目录
- 一、ZIP 格式简介
- 二、浏览器解压方案
- 2.1 定义工具类
- 2.2 在线解压 ZIP 文件
- 三、服务器解压方案
- 3.1 根据文件名解压指定 ZIP 文件
- 3.2 在线解压 ZIP 文件
- 3.3 预览 ZIP 文件中指定路径的文件
- 四、总结
- 五、参考资源
一、ZIP 格式简介
ZIP 文件格式是一种数据压缩和文档储存的文件格式,原名 Deflate,发明者为菲尔·卡茨(Phil Katz),他于 1989 年 1 月公布了该格式的资料。ZIP 通常使用后缀名 “.zip”,它的 MIME 格式为 “application/zip”。目前,ZIP 格式属于几种主流的压缩格式之一,其竞争者包括RAR 格式以及开放源码的 7z 格式。
ZIP 是一种相当简单的分别压缩每个文件的存档格式,分别压缩文件允许不必读取另外的数据而检索独立的文件。理论上,这种格式允许对不同的文件使用不同的算法。然而,在实际上,ZIP 大多数都是在使用卡茨(Katz)的 DEFLATE 算法。
简单介绍完 ZIP 格式,接下来阿宝哥先来介绍基于 JSZip 这个库的浏览器解压方案。
二、浏览器解压方案
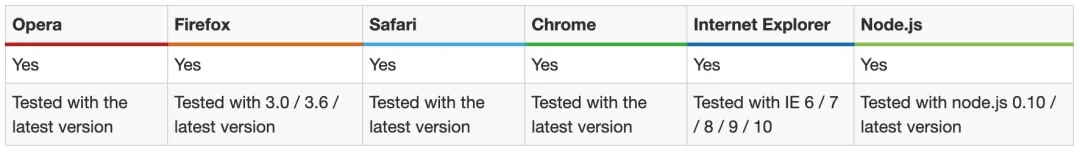
JSZip 是一个用于创建、读取和编辑 .zip 文件的 JavaScript 库,该库支持大多数浏览器,具体的兼容性如下图所示:

其实有了 JSZip 这个库的帮助,要实现浏览器端在线解压 ZIP 文件的功能并不难。因为官方已经为我们提供了 解压本地文件、解压远程文件和生成 ZIP 文件 的完整示例。好的,废话不多说,下面我们来一步步实现在线解压 ZIP 文件的功能。
2.1 定义工具类
浏览器端在线解压 ZIP 文件的功能,可以拆分为 下载 ZIP 文件、解析 ZIP 文件和展示 ZIP 文件 3 个小功能。考虑到功能复用性,阿宝哥把下载 ZIP 文件和解析 ZIP 文件的逻辑封装在 ExeJSZip 类中:
class ExeJSZip {
// 用于获取url地址对应的文件内容
getBinaryContent(url, progressFn = () => {}) {
return new Promise((resolve, reject) => {
if (typeof url !== "string" || !/https?:/.test(url))
reject(new Error("url 参数不合法"));
JSZipUtils.getBinaryContent(url, { // JSZipUtils来自于jszip-utils这个库
progress: progressFn,
callback: (err, data) => {
if (err) {
reject(err);
} else {
resolve(data);
}
},
});
});
}
// 遍历Zip文件
async iterateZipFile(data, iterationFn) {
if (typeof iterationFn !== "function") {
throw new Error("iterationFn 不是函数类型");
}
let zip;
try {
zip = await JSZip.loadAsync(data); // JSZip来自于jszip这个库
zip.forEach(iterationFn);
return zip;
} catch (error) {
throw new error();
}
}
}
2.2 在线解压 ZIP 文件
利用 ExeJSZip 类的实例,我们就可以很容易实现在线解压 ZIP 文件的功能:
html 代码
<p> <label>请输入ZIP文件的线上地址:</label> <input type="text" id="zipUrl" /> </p> <button id="unzipBtn" onclick="unzipOnline()">在线解压</button> <p id="status"></p> <ul id="fileList"></ul>
JS 代码
const zipUrlEle = document.querySelector("#zipUrl");
const statusEle = document.querySelector("#status");
const fileList = document.querySelector("#fileList");
const exeJSZip = new ExeJSZip();
// 执行在线解压操作
async function unzipOnline() {
fileList.innerHTML = "";
statusEle.innerText = "开始下载文件...";
const data = await exeJSZip.getBinaryContent(
zipUrlEle.value,
handleProgress
);
let items = "";
await exeJSZip.iterateZipFile(data, (relativePath, zipEntry) => {
items += `<li class=${zipEntry.dir ? "caret" : "indent"}>
${zipEntry.name}</li>`;
});
statusEle.innerText = "ZIP文件解压成功";
fileList.innerHTML = items;
}
// 处理下载进度
function handleProgress(progressData) {
