目录
- 1、列表界面和其他模块展示处理
- 2、常规界面组件的使用
- 1)表单和表单项、单文本框
- 2)下拉列表控件的绑定
- 3)图片展示
- 4)第三方扩展控件
- 3、自定义组件的创建使用
1、列表界面和其他模块展示处理
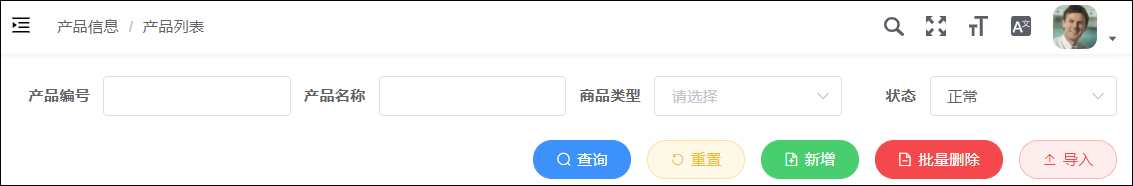
常规的列表展示界面,一般分为几个区域,一个是查询区域,一个是列表展示区域,一个是底部的分页组件区域。查询区域主要针对常规条件进行布局,以及增加一些全局或者批量的操作,如导入、导出、添加、批量添加、批量删除等按钮;而其中主体的列表展示区域,是相对比较复杂一点的地方,需要对各项数据进行比较友好的展示,可以结合Tag,图标,按钮等界面元素来展示,其中列表一般后面会包括一些对单行记录处理的操作,如查看、编辑、删除的操作,如果是批量删除,可以放到顶部的按钮区域。
对于常规按钮、表格、分页组件,前面已经做了相关的介绍,这里就不再赘述。
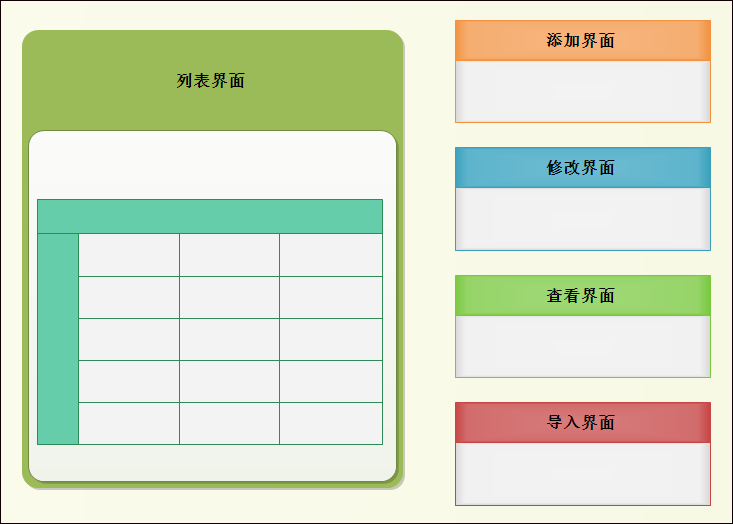
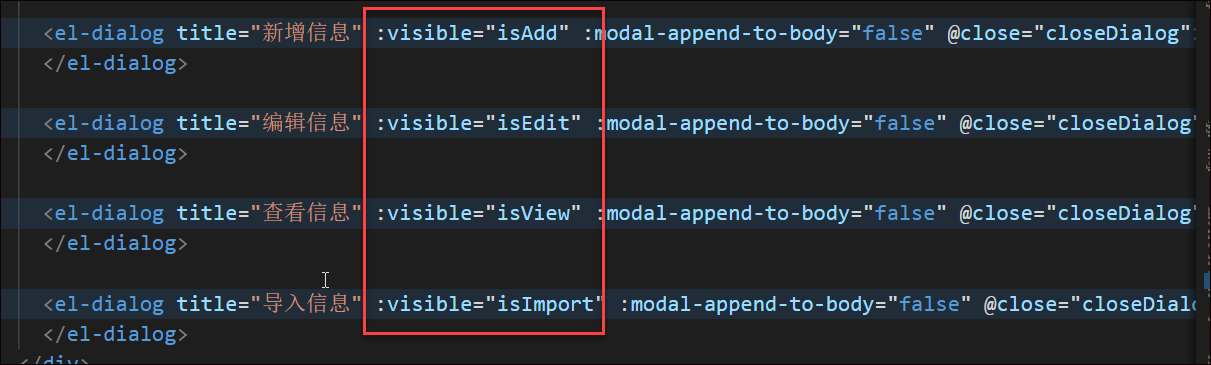
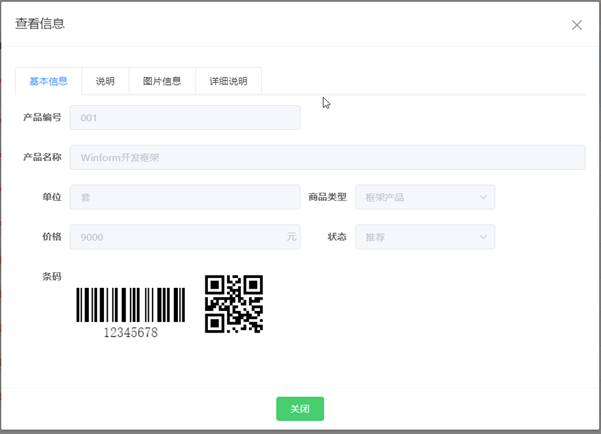
在介绍具体界面组件的时候,我们先来了解下,整体的界面布局,我们把常规的列表界面,新增、编辑、查看、导入等界面放在一起,除了列表页面,其他内容以弹出层对话框的方式进行处理,如下界面示意所示。

