f5f5',
padding: '0 10px',
}}
>
<VirtualList
ItemRender={ItemRenderMemo}
resources={resources}
estimatedItemSize={60}
/>
</div>
</div>
);
};
4.2 组件初始化计算和布局
现在,如何使用已经知道,那么开始实现我们的组件吧。根据传入的数据源resources和预估高度estimatedItemSize,计算出每一条数据的初始化位置。

// 循环缓存列表的总体初始化高度
export const initPositinoCache = (
estimatedItemSize: number = 32,
length: number = 0,
) => {
let index = 0,
positions = Array(length);
while (index < length) {
positions[index] = {
index,
height: estimatedItemSize,
top: index * estimatedItemSize,
bottom: (index++ + 1) * estimatedItemSize,
};
}
return positions;
};
如果列表每条数据的高度一致,那么这个高度确实是不会改变的。如果每一条数据的高度不固定,那么该位置会在滚动的过程中进行更新。下面统计一些其他需要初始化的参数:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| resources | 源数据数组 | Array | [] |
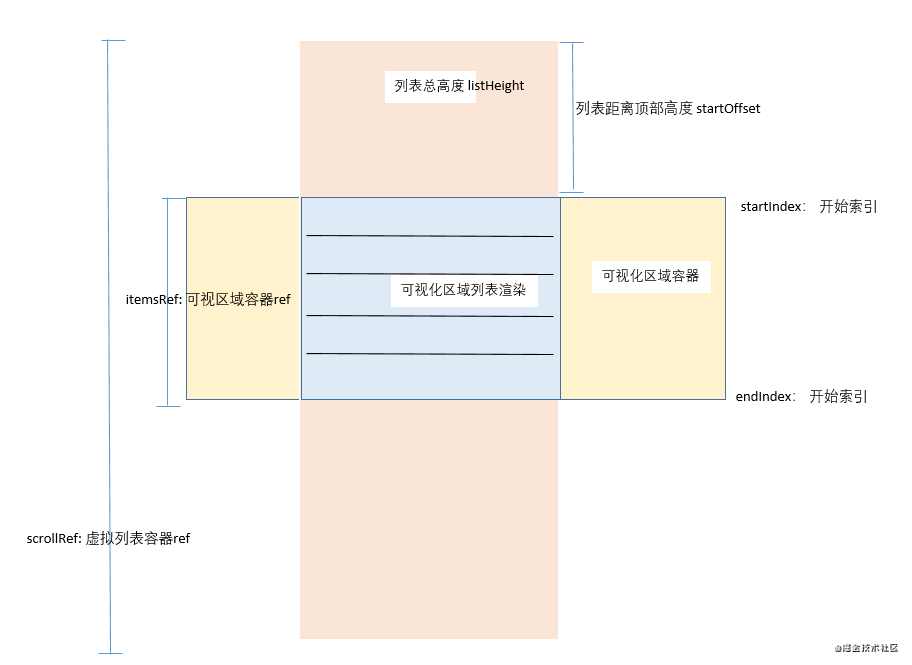
| startOffset | 可视区域距离顶部的偏移量 | number | 0 |
| listHeight | 所有数据渲染时,容器的高度 | any | none |
| visibleCount | 一页可视化区域条数 | number | 10 |
| startIndex | 可视化区域开始索引 | number | 0 |
| endIndex | 可视化区域结束索引 | number | 10 |
| visibleData | 可视化区域显示的数据 | Array | [] |
其实对于每一个属性,介绍一下就清楚它的意义所在。但是 [startOffset]这个参数需要重点介绍一下。它就是在滚动过程中,模拟无限滚动的重要属性。它的值,表示我们滚动过程中距离顶部的位置。[startOffset]通过结合[visibleData]达到了无限滚动的效果。
tips: 这里注意 [positions]的位置,相当于一个组件的外部变量。记得不要挂在到组件的static属性上面。
// 缓存所有item的位置
let positions: Array<PositionType>;
class VirtualList extends React.PureComponent{
constructor(props) {
super(props);
const { resources } = this.props;
// 初始化缓存
positions = initPositinoCache(props.estimatedItemSize, resources.length);
this.state = {
resources,
startOffset: 0,
listHeight: getListHeight(positions), // positions最后一条数据的bottom属性
scrollRef: React.createRef(), // 虚拟列表容器ref
items: React.createRef(), // 虚拟列表显示区域ref
visibleCount: 10, // 一页可视区域条数
startIndex: 0, // 可视区域开始索引
endIndex: 10, // // 可视区域结束索引
};
}
// TODO: 隐藏一些其他功能。。。。。
// 布局
render() {
const { ItemRender = ItemRenderComponent, extrea } = this.props;
const { listHeight, startOffset, resources, startIndex, endIndex, items, scrollRef } = this.state;
let visibleData = resources.slice(startIndex, endIndex);
return (
<div ref={scrollRef} style={{ height: `${listHeight}px` }}>
<ul
ref={items}
style={{
transform: `translate3d(0,${startOffset}px,0)`,
}}
>
{visibleData.map((data, index) => {
return (
<li key={data.id || data.key || index} data-index={`${startIndex + index}`}>
<ItemRender data={data} {...extrea}/>
</li>
);
})}
</ul>
</div>
);
}
}

4.3 滚动触发注册事件与更新
将onScroll通过[componentDidMount]注册到dom上。滚动事件中,使用的requestAnimationFrame,该方法是利用浏览器的空余时间进行执行,可以提高代码的性能。大家想进行深入理解,可以去查阅该api的具体使用。
componentDidMount() {
events.on(this.getEl(), 'scroll', this.onScroll, false);
