目录
- 前言
- 一、新建Vue项目
- 二、WebStorm配置
- 1、设置调试器端口
- 2、 添加调试配置
- 三、测试
- 第一步
- 第二步
- 第三步
- 第四步
前言
在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要单独去配置一些东西,
所以这里整理自己搭建成功的过程分享出来。可能不同的Webstorm版本会导致效果不一样,所以这里先列出我的版本。
Webstorm版本: 2018.3.4
一、新建Vue项目
为了演示一个完整的示例,所以从创建项目开始,这里通过 vue脚手架命令 开始创建一个项目
vue init webpack debug-vue
如果运行成功就会创建一个名称为 debug-vue 的vue项目,我们通过 WebStorm 打开这个项目并运行,启动命令
npm run dev
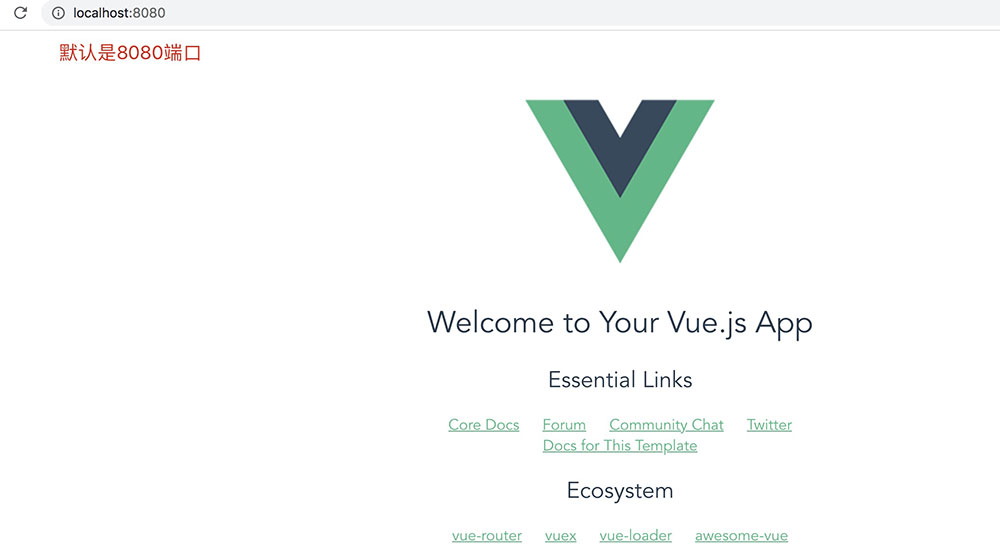
启动成功后查看页面

这就代表这个项目运行成功,这里我们在代码添加一个按钮,等下我们通过点击这个按钮来查看Debug模式是否能够成功到打的断点处。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>首页</h2>
<button @click="testMethods">测试bug断点</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
testMethods: function () {
alert("你点我我就跳出来")
}
}
}
</script>
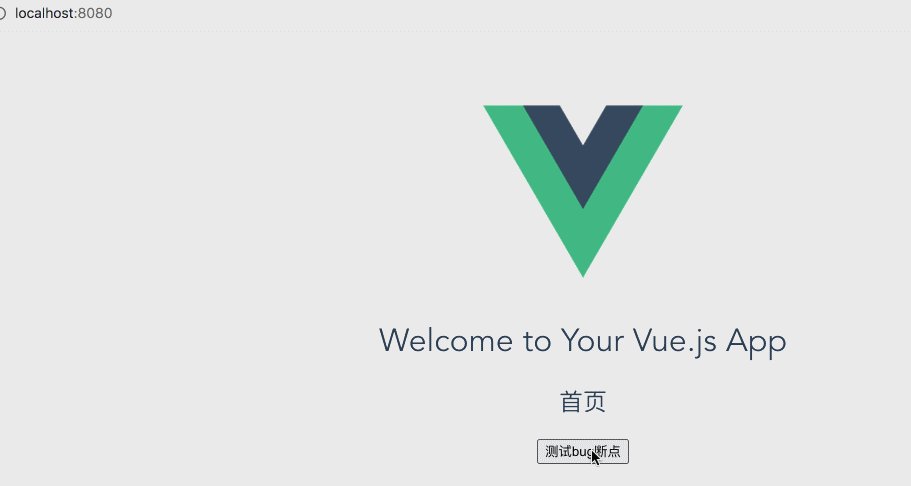
改好之后,再来查看页面 就变成这样了