每个对话框的:visible的属性值,则是确定哪个模态对话框的显示和隐藏。

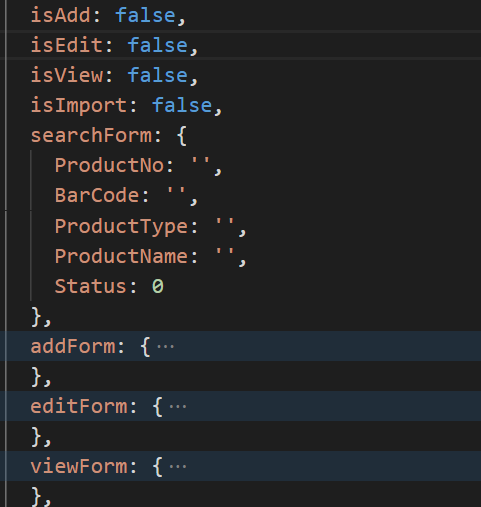
在Vue的JS模块里面,我们除了定义对应的对话框显示的变量外,对每个对话框,我们定义一个表单信息用来进行数据的双向绑定处理。

常规的新增、编辑、查看、导入等内容的定义,作为一个对话框组件定义,常规的对话框组件的使用代码如下所示。
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
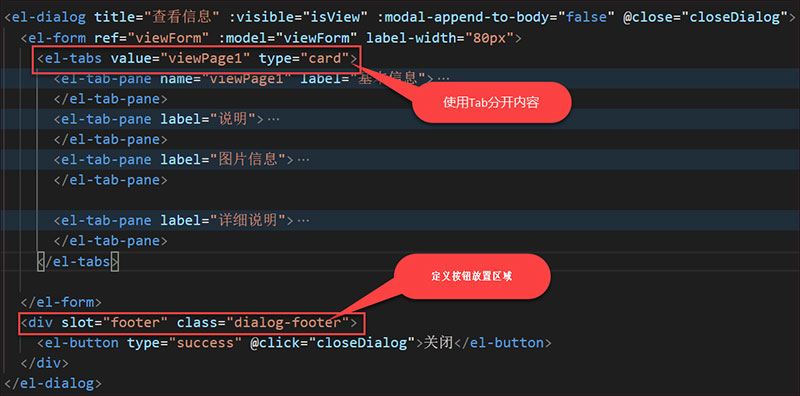
为了控制对话框的样式,我们这里注意下footer的slot,这个我们一般是把处理按钮放在这里,如对于查看界面对话框,我们定义如下所示。