events.on(this.getEl(), 'mousewheel', NOOP, false);
// 根据渲染,计算最新的节点
let visibleCount = Math.ceil(this.getEl().offsetHeight / estimatedItemSize);
if (visibleCount === this.state.visibleCount || visibleCount === 0) {
return;
}
// 因为 visibleCount变更, 更新endIndex, listHeight/ 偏移量
this.updateState({ visibleCount, startIndex: this.state.startIndex });
}
getEl = () => {
let el = this.state.scrollRef || this.state.items;
let parentEl: any = el.current?.parentElement;
switch (window.getComputedStyle(parentEl)?.overflowY) {
case 'auto':
case 'scroll':
case 'overlay':
case 'visible':
return parentEl;
}
return document.body;
};
onScroll = () => {
requestAnimationFrame(() => {
let { scrollTop } = this.getEl();
let startIndex = binarySearch(positions, scrollTop);
// 因为 startIndex变更, 更新endIndex, listHeight/ 偏移量
this.updateState({ visibleCount: this.state.visibleCount, startIndex});
});
};
接下来我们分析一下重点步骤。当进行滚动时,我们是可以拿到当前[scrollRef]虚拟列表容器的 [scrollTop],通过该距离和[positions](记录了每个item的所有位置属性),可以拿到该位置的startIndex。这里为提高性能,我们通过二分法查找:
// 工具函数,放入工具文件
export const binarySearch = (list: Array<PositionType>, value: number = 0) => {
let start: number = 0;
let end: number = list.length - 1;
let tempIndex = null;
while (start <= end) {
let midIndex = Math.floor((start + end) / 2);
let midValue = list[midIndex].bottom;
// 值相等,则直接返回 查找到的节点(因为是bottom, 因此startIndex应该是下一个节点)
if (midValue === value) {
return midIndex + 1;
}
// 中间值 小于 传入值,则说明 value对应的节点 大于 start, start往后移动一位
else if (midValue < value) {
start = midIndex + 1;
}
// 中间值 大于 传入值,则说明 value 在 中间值之前,end 节点移动到 mid - 1
else if (midValue > value) {
// tempIndex存放最靠近值为value的所有
if (tempIndex === null || tempIndex > midIndex) {
tempIndex = midIndex;
}
end = midIndex - 1;
}
}
return tempIndex;
};
获取到startIndex,那么我们就依据startIndex来更新组件State中所有的属性的值。
updateState = ({ visibleCount, startIndex }) => {
// 根据新计算的节点,更新data数据
this.setState({
startOffset: startIndex >= 1 ? positions[startIndex - 1]?.bottom : 0,
listHeight: getListHeight(positions),
startIndex,
visibleCount,
endIndex: getEndIndex(this.state.resources, startIndex, visibleCount)
});
};
// 下面是工具函数,放在其他文件中的
export const getListHeight = (positions: Array<PositionType>) => {
let index = positions.length - 1;
return index < 0 ? 0 : positions[index].bottom;
};
export const getEndIndex = (
resources: Array<Data>,
startIndex: number,
visibleCount: number,
) => {
let resourcesLength = resources.length;
let endIndex = startIndex + visibleCount;
return resourcesLength > 0 ? Math.min(resourcesLength, endIndex) : endIndex;
}
4.4 item高度不等更新
至此,我们对于基本的dom进行滚动,数据更新等逻辑完成。但是在测试过程中,会发现,如果高度不等,还没进行更新position等操作呢?这些放在哪里呢?