const { percent, loaded, total } = progressData;
if (loaded === total) {
statusEle.innerText = "文件已下载,努力解压中";
}
}
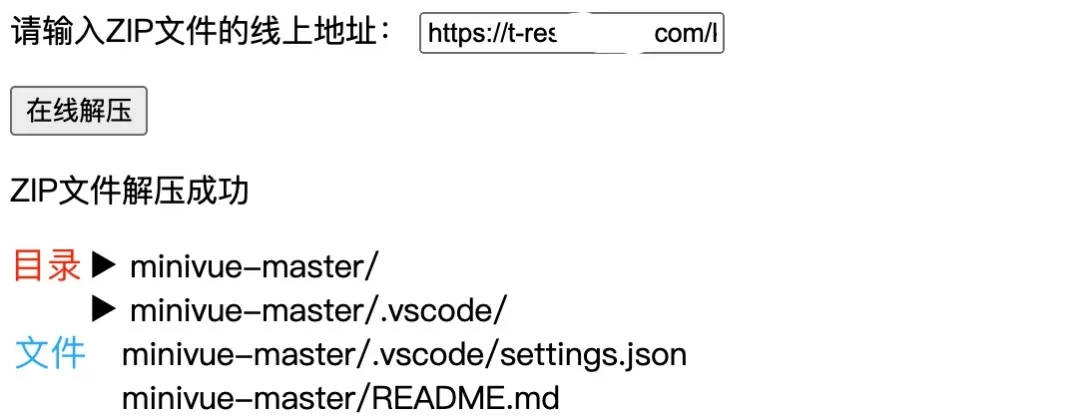
好了,在浏览器端如何通过 JSZip 这个库来实现在线解压 ZIP 文件的功能已经介绍完了,我们来看一下以上示例的运行结果

现在我们已经可以在线解压 ZIP 文件了,这时有的小伙伴可能会问,能否预览解压后的文件呢?答案是可以的,因为 JSZip 这个库为我们提供了 file API,通过这个 API 我们就可以读取指定文件中的内容。比如这样使用 zip.file(“amount.txt”).async(“arraybuffer”) ,之后我们就可以执行对应的操作来实现文件预览的功能。
需要注意的是,基于 JSZip 的方案并不是完美的,它存在一些限制。比如它不支持解压加密的 ZIP 文件,当解压较大的文件时,在 IE 10 以下的浏览器可能会出现闪退问题。此外,它还有一些其它的限制,这里阿宝哥就不详细说明了。感兴趣的小伙伴,可以阅读 Limitations of JSZip 文章中的相关内容。
既然浏览器解压方案存在一些弊端,特别是在线解压大文件的情形,要解决该问题,我们可以考虑使用服务器解压方案。
三、服务器解压方案
服务器解压方案就是允许用户通过文件 ID 或文件名进行在线解压,接下来阿宝哥将基于 koa 和 node-stream-zip 这两个库来介绍如何实现服务器在线解压 ZIP 文件的功能。如果你对 koa 还不了解的话,建议你先大致阅读一下 koa 的官方文档。
const path = require("path");
const Koa = require("koa");
const cors = require("@koa/cors");
const Router = require("@koa/router");
const StreamZip = require("node-stream-zip");
const app = new Koa();
const router = new Router();
const ZIP_HOME = path.join(__dirname, "zip"); // ZIP文件的根目录
const UnzipCaches = new Map(); // 保存已解压的文件信息
router.get("/", async (ctx) => {
ctx.body = "服务端在线解压ZIP文件示例(阿宝哥)";
});
// 注册中间件
app.use(cors());
app.use(router.routes()).use(router.allowedMethods());
app.listen(3000, () => {
console.log("app starting at port 3000");
});
在以上代码中,我们使用了 @koa/cors 和 @koa/router 两个中间件并创建了一个简单的 Koa 应用程序。基于上述的代码,我们来注册一个用于处理在线解压指定文件名的路由。
3.1 根据文件名解压指定 ZIP 文件
app.js
router.get("/unzip/:name", async (ctx) => {
const fileName = ctx.params.name;
let filteredEntries;
try {
if (UnzipCaches.has(fileName)) { // 优先从缓存中获取
filteredEntries = UnzipCaches.get(fileName);
} else {
const zip = new StreamZip.async({ file: path.join(ZIP_HOME, fileName) });
const entries = await zip.entries();
filteredEntries = Object.values(entries).map((entry) => {
return {
name: entry.name,
size: entry.size,
dir: entry.isDirectory,
};
});
await zip.close();
UnzipCaches.set(fileName, filteredEntries);
}
ctx.body = {
status: "success",
entries: filteredEntries,
};
} catch (error) {
ctx.body = {
status: "error",
msg: `在线解压${fileName}文件失败`,
};
}
});
在以上代码中,我们通过 ZIP_HOME 和 fileName 获得文件的最终路径,然后使用 StreamZip 对象来执行解压操作。为了避免重复执行解压操作,阿宝哥定义了一个 UnzipCaches 缓存对象,用来保存已解压的文件信息。定义好上述路由,下面我们来验证一下对应的功能。
3.2 在线解压 ZIP 文件
html 代码
<p> <label>请输入ZIP文件名:</label> <input type="text" id="fileName" value="kl_161828427993677" /> </p> <button id="unzipBtn" onclick="unzipOnline()">在线解压</button> <p id="status"></p> <ul id="fileList"></ul>