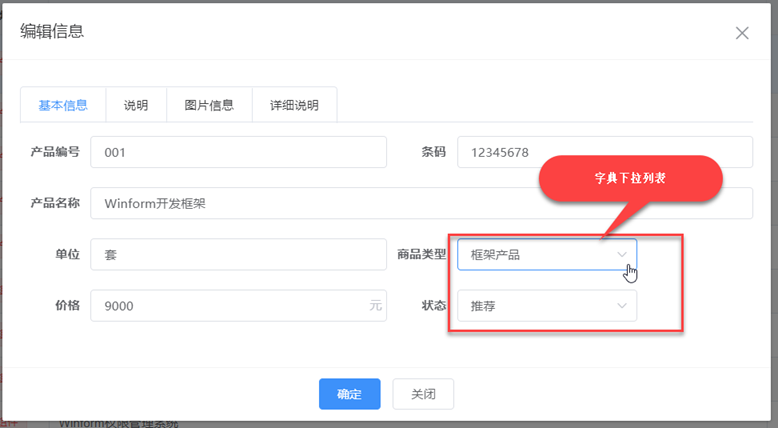
一般来说,对于表单内容比较多的场景,我们一般分开多个选项卡进行展示或者录入,这样方便管理,查看界面整体效果如下所示。

对于对话框的数据绑定,我们在打开对话框前,先通过API模块请求获得JSON数据,然后绑定在对应的对话框模型属性上即可,如对于查看界面,我们的处理逻辑如下所示。
showView(id) {
var param = { id: id }
GetProductDetail(param).then(data => {
Object.assign(this.viewForm, data);
})
this.isView = true
},
对于表格的双击,我们同样绑定它的查看明细处理操作,如下模板代码和JS代码所示。
模板HTML代码如下:
<el-table
v-loading="listLoading"
:data="productlist"
border
fit
stripe
highlight-current-row
:header-cell-style="{background:'#eef1f6',color:'#606266'}"
@selection-change="selectionChange"
@row-dblclick="rowDbclick"
>
JS逻辑代码如下
rowDbclick(row, column) {
var id = row.ID
this.showView(id);
},
2、常规界面组件的使用
一般情况下,我们使用界面组件的时候,参考下官网《Element组件使用》,寻找对应组件的代码进行参考,就差不多了,这里还是就各种常规的Element组件进行大概的介绍吧。
1)表单和表单项、单文本框
对于表单,我们一般定义一个对应的名称,并设置它的data对应的模型名称即可,如下所示。
<el-form ref="viewForm" :model="viewForm" label-width="80px">
而表单项,一般是定义好表单项的Label即可,然后在其中插入对应的录入控件或者展示控件。如对于单文本组件使用,如下所示。
<el-form-item label="产品编号"> <el-input v-model="editForm.ProductNo" /> </el-form-item>
其中 v-model=”editForm.ProductNo” 就是对应绑定的数据。
而表单项,可以添加对字段的验证处理,在数据提交前,可以校验客户的录入是否有效等。
<el-form-item
prop="email"
label="邮箱"
:rules="[
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
]"
>
<el-input v-model="dynamicValidateForm.email"></el-input>
</el-form-item>
注意这里表单项,必须添加一个prop的属性设置,如prop=”email” 所示。
一般为了控制布局,我们还结合el-row进行一个布局的处理,如下代码所示(一行等于span为24,span=12也就是一行放两个控件组)。
<el-row>
<el-col :span="12">
<el-form-item label="产品编号">
<el-input v-model="editForm.ProductNo" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="条码">
<el-input v-model="editForm.BarCode" />
</el-form-item>
</el-col>
</el-row>
2)下拉列表控件的绑定
下拉列表的绑定处理,也是通过v-model 进行值的绑定,而选项则可以通过数据列表进行绑定。
<el-form-item label="商品类型">
<el-select v-model="editForm.ProductType" filterable="" placeholder="请选择">
<el-option
v-for="(item, key) in typeList"
:key="key"
:label="item.value"
:value="item.key"
/>
</el-select>
</el-form-item>
而选项中的typeList,我们可以在页面初始化的时候获取出来即可。
created() {
// 获取产品类型,用于绑定字典等用途
GetProductType().then(data => {
if (data) {
data.forEach(item => {
this.productTypes.set(item.id, item.name)
this.typeList.push({ key: item.id, value: item.name })
})
// 获取列表信息
this.getlist()
}
});
},
对于textarea常规的多行文本框,其实和普通单行文本框处理差不多,指定它的type=”textarea” 和 rows的数值即可。
<el-tab-pane label="说明" name="second">
<el-form-item label="说明">
<el-input v-model="editForm.Description" type="textarea" :rows="10" />
</el-form-item>
</el-tab-pane>
而对于一些可能需要展示HTML内容的,我们可以使用DIV控件来展示,通过v-html标识来处理包含HTML代码的内容。
<el-tab-pane label="详细说明">
<el-form-item label="详细说明">
<div class="border-radius" v-html="viewForm.Note" />
</el-form-item>
</el-tab-pane>
3)图片展示
对于一些需要展示服务器图片,我们请求后,根据Element图片组件的设置处理即可,如下包括单个图片和多个图片的展示和预览操作。

