目录
- 什么是vue的过滤器
- why?
- 举例分析
- 需求描述
- HTML结构和data数据如下
- 使用filter实现
- 使用computed实现
- 使用methods实现
- 总结
什么是vue的过滤器
过滤器可以通俗理解成是一个特殊的方法,用来加工数据的
- 比如枚举值可以使用过滤器:如 1 2 3 4 对应 成功 失败 进行中 已退回
- 比如价格后面跟个过滤器,将价格格式化成小数点两位
- 比如时间格式化等
详细请看官方文档
why?
笔者认为:原因就是vue3要精简代码,并且filter功能重复,filter能实现的功能,methods和计算属性基本上也可以实现。所以就干脆把filter这方面的vue源码给删掉,这样的话,更加方便维护。
举例分析
需求描述
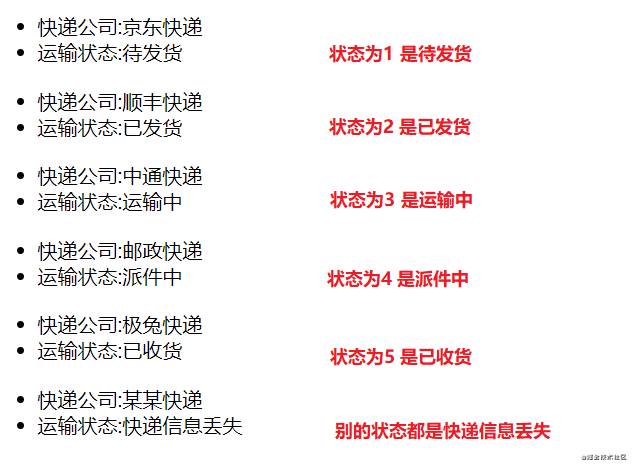
假设我们有一个快递信息,后端返回给我们的并不是具体的状态值,而是对应的字符串1 2 3 4 5 6等,不同的状态有着一套对应
规则,比如状态为1是待发货等,具体效果图和状态对应关系如下图:

HTML结构和data数据如下
<template>
<div id="app">
<ul v-for="(item, index) in arr" :key="index">
<li>快递公司:{{ item.deliverCompany }}</li>
<li>运输状态:{{ item.expressState }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arr: [
{
deliverCompany: "京东快递",
expressState: "1",
},
{
deliverCompany: "顺丰快递",
expressState: "2",
},
{
deliverCompany: "中通快递",
expressState: "3",
},
{
deliverCompany: "邮政快递",
expressState: "4",
},
{
deliverCompany: "极兔快递",
expressState: "5",
},
{
deliverCompany: "某某快递",
expressState: null,
},
],
};
},
};
</script>
使用filter实现
这里我们就不用全局filter了,使用组件内部的filter
<template>
<div id="app">
<ul v-for="(item, index) in arr" :key="index">
<li>快递公司:{{ item.deliverCompany }}</li>
<!-- 使用过滤器语法 -->
<li>运输状态:{{ item.expressState | showState }}</li>
</ul>
</div>
</template>
<script>
export default {
// data ...... 篇幅有限直接省略掉
// 在组件内定义,然后根据不同的状态返回不同的值内容
filters: {
showState(state) {
switch (state) {
case "1":
return "待发货";
break;
case "2":
return "已发货";
break;
case "3":
return "运输中";
break;
case "4":
return "派件中";
break;
case "5":
return "已收货";
break;
default:
return "快递信息丢失";
break;
}
},
},
};
</script>
使用computed实现
<template>
<div id="app">
<ul v-for="(item, index) in arr" :key="index">
<li>快递公司:{{ item.deliverCompany }}</li>
<!-- 使用计算属性 -->
<li>运输状态:{{ computedText(item.expressState) }}</li>
</ul>
</div>
</template>
<script>
export default {
// data ...... 篇幅有限直接省略掉
computed: {
computedText() {
// 计算属性要return一个函数接收参数
return function (state) {
switch (state) {
case "1":
return "待发货";
break;
case "2":
return "已发货";
break;
case "3":
return "运输中";
break;
case "4":
return "派件中";
break;
case "5":
return "已收货";
break;
default:
return "快递信息丢失";
break;
}
};
},
},
};
</script>
使用methods实现
<template>
<div id="app">
<ul v-for="(item, index) in arr" :key="index">
<li>快递公司:{{ item.deliverCompany }}</li>
<!-- 使用方法 -->
<li>运输状态:{{ methodsText(item.expressState) }}</li>
</ul>
</div>
</template>
<script>
export default {
// data ...... 篇幅有限直接省略掉
methods: {
methodsText(state) {
switch (state) {
case "1":
return "待发货";
break;
case "2":
return "已发货";
break;
case "3":
return "运输中";
break;
case "4":
return "派件中";
break;
case "5":
return "已收货";
break;
default:
return "快递信息丢失";
break;
}
},
},
};
</script>
看到了叭,filter过滤器能加工数据,computed计算属性和methods方法也都可以加工数据,这样的话,就重复了…
总结
vue3删除了filter就好比:
员工filter会干的活,员工computed和员工methods也会干,而且比员工filter干得多,干的好。这样的话,老板vue就把filter开除了,filter就被fired了。毕竟多一个员工,多一些用工成本(员工filter哇的一声哭了出来)
以上就是vue3删除过滤器的原因的详细内容,更多关于vue3删除过滤器的资料请关注NICE源码其它相关文章!










