echarts词云图是echarts的一个扩展
https://echarts.apache.org/zh/download-extension.html

1.安装依赖
npm install echarts npm install echarts-wordcloud
2.main.js引入
import echarts from 'echarts'; Vue.prototype.$echarts = echarts
3.在用到的组件中引入扩展
<script> import "echarts-wordcloud/dist/echarts-wordcloud"; import "echarts-wordcloud/dist/echarts-wordcloud.min"; </script>
4.配置
<template>
<div class="result">
<el-tabs type="border-card" v-model="name">
<el-tab-pane label="各省累计确诊" name="0">
<div ref="chart1" style="width: 800px;height:600px;"></div>
</el-tab-pane>
<el-tab-pane label="各省现有确诊" name="1">
<div ref="chart2" style="width: 800px;height:600px;" class="charts-two"></div>
</el-tab-pane>
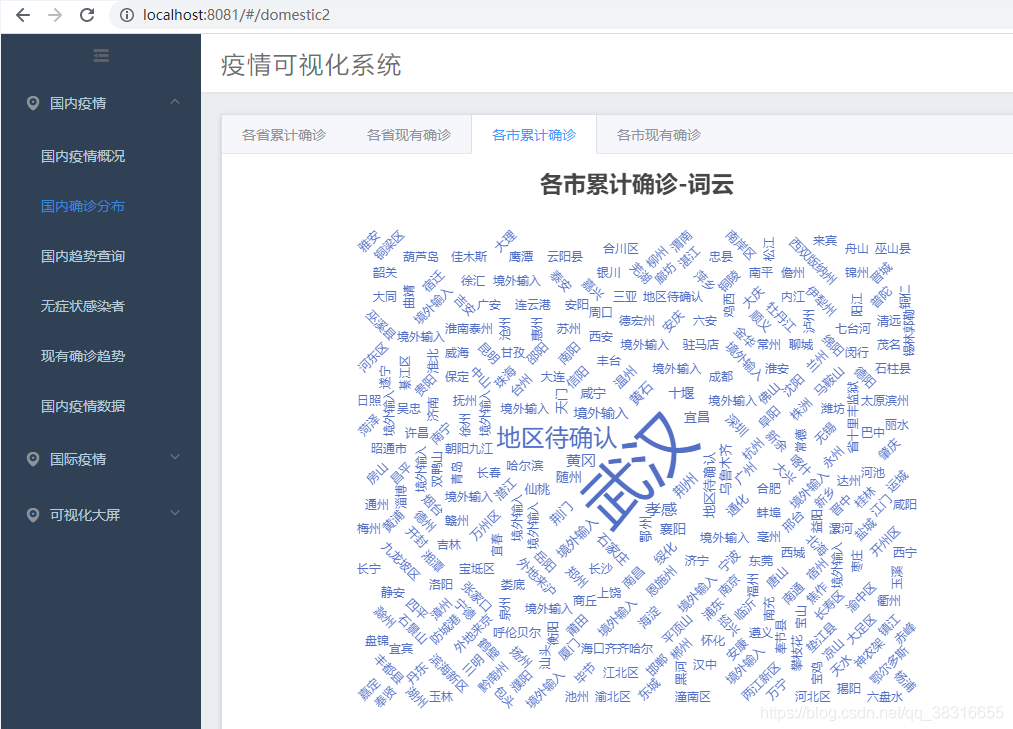
<el-tab-pane label="各市累计确诊" name="2">
<div ref="chart3" style="width: 800px;height:600px;"></div>
</el-tab-pane>
<el-tab-pane label="各市现有确诊" name="3">
<div ref="chart4" style="width: 800px;height:600px;"></div>
</el-tab-pane>
</el-tabs>
</div>
</template>
// 词云图
<script>
import * as echarts from "echarts";
import "echarts-wordcloud/dist/echarts-wordcloud";
import "echarts-wordcloud/dist/echarts-wordcloud.min";
export default {
name: "VisitShow",
data() {
return {
userVisitNum: [],
date: [],
goodVisitNum: [],
goodsName: [],
name: "0",
};
},
mounted() {
this.showEeharts();
},
methods: {
showEeharts() {
var chart1 = echarts.init(this.$refs.chart1);
var chart2 = echarts.init(this.$refs.chart2);
var chart3 = echarts.init(this.$refs.chart3);
var chart4 = echarts.init(this.$refs.chart4);
var data1 = [
{'name': '香港', 'value': 11801},
{'name': '台湾', 'value': 1178},
{'name': '上海', 'value': 2006},
{'name': '广东', 'value': 2365},
{'name': '云南', 'value': 347},
{'name': '四川', 'value': 992},
{'name': '福建', 'value': 595},
{'name': '浙江', 'value': 1345},
{'name': '海南', 'value': 188},
{'name': '江苏', 'value': 720},
{'name': '天津', 'value': 387},
{'name': '山西', 'value': 251},
{'name': '广西', 'value': 275},
{'name': '陕西', 'value': 592},
{'name': '湖北', 'value': 38158},
{'name': '重庆', 'value': 597},
{'name': '内蒙古', 'value': 382},
{'name': '湖南', 'value': 1045},
{'name': '山东', 'value': 879},
{'name': '北京', 'value': 1057},
{'name': '河南', 'value': 1312},
{'name': '甘肃', 'value': 193},
{'name': '西藏', 'value': 1},
{'name': '吉林', 'value': 573},
{'name': '河北', 'value': 1317},
{'name': '青海', 'value': 18},
{'name': '澳门', 'value': 49},
{'name': '新疆', 'value': 980},
{'name': '辽宁', 'value': 408},
{'name': '安徽', 'value': 994},
{'name': '黑龙江', 'value': 1610},
{'name': '贵州', 'value': 147},
{'name': '江西', 'value': 937},