图片展示的代码如下所示。
<el-tab-pane label="图片信息">
<el-form-item label="封面图片">
<el-image
style="width: 100px; height: 100px"
:src="viewForm.Picture"
:preview-src-list="[viewForm.Picture]"
/>
</el-form-item>
<el-form-item label="Banner图片">
<el-image
style="width: 100px; height: 100px"
:src="viewForm.Banner"
:preview-src-list="[viewForm.Banner]"
/>
</el-form-item>
<el-form-item label="商品展示图片">
<el-image
v-for="item in viewForm.pics"
:key="item.key"
class="border-radius"
:src="item.pic"
style="width: 100px; height: 100px;padding:10px"
:preview-src-list="getPreviewPics()"
/>
</el-form-item>
</el-tab-pane>
上图中,如果是单个图片,那么预览我们设置一个集合为一个url即可,如[viewForm.Banner],如果是多个图片,需要通过一个函数来获取图片列表,如getPreviewPics() 函数所示。
getPreviewPics() {
// 转换ViewForm.pics里面的pic集合
var list = []
if (this.viewForm.pics) {
this.viewForm.pics.forEach(item => {
if (item.pic) {
list.push(item.pic)
}
})
}
return list
}
4)第三方扩展控件
对于一些需要使用扩展组件的,我们一般搜索下解决方案,通过npm安装对应的组件即可解决,如对于条码和二维码,我使用@chenfengyuan/vue-barcode和 @chenfengyuan/vue-qrcode,一般在Github上搜索下关键字,总能找到一些很受欢迎的第三方组件。

安装这些组件都有具体的说明,如下所示(如果卸载,直接修改install为uninstall即可)。
npm install @chenfengyuan/vue-barcode vue
以及
npm install @chenfengyuan/vue-qrcode vue
条码和二维码的展示效果如下所示

如果全局引入barcode和qrcode 组件,我们在main.js里面引入即可,如下代码所示
// 引入barcode,qrcode import VueBarcode from '@chenfengyuan/vue-barcode'; import VueQrcode from '@chenfengyuan/vue-qrcode'; Vue.component(VueBarcode.name, VueBarcode);
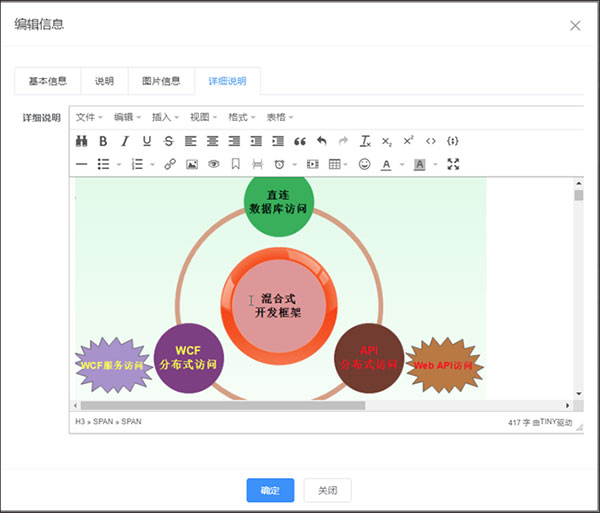
富文本编辑,我这里采用了Tinymce 第三方组件来实现编辑处理,展示效果如下所示。