很明显可以看出,当点击这个按钮会弹出一个框,说明绑定点击事件成功。
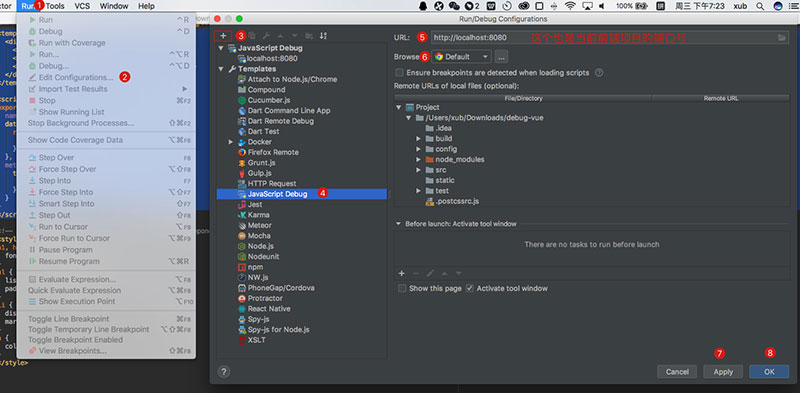
二、WebStorm配置
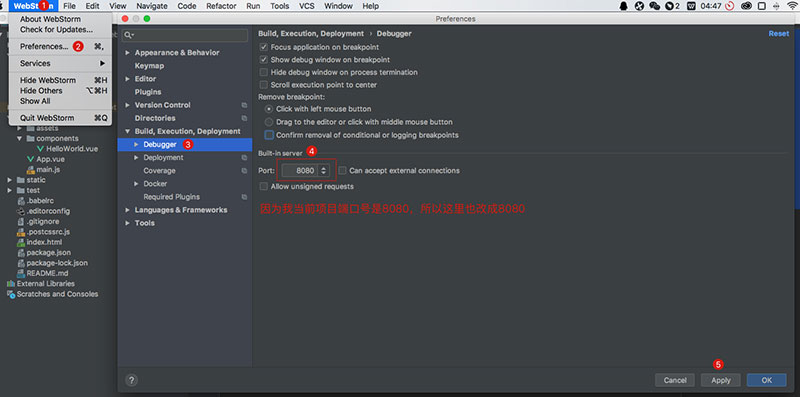
1、设置调试器端口

2、 添加调试配置

这样Webstorm就配置好了。
三、测试
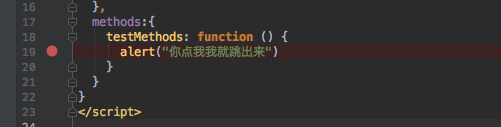
第一步
先在指定代码中添加一个断点,然后启动项目

第二步
启动项目,命令
npm run dev
启动成功后
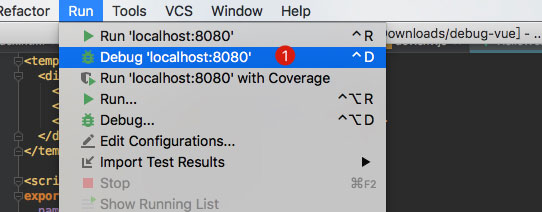
第三步
启动上面配置的调试按钮

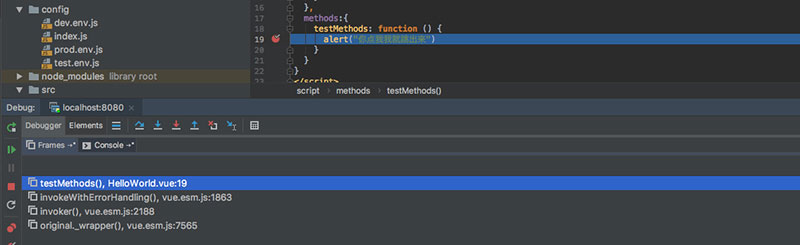
第四步
测试

以上就是如何使用Webstorm和Chrome来调试Vue项目的详细内容,更多关于Vue的资料请关注NICE源码其它相关文章!