{'name': '宁夏', 'value': 75}
]
var data2 = [
{'name': '香港', 'value': 118},
{'name': '台湾', 'value': 89},
{'name': '上海', 'value': 56},
{'name': '广东', 'value': 51},
{'name': '云南', 'value': 46},
{'name': '四川', 'value': 30},
{'name': '福建', 'value': 25},
{'name': '浙江', 'value': 22},
{'name': '海南', 'value': 17},
{'name': '江苏', 'value': 8},
{'name': '天津', 'value': 7},
{'name': '山西', 'value': 7},
{'name': '广西', 'value': 7},
{'name': '陕西', 'value': 6},
{'name': '湖北', 'value': 6},
{'name': '重庆', 'value': 6},
{'name': '内蒙古', 'value': 4},
{'name': '湖南', 'value': 4},
{'name': '山东', 'value': 3},
{'name': '北京', 'value': 2},
{'name': '河南', 'value': 1},
{'name': '甘肃', 'value': 1},
{'name': '西藏', 'value': 0},
{'name': '吉林', 'value': 0},
{'name': '河北', 'value': 0},
{'name': '青海', 'value': 0},
{'name': '澳门', 'value': 0},
{'name': '新疆', 'value': 10},
{'name': '辽宁', 'value': 0},
{'name': '安徽', 'value': 0},
{'name': '黑龙江', 'value': 0},
{'name': '贵州', 'value': 0},
{'name': '江西', 'value': 0},
{'name': '宁夏', 'value': 0}
]
var data3 = [
{'name': '香港', 'value': 11801},
{'name': '台湾', 'value': 1178},
{'name': '上海', 'value': 2006},
{'name': '广东', 'value': 2365},
{'name': '云南', 'value': 347},
{'name': '四川', 'value': 992},
{'name': '福建', 'value': 595},
{'name': '浙江', 'value': 1345},
{'name': '海南', 'value': 188},
{'name': '江苏', 'value': 720},
{'name': '天津', 'value': 387},
{'name': '山西', 'value': 251},
{'name': '广西', 'value': 275},
{'name': '陕西', 'value': 592},
{'name': '湖北', 'value': 38158},
{'name': '重庆', 'value': 597},
{'name': '内蒙古', 'value': 382},
{'name': '湖南', 'value': 1045},
{'name': '山东', 'value': 879},
{'name': '北京', 'value': 1057},
{'name': '河南', 'value': 1312},
{'name': '甘肃', 'value': 193},
{'name': '西藏', 'value': 1},
{'name': '吉林', 'value': 573},
{'name': '河北', 'value': 1317},
{'name': '青海', 'value': 18},
{'name': '澳门', 'value': 49},
{'name': '新疆', 'value': 980},
{'name': '辽宁', 'value': 408},
{'name': '安徽', 'value': 994},
{'name': '黑龙江', 'value': 1610},
{'name': '贵州', 'value': 147},
{'name': '江西', 'value': 937},
{'name': '宁夏', 'value': 75}
]
var data4 = [
{'name': '香港', 'value': 118},
{'name': '台湾', 'value': 89},
{'name': '上海', 'value': 56},
{'name': '广东', 'value': 51},
{'name': '云南', 'value': 46},
{'name': '四川', 'value': 30},
{'name': '福建', 'value': 25},
{'name': '浙江', 'value': 22},
{'name': '海南', 'value': 17},
{'name': '江苏', 'value': 8},
{'name': '天津', 'value': 7},
{'name': '山西', 'value': 7},
{'name': '广西', 'value': 7},
{'name': '陕西', 'value': 6},
{'name': '湖北', 'value': 6},
{'name': '重庆', 'value': 6},