这里,我们的[componentDidUpdate]就该派上用场了。每一次dom完成渲染,那么此时就应该将显示出来的item的 位置高度信息更新到 [position]属性中。当前 总高度[istHeight] 和偏移量[startOffset]也得同时进行更新。
componentDidUpdate() {
this.updateHeight();
}
updateHeight = () => {
let items: HTMLCollection = this.state.items.current?.children;
if (!items.length) return;
// 更新缓存
updateItemSize(positions, items);
// 更新总高度
let listHeight = getListHeight(positions);
// 更新总偏移量
let startOffset = getStartOffset(this.state.startIndex, positions);
this.setState({
listHeight,
startOffset,
});
};
// 下面是工具函数,放在其他文件中的
export const updateItemSize = (
positions: Array<PositionType>,
items: HTMLCollection,
) => {
Array.from(items).forEach(item => {
let index = Number(item.getAttribute('data-index'));
let { height } = item.getBoundingClientRect();
let oldHeight = positions[index].height;
//存在差值, 更新该节点以后所有的节点
let dValue = oldHeight - height;
if (dValue) {
positions[index].bottom = positions[index].bottom - dValue;
positions[index].height = height;
for (let k = index + 1; k < positions.length; k++) {
positions[k].top = positions[k - 1].bottom;
positions[k].bottom = positions[k].bottom - dValue;
}
}
});
};
//获取当前的偏移量
export const getStartOffset = (
startIndex: number,
positions: Array<PositionType> = [],
) => {
return startIndex >= 1 ? positions[startIndex - 1]?.bottom : 0;
};
export const getListHeight = (positions: Array<PositionType>) => {
let index = positions.length - 1;
return index < 0 ? 0 : positions[index].bottom;
};
4.5 外部参数数据变更,更新组件数据
当前最后一步,如果我们传入的外部数据源等进行了变更,那么我们就得同步数据。该操作当然是发放在 getDerivedStateFromProps方法完成。
static getDerivedStateFromProps(
nextProps: VirtualListProps,
prevState: VirtualListState,
) {
const { resources, estimatedItemSize } = nextProps;
if (resources !== prevState.resources) {
positions = initPositinoCache(estimatedItemSize, resources.length);
// 更新高度
let listHeight = getListHeight(positions);
// 更新总偏移量
let startOffset = getStartOffset(prevState.startIndex, positions);
let endIndex = getEndIndex(resources, prevState.startIndex, prevState.visibleCount);
return {
resources,
listHeight,
startOffset,
endIndex,
};
}
return null;
}
5 结束语
好了,一个完整的vitural list组件完成,该组件因为每条数据ItemRender的render函数时自定义,所以只要是列表形式,你想虚拟滚动谁,都可以。当然,根据查阅网上的资料,图片的相关的滚动,因为网络问题,无法保证获取列表项的真是高度,从而可能造成不准确的情况。这里暂不做讨论,有兴趣的小伙伴可以再次深入。
到此这篇关于React虚拟列表的实现的文章就介绍到这了,更多相关React虚拟列表内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!