代码如下所示
<el-tab-pane label="详细说明" name="third">
<el-form-item label="详细说明">
<tinymce v-model="editForm.Note" :height="300" />
</el-form-item>
</el-tab-pane>
以上就是一些常规的界面组件的使用,后面在继续介绍文件上传和图片结合的操作。
3、自定义组件的创建使用
使用Vue的比以往BS开发的好处,就是可以很容易实现组件化,这点很好,一旦我们定义好一个控件,就可以在多个界面里面进行使用,非常方便,而且封装性可以根据自己的需要进行处理。
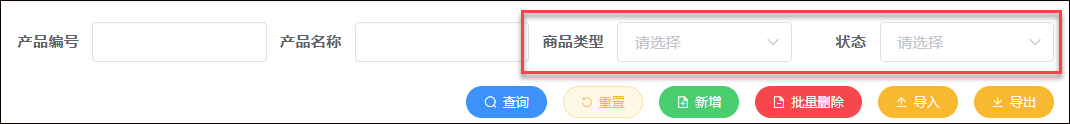
查询区域一般的界面效果如下所示,除了包含一些常用的查询条件,一般会有一些下拉列表,这些可能是后台字典里面绑定的内容,可以考虑作为一个通用的字典下拉列表组件来做。

其实界面录入的时候,也往往需要这些条件下拉列表的。

那么我们来定义一个自定义组件,并在界面上使用看看。
在Components目录创建一个目录,并创建一个组件的vue文件,命名为my-dictdata.vue,如下所示。

界面模板代码我们就一个select组件为主即可。
<template>
<el-select v-model="svalue" filterable clearable placeholder="请选择">
<el-option
v-for="(item, index) in dictItems"
:key="index"
:label="item.Text"
:value="item.Value"
/>
</el-select>
</template>
script脚本逻辑代码如下所示。
<script>
// 引入API模块类方法
import { GetDictData } from '@/api/dictdata'
export default {
name: 'MyDictdata', // 组件的名称
props: {
typeName: { // 字典类型方式,从后端字典接口获取数据
type: String,
default: ''
},
options: {// 固定列表方式,直接绑定
type: Array,
default: () => { return [] }
}
},
data() {
return {
dictItems: [], // 设置的字典列表
svalue: '' // 选中的值
}
},
watch: {
// 判断下拉框的值是否有改变
svalue(val, oldVal) {
if (val !== oldVal) {
this.$emit('input', this.svalue);
}
}
},
mounted() {
var that = this;
if (this.typeName && this.typeName !== '') {
// 使用字典类型,从服务器请求数据
GetDictData(this.typeName).then(data => {
if (data) {
data.forEach(item => {
if (item && typeof (item.Value) !== 'undefined' && item.Value !== '') {
that.dictItems.push(item)
}
});
}
})
} else if (this.options && this.options.length > 0) {
// 使用固定字典列表
this.options.forEach(item => {
if (item && typeof (item.Value) !== 'undefined' && item.Value !== '') {
that.dictItems.push(item)
}
});
}
// 设置默认值
this.svalue = this.value;
},
methods: {
}
}
</script>
主要就是处理字典数据的获取,并绑定到模型对象上即可。
在页面上使用前,需要引入我们定义的组件
import myDictdata from '@/components/Common/my-dictdata'
然后包含进去components里面即可
export default {
components: { myDictdata },
那么原来需要直接使用select组件的代码
<el-select v-model="searchForm.ProductType" filterable clearable placeholder="请选择">
<el-option
v-for="(item, key) in typeList"
:key="key"
:label="item.value"
:value="item.key"
/>
</el-select>
则可以精简为一行代码
<my-dictdata v-model="searchForm.ProductType" type-name="商品类型" />
而对于固定列表的,我们也可以通用的处理代码
<my-dictdata v-model="searchForm.Status" :options="Status" />
其中Status是定义的一个对象集合
Status: [
{ Text: '正常', Value: 0 },
{ Text: '推荐', Value: 1 },
{ Text: '停用', Value: 2 }
]
是不是非常方便,而得到的效果则不变。

以上就是多个页面内容,通过对话框层模式整合在一起,并介绍如何使用,以及对界面中常见的Element组件进行介绍如何使用,以及定义一个字典列表的主定义组件,用于简化界面代码使用
以上就是Vue Element前端应用开发之常规Element界面组件的详细内容,更多关于Vue Element常规Element界面组件的资料请关注NICE源码其它相关文章!












