本文实例为大家分享了vue实现放大缩小拖拽功能的具体代码,供大家参考,具体内容如下
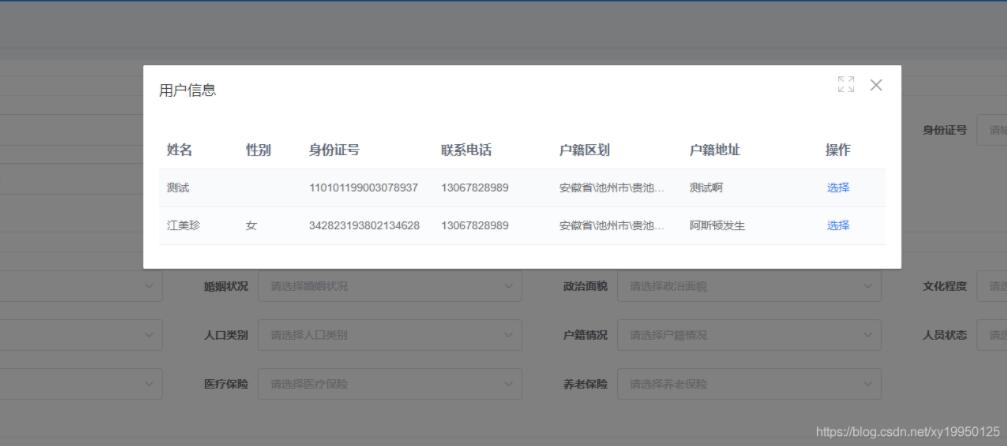
点击放大至全屏 再次点击缩小至原始 这个弹框是基于element dialog的基础上写的


1.再utils文件夹下面新建一个directives.js (封装好了 直接拿去用)
import Vue from 'vue';
import bigPic from '../assets/images/bigChange.png';
// v-dialogDrag: 弹窗拖拽属性
Vue.directive('dialogDrag', {
bind(el, binding, vnode, oldVnode) {
//弹框可拉伸最小宽高
let minWidth = 400;
let minHeight = 300;
//初始非全屏
let isFullScreen = false;
//当前宽高
let nowWidth = 0;
let nowHight = 0;
//当前顶部高度
let nowMarginTop = 0;
//获取弹框头部(这部分可双击全屏)
const dialogHeaderEl = el.querySelector('.el-dialog__header');
//弹窗
const dragDom = el.querySelector('.el-dialog');
// 全屏按钮
dialogHeaderEl.insertAdjacentHTML('beforeEnd', '<div class="bigbtn"><div class="changeBig"></div><div class="changeSmall"></div></div>');
const bigBtn = el.querySelector('.bigbtn');
const changeBig = el.querySelector('.changeBig');
const changeSmall = el.querySelector('.changeSmall');
//给弹窗加上overflow auto;不然缩小时框内的标签可能超出dialog;
dragDom.style.overflow = "auto";
//清除选择头部文字效果
//dialogHeaderEl.onselectstart = new Function("return false");
//头部加上可拖动cursor
dialogHeaderEl.style.cursor = 'move';
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null);
let moveDown = (e) => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft;
const disY = e.clientY - dialogHeaderEl.offsetTop;
// 获取到的值带px 正则匹配替换
let styL, styT;
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (sty.left.includes('%')) {
styL = +document.body.clientWidth * (+sty.left.replace(/\%/g, '') / 100);
styT = +document.body.clientHeight * (+sty.top.replace(/\%/g, '') / 100);
} else {
styL = +sty.left.replace(/\px/g, '');
styT = +sty.top.replace(/\px/g, '');
};
document.onmousemove = function (e) {
// 通过事件委托,计算移动的距离
const l = e.clientX - disX;
const t = e.clientY - disY;
// 移动当前元素
dragDom.style.left = `${l + styL}px`;
dragDom.style.top = `${t + styT}px`;
//将此时的位置传出去
//binding.value({x:e.pageX,y:e.pageY})
};
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
};
}
dialogHeaderEl.onmousedown = moveDown;
//双击头部全屏效果
bigBtn.onclick = (e) => {
if (isFullScreen == false) {
changeBig.style.display = 'none';
changeSmall.style.display = 'block';
nowHight = dragDom.clientHeight;
nowWidth = dragDom.clientWidth;
nowMarginTop = dragDom.style.marginTop;
dragDom.style.left = 0;
dragDom.style.top = 0;
dragDom.style.height = "100VH";
dragDom.style.width = "100VW";
dragDom.style.marginTop = 0;
isFullScreen = true;
dialogHeaderEl.style.cursor = 'initial';
dialogHeaderEl.onmousedown = null;
} else {
changeBig.style.display = 'block';
changeSmall.style.display = 'none';
dragDom.style.height = "auto";
dragDom.style.width = nowWidth + 'px';
dragDom.style.marginTop = nowMarginTop;
isFullScreen = false;
dialogHeaderEl.style.cursor = 'move';
dialogHeaderEl.onmousedown = moveDown;
}
}
dragDom.onmousemove = function (e) {
// console.log(dialogHeaderEl,dragDom.querySelector('.el-dialog__body'), 123);
let moveE = e;
if (e.clientX > dragDom.offsetLeft + dragDom.clientWidth - 10 || dragDom.offsetLeft + 10 > e.clientX) {
dragDom.style.cursor = 'w-resize';
} else if (el.scrollTop + e.clientY > dragDom.offsetTop + dragDom.clientHeight - 10) {
dragDom.style.cursor = 's-resize';
} else {
dragDom.style.cursor = 'default';