{'name': '内蒙古', 'value': 4},
{'name': '湖南', 'value': 4},
{'name': '山东', 'value': 3},
{'name': '北京', 'value': 2},
{'name': '河南', 'value': 1},
{'name': '甘肃', 'value': 1},
{'name': '西藏', 'value': 0},
{'name': '吉林', 'value': 0},
{'name': '河北', 'value': 0},
{'name': '青海', 'value': 0},
{'name': '澳门', 'value': 0},
{'name': '新疆', 'value': 10},
{'name': '辽宁', 'value': 0},
{'name': '安徽', 'value': 0},
{'name': '黑龙江', 'value': 0},
{'name': '贵州', 'value': 0},
{'name': '江西', 'value': 0},
{'name': '宁夏', 'value': 0}
]
var chart1Option = {
title: {
text: '各省累计确诊-词云',//标题
x: 'center',
textStyle: {
fontSize: 23
}
},
backgroundColor: '#fff', //F7F7F7
tooltip: {
show: true
},
series: [{
name: '各省累计确诊',//数据提示窗标题
type: 'wordCloud',
sizeRange: [12, 64],//画布范围,如果设置太大会出现少词(溢出屏幕)
rotationRange: [-45, 90],//数据翻转范围
//shape: 'circle',
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: data1,
}]
};
var chart2Option = {
title: {
text: '各省现有确诊-词云',//标题
x: 'center',
textStyle: {
fontSize: 23
}
},
backgroundColor: '#fff',
tooltip: {
show: true
},
series: [{
name: '各省现有确诊',//数据提示窗标题
type: 'wordCloud',
sizeRange: [12, 64],//画布范围,如果设置太大会出现少词(溢出屏幕)
rotationRange: [-45, 90],//数据翻转范围
//shape: 'circle',
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: data2,
}]
};
var chart3Option = {
title: {
text: '各市累计确诊-词云',//标题
x: 'center',
textStyle: {
fontSize: 23
}
},
backgroundColor: '#fff',
tooltip: {
show: true
},
series: [{
name: '各市累计确诊',//数据提示窗标题
type: 'wordCloud',
sizeRange: [12, 64],//画布范围,如果设置太大会出现少词(溢出屏幕)
rotationRange: [-45, 90],//数据翻转范围
//shape: 'circle',
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
console.log('rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')')
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: data3,
}]
};
var chart4Option = {
title: {
text: '各市现有确诊-词云',//标题
x: 'center',
textStyle: {
fontSize: 23
}
},
backgroundColor: '#fff',
tooltip: {
show: true
},
series: [{
name: '各市现有确诊',//数据提示窗标题
type: 'wordCloud',
sizeRange: [12, 64],//画布范围,如果设置太大会出现少词(溢出屏幕)
rotationRange: [-45, 90],//数据翻转范围
//shape: 'circle',
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
console.log('rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')')
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: data4,
}]
};
chart1.setOption(chart1Option);
chart2.setOption(chart2Option);
chart3.setOption(chart3Option);
chart4.setOption(chart4Option);
},
},
};
</script>
<style lang="less">
</style>
5.完成图


总结
到此这篇关于vue使用echarts词云图的文章就介绍到这了,更多相关vue echarts词云图内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!