JS 代码
const fileList = document.querySelector("#fileList");
const fileNameEle = document.querySelector("#fileName");
const request = axios.create({
baseURL: "http://localhost:3000/",
timeout: 10000,
});
async function unzipOnline() {
const fileName = fileNameEle.value;
if(!fileName) return;
const response = await request.get(`unzip/${fileName}`);
if (response.data && response.data.status === "success") {
const entries = response.data.entries;
let items = "";
entries.forEach((zipEntry) => {
items += `<li class=${zipEntry.dir ? "caret" : "indent"}>${
zipEntry.name
}</li>`;
});
fileList.innerHTML = items;
}
}
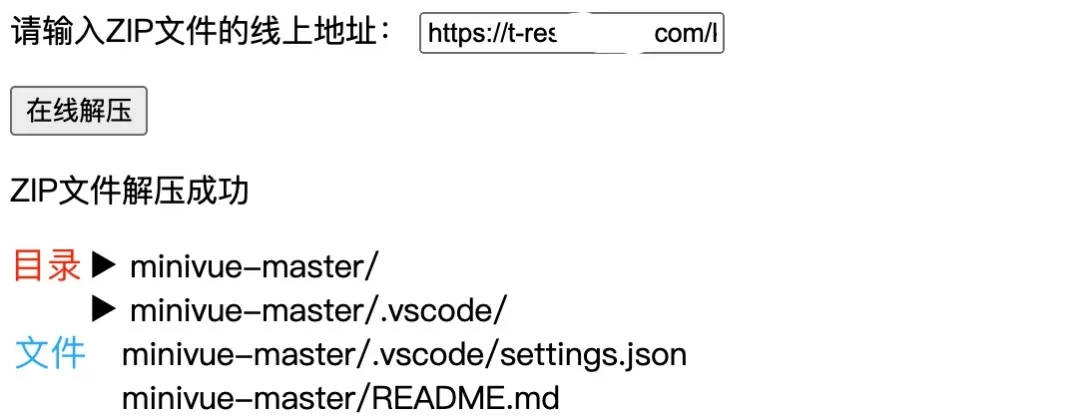
以上示例成功运行后的结果如下图所示:

现在我们已经实现根据文件名解压指定 ZIP 文件,那么我们可以预览压缩文件中指定路径的文件么?答案也是可以的,利用 zip 对象提供的 entryData(entry: string | ZipEntry): Promise<Buffer> 方法就可以读取指定路径下文件的内容。
3.3 预览 ZIP 文件中指定路径的文件
app.js
router.get("/unzip/:name/entry", async (ctx) => {
const fileName = ctx.params.name; // ZIP压缩文件名
const entryPath = ctx.query.path; // 文件的路径
try {
const zip = new StreamZip.async({ file: path.join(ZIP_HOME, fileName) });
const entryData = await zip.entryData(entryPath);
await zip.close();
ctx.body = {
status: "success",
entryData: entryData,
};
} catch (error) {
ctx.body = {
status: "error",
msg: `读取${fileName}中${entryPath}文件失败`,
};
}
});
在以上代码中,我们通过 zip.entryData 方法来读取指定路径的文件内容,它返回的是一个 Buffer 对象。当前端接收到该数据时,还需要把接收到的 Buffer 对象转换为 ArrayBuffer 对象,对应的处理方式如下所示:
function toArrayBuffer(buf) {
let ab = new ArrayBuffer(buf.length);
let view = new Uint8Array(ab);
for (let i = 0; i < buf.length; ++i) {
view[i] = buf[i];
}
return ab;
}
定义完 toArrayBuffer 函数之后,我们就可以通过调用 app.js 定义的 API 来实现预览功能,具体的代码如下所示:
async function previewZipFile(path) {
const fileName = fileNameEle.value; // 获取文件名
const response = await request.get(
`unzip/${fileName}/entry?path=${path}`
);
if (response.data && response.data.status === "success") {
const { entryData } = response.data;
const entryBuffer = toArrayBuffer(entryData.data);
const blob = new Blob([entryBuffer]);
// 使用URL.createObjectURL或blob.text()读取文件信息
}
}
由于完整的示例代码内容比较多,阿宝哥就不放具体的代码了。感兴趣的小伙伴,可以访问以下地址浏览示例代码。
https://gist.github.com/semlinker/3bb9634f4e4ec7b6ab4008a688583115
注意:以上代码仅供参考,请根据实际业务进行调整。
四、总结
本文阿宝哥介绍了在线解压 ZIP 文件的两种方案,在实际项目中,建议使用服务器解压的方案。这样不仅可以解决浏览器的兼容性问题,而且也可以解决大文件在线解压的问题,同时也方便后期扩展支持其它的压缩格式。
五、参考资源
维基百科 ZIP 格式
Limitations of JSZip
以上就是JavaScript 如何在线解压 ZIP 文件的详细内容,更多关于JavaScript在线解压 ZIP 文件的资料请关注NICE源码其它相关文章!