dragDom.onmousedown = null;
}
dragDom.onmousedown = (e) => {
const clientX = e.clientX;
const clientY = e.clientY;
let elW = dragDom.clientWidth;
let elH = dragDom.clientHeight;
let EloffsetLeft = dragDom.offsetLeft;
let EloffsetTop = dragDom.offsetTop;
dragDom.style.userSelect = 'none';
let ELscrollTop = el.scrollTop;
//判断点击的位置是不是为头部
if (clientX > EloffsetLeft && clientX < EloffsetLeft + elW && clientY > EloffsetTop && clientY < EloffsetTop + 100) {
//如果是头部在此就不做任何动作,以上有绑定dialogHeaderEl.onmousedown = moveDown;
} else {
document.onmousemove = function (e) {
e.preventDefault(); // 移动时禁用默认事件
//左侧鼠标拖拽位置
if (clientX > EloffsetLeft && clientX < EloffsetLeft + 10) {
//往左拖拽
if (clientX > e.clientX) {
dragDom.style.width = elW + (clientX - e.clientX) * 2 + 'px';
}
//往右拖拽
if (clientX < e.clientX) {
if (dragDom.clientWidth < minWidth) {
} else {
dragDom.style.width = elW - (e.clientX - clientX) * 2 + 'px';
}
}
}
//右侧鼠标拖拽位置
if (clientX > EloffsetLeft + elW - 10 && clientX < EloffsetLeft + elW) {
//往左拖拽
if (clientX > e.clientX) {
if (dragDom.clientWidth < minWidth) {
} else {
dragDom.style.width = elW - (clientX - e.clientX) * 2 + 'px';
}
}
//往右拖拽
if (clientX < e.clientX) {
dragDom.style.width = elW + (e.clientX - clientX) * 2 + 'px';
}
}
//底部鼠标拖拽位置
if (ELscrollTop + clientY > EloffsetTop + elH - 20 && ELscrollTop + clientY < EloffsetTop + elH) {
//往上拖拽
if (clientY > e.clientY) {
if (dragDom.clientHeight < minHeight) {
} else {
dragDom.style.height = elH - (clientY - e.clientY) * 2 + 'px';
}
}
//往下拖拽
if (clientY < e.clientY) {
dragDom.style.height = elH + (e.clientY - clientY) * 2 + 'px';
}
}
};
//拉伸结束
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
};
}
}
}
}
})
2.再main.js引入
import './utils/directives.js';
3.页面直接以自定义属性名进行使用 ( v-dialogDrag )
<el-dialog
v-dialogDrag
title="用户信息"
:visible.sync="dialogVisible"
width="50%"
:close-on-click-modal="false"
:before-close="handleClose">
<div>
<el-table :data="phoneData" style="width: 100%">
<el-table-column prop="fullName" label="姓名" width="100"></el-table-column>
<el-table-column prop="sex" label="性别" width="80"></el-table-column>
<el-table-column prop="idCard" label="身份证号" min-width="120" show-overflow-tooltip></el-table-column>
<el-table-column prop="mobile" label="联系电话" width="150"></el-table-column>
<el-table-column prop="censusAreaName" label="户籍区划" min-width="120" show-overflow-tooltip></el-table-column>
<el-table-column prop="censusAddr" label="户籍地址" min-width="100" show-overflow-tooltip></el-table-column>
<el-table-column label="操作" width="120" fixed="right" align="center">
<template slot-scope="{row}">
<span @click="chooseInfor(row.id)" class="table-btn">选择</span>
</template>
</el-table-column>
</el-table>
</div>
</el-dialog>
4.CSS也一并奉上 (注意查看directives.js里面的标签元素)
.changeBig {
width: 20px;
height: 20px;
background: url("../assets/images/bigChange.png") no-repeat center;
background-size: 100% 100%;
cursor: pointer;
position: absolute;
top: 14px;
right: 60px;
}
.changeSmall {
width: 20px;
height: 20px;
background: url("../assets/images/smallChange.png") no-repeat center;
background-size: 100% 100%;
cursor: pointer;
position: absolute;
top: 14px;
right: 60px;
display: none;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。