目录
- 概述
- 1、main入口函数支持
- 2、界面处理实现
概述
VUE+Element 前端应用实现国际化的处理还是非常方便的,一般在Main.js函数里面引入语言文件,然后在界面上进行一定的处理,把对应的键值转换为对应语言的语义即可。本篇随笔介绍在VUE+Element 前端应用中如何实现在界面快速的支持多语言国际化的处理逻辑代码。
1、main入口函数支持
Element 组件内部默认使用中文,若希望使用其他语言,则需要进行多语言设置。以英文为例,在 main.js 中:
// 完整引入 Element
import Vue from 'vue'
import ElementUI from 'element-ui'
import locale from 'element-ui/lib/locale/lang/en'
Vue.use(ElementUI, { locale })
由于我们现在是需要处理多语言的切换,那么,我们在src下面的一个目录里面创建一个lang目录,在其中里面编辑zh.js和en.js分别代表中英文语言对照信息,index.js文件则为引入这两个文件的处理关系。

在index.js里面,需要设置一个函数,用来获取Cookie里面存储的语言,如果没有找到,以浏览器国际化语言为准,如下代码所示。
export function getLanguage() {
const chooseLanguage = Cookies.get('language')
if (chooseLanguage) return chooseLanguage
// 如果没有选择语言,那么使用浏览器语言
const language = (navigator.language || navigator.browserLanguage).toLowerCase()
const locales = Object.keys(messages)
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale
}
}
return 'en'
}
其中代码行
const locales = Object.keys(messages)
是获取message对象里面的键,如下所示。
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui lang
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'// element-ui lang
import enLocale from './en'
import zhLocale from './zh'
Vue.use(VueI18n)
// 定义对应语言键,展开对应的键值对应表
const messages = {
en: {
...enLocale,
...elementEnLocale
},
zh: {
...zhLocale,
...elementZhLocale
}
}
其中message就是一个两个语言(en/zh)字典下的对照表,包含各自对应键值下的内容。
然后整个index.js文件就是公布对应的多语言处理接口和属性。
const i18n = new VueI18n({
locale: getLanguage(),
messages
})
export default i18n
然后在main.js函数里面处理国际化的处理即可
Vue.use(ElementUI, {
size: Cookies.get('size') || 'medium', // set element-ui default size
i18n: (key, value) => i18n.t(key, value) })
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
有了这些准备,那么我们在界面上就可以调用对应的键来获取对应语言的语义了,
2、界面处理实现
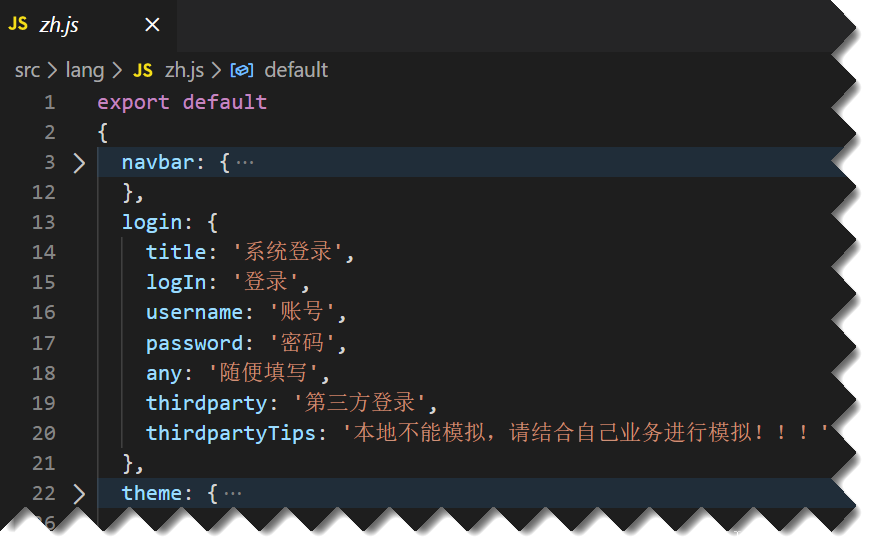
首先,我们编辑一下对应国际化的键值内容,例如中文参照如下所示。

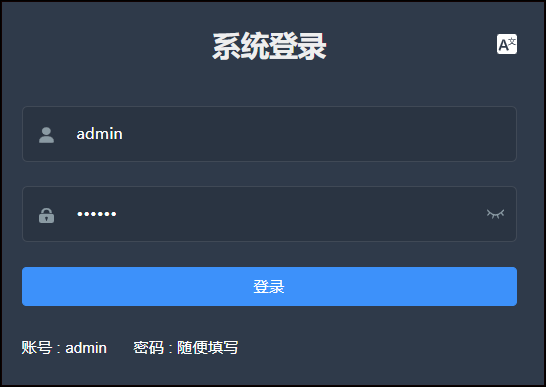
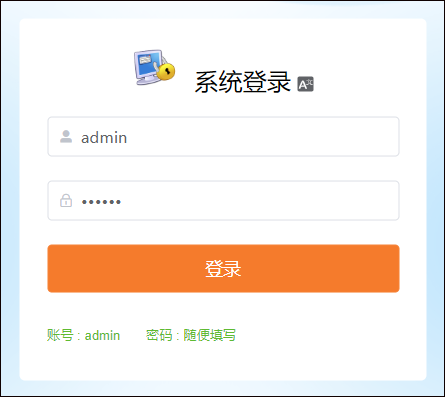
例如对应登录界面上,界面效果如下所示。

或者

其中里面的文本内容,我们都是以国际化处理内容。
如登陆表单里面的代码如下所示。
<el-form ref="loginForm" :model="loginForm" :rules="rules" class="loginForm">
<el-form-item prop="username" class="login-item">
<el-input
v-model="loginForm.username"
class="area"
type="text"
:placeholder="$t('login.username')"
prefix-icon="el-icon-user-solid"
@keyup.enter.native="submitForm('loginForm')"
/>
</el-form-item>
<el-form-item prop="password" class="login-item">
<el-input
v-model="loginForm.password"
class="area"
type="password"
:placeholder="$t('login.password')"
prefix-icon="el-icon-lock"
@keyup.enter.native="submitForm('loginForm')"
/>
</el-form-item>
<el-form-item>
<el-button :loading="loading" type="primary" class="submit_btn" @click="submitForm('loginForm')">{{ $t('login.logIn') }}</el-button>
</el-form-item>
<div class="tiparea">
<span style="margin-right:20px;">{{ $t('login.username') }} : admin</span>
<span> {{ $t('login.password') }} : {{ $t('login.any') }}</span>
</div>
</el-form>
我们多处采用了类似$t(‘login.username’) 的函数处理方式来动态获取对应语言的内容即可,其中$t()函数里面就是对应的语义解析的键参数,对应我们lang/zh.js里面或者lang/en.js里面的内容即可。
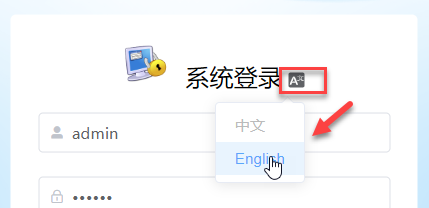
其中多语言切换的时候,单击图标就可以切换为其他语言内容了。

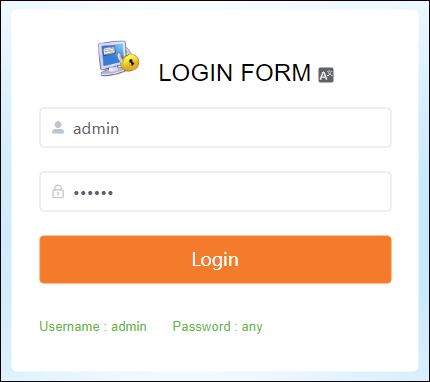
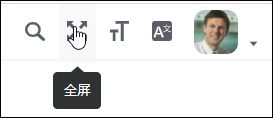
切换英文后界面如下所示

同样,其他地方,如果需要切换多语言的国际化处理,也可以使用$t的转义方式,在顶部导航栏里面,我们可以设置得到多语言支持的界面。

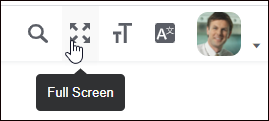
中文界面提示如下所示。

这部分的实现代码是在组件模块里面,一样可以实现国际化的处理的。
<template v-if="device!=='mobile'">
<search id="header-search" class="right-menu-item" />
<error-log class="errLog-container right-menu-item hover-effect" />
<el-tooltip :content="$t('navbar.fullscreen')" effect="dark" placement="bottom">
<screenfull id="screenfull" class="right-menu-item hover-effect" />
</el-tooltip>
<el-tooltip :content="$t('navbar.size')" effect="dark" placement="bottom">
<size-select id="size-select" class="right-menu-item hover-effect" />
</el-tooltip>
<el-tooltip :content="$t('navbar.language')" effect="dark" placement="bottom">
<lang-select class="right-menu-item hover-effect" />
</el-tooltip>
</template>
以上就是Vue Element前端应用开发之界面语言国际化的详细内容,更多关于Vue Element之界面语言国际化的资料请关注NICE源码其它相关文章!