简单功能:点击浏览器右上角插件icon弹出小弹窗,点击设置弹出设置页,并替换背景图或颜色。
开始
1.本地创建文件夹testPlugin并新建manifest.json文件
{
"name": "testPlugin",
"description": "这是一个测试用例",
"version": "0.0.1",
"manifest_version": 2
}
2.添加插件的小icon
testPlugin下创建icons文件夹,可以放入一些不同尺寸的icon,测试可以偷懒都放一种尺寸的icon。修改manifest.json为:
{
"name": "testPlugin",
"description": "这是一个测试用例",
"version": "0.0.1",
"manifest_version": 2,
"icons": {
"16": "icons/16.png",
"48": "icons/16.png"
}
}
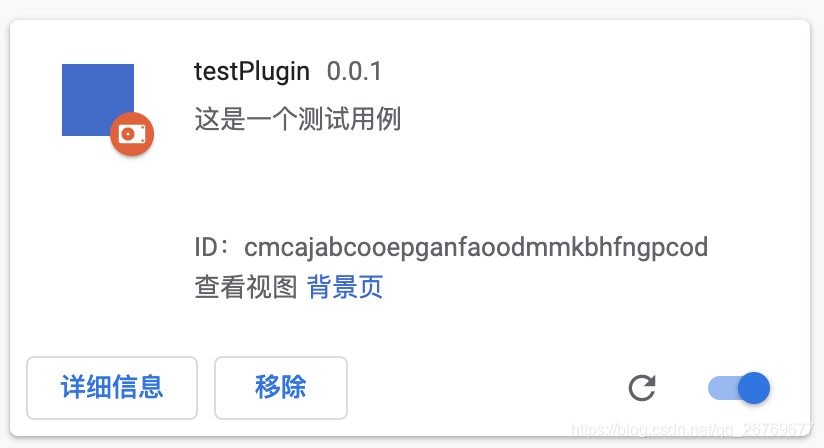
这时候在扩展程序中加载已解压的程序(就是我们创建的文件夹),就可以看到雏形了:

3.选择性地添加点击插件icon浏览器右上角弹出来的框
"browser_action": {
"default_title": "test plugin",
"default_icon": "icons/16.png",
"default_popup": "index.html"
}
testPlugin创建index.html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test plugin</title> </head> <body> <input id="name" placeholder="请输入"/> </body> </html>
刷新插件,这时候点击浏览器中刚刚添加的插件的icon,就会弹出:

4.js事件(样式同理)
document.getElementById('button').onclick = function() {
alert(document.getElementById('name').value)
}
html中:
<input id="name" placeholder="请输入"/> <input id="button" type="button" value="点击"/> <script src="js/index.js"></script>
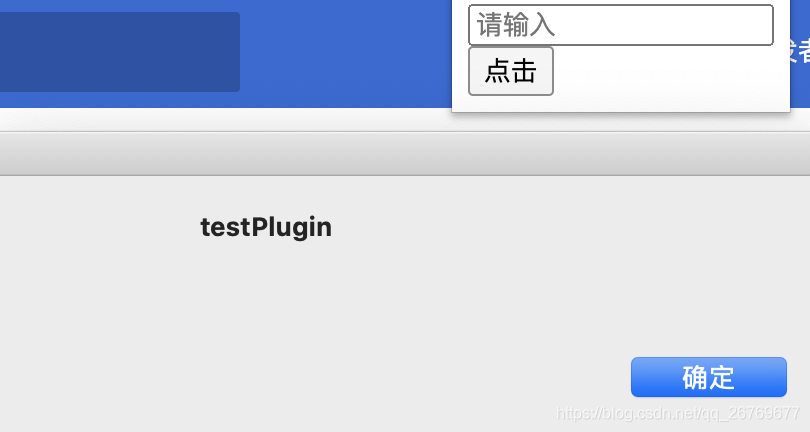
刷新插件,这时候点击浏览器中刚刚添加的插件的icon,就会弹出输入框中的值:

一个嵌入网页中的悬浮框
上述例子是点击icon浏览器右上角出现的小弹窗,
引入vue.js、element-ui
下载合适版本的vue.js和element-ui等插件,同样按照index.js一样的操作引入,如果没有下载单独js文件的地址,可以打开cdn地址直接将压缩后的代码复制。
manifest.json中添加:
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"css": [
"css/index.css"
],
"js": [
"js/vue.js",
"js/element.js",
"js/index.js"
],
"run_at": "document_idle"
}
],
在index.js文件:
这里使用在head里插入link 的方式引入element-ui的css,减少插件包的一点大小,当然也可以像引入index.js那样在manifest.json中引入。
直接在index.js文件中写Vue实例,不过首先得创建挂载实例的节点:
let element = document.createElement('div')
let attr = document.createAttribute('id')
attr.value = 'appPlugin'
element.setAttributeNode(attr)
document.getElementsByTagName('body')[0].appendChild(element)
let link = document.createElement('link')
let linkAttr = document.createAttribute('rel')
linkAttr.value = 'stylesheet'
let linkHref = document.createAttribute('href')
linkHref.value = 'https://unpkg.com/element-ui/lib/theme-chalk/index.css'
link.setAttributeNode(linkAttr)
link.setAttributeNode(linkHref)
document.getElementsByTagName('head')[0].appendChild(link)
const vue = new Vue({
el: '#appPlugin',
template:`
<div class="app-plugin-content">{{text}}{{icon_post_message}}<el-button @click="Button">Button</el-button></div>
`,
data: function () {
return { text: 'hhhhhh', icon_post_message: '_icon_post_message', isOcContentPopShow: true }
},
mounted() {
console.log(this.text)
},
methods: {
Button() {
this.isOcContentPopShow = false
}
}
})
让我们来写一个简易替换网页背景颜色工具
index.js:
let element = document.createElement('div')
let attr = document.createAttribute('id')
attr.value = 'appPlugin'
element.setAttributeNode(attr)
document.getElementsByTagName('body')[0].appendChild(element)
let link = document.createElement('link')
let linkAttr = document.createAttribute('rel')
linkAttr.value = 'stylesheet'
let linkHref = document.createAttribute('href')
linkHref.value = 'https://unpkg.com/element-ui/lib/theme-chalk/index.css'
link.setAttributeNode(linkAttr)
link.setAttributeNode(linkHref)
document.getElementsByTagName('head')[0].appendChild(link)
const vue = new Vue({
el: '#appPlugin',
template: `
<div v-if="isOcContentPopShow" class="oc-move-page" id="oc_content_page">
<div class="oc-content-title" id="oc_content_title">颜色 <el-button type="text" icon="el-icon-close" @click="close"></el-button></div>
<div class="app-plugin-content">背景:<el-color-picker v-model="color1"></el-color-picker></div>
<div class="app-plugin-content">字体:<el-color-picker v-model="color2"></el-color-picker></div>
</div>
`,
data: function () {
return { color1: null, color2: null, documentArr: [], textArr: [], isOcContentPopShow: true }
},
watch: {
color1(val) {
let out = document.getElementById('oc_content_page')
let outC = document.getElementsByClassName('el-color-picker__panel')
this.documentArr.forEach(item => {
if(!out.contains(item) && !outC[0].contains(item) && !outC[1].contains(item)) {
item.style.cssText = `background-color: ${val}!important;color: ${this.color2}!important;`
}
})
},
color2(val) {
let out = document.getElementById('oc_content_page')
let outC = document.getElementsByClassName('el-color-picker__panel')[1]
this.textArr.forEach(item => {
if(!out.contains(item) && !outC.contains(item)) {
item.style.cssText = `color: ${val}!important;`
}
})
}
},
mounted() {
chrome.runtime.onConnect.addListener((res) => {
if (res.name === 'testPlugin') {
res.onMessage.addListener(mess => {
this.isOcContentPopShow = mess.isShow
})
}
})
this.$nextTick(() => {
let bodys = [...document.getElementsByTagName('body')]
let headers = [...document.getElementsByTagName('header')]
let divs = [...document.getElementsByTagName('div')]
let lis = [...document.getElementsByTagName('li')]
let articles = [...document.getElementsByTagName('article')]
let asides = [...document.getElementsByTagName('aside')]
let footers = [...document.getElementsByTagName('footer')]
let navs = [...document.getElementsByTagName('nav')]
this.documentArr = bodys.concat(headers, divs, lis, articles, asides, footers, navs)
let as = [...document.getElementsByTagName('a')]
let ps = [...document.getElementsByTagName('p')]
this.textArr = as.concat(ps)
})
},
methods: {
close() {
this.isOcContentPopShow = false
}
}
})
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my plugin</title>
<link rel="stylesheet" href="css/index.css" rel="external nofollow" >
</head>
<body>
<div class="plugin">
<input id="plugin_button" type="button" value="打开" />
</div>
</body>
<script src="js/icon.js"></script>
</html>
新建icon.js:
plugin_button.onclick = function () {
mess()
}
async function mess () {
const tabId = await getCurrentTabId()
const connect = chrome.tabs.connect(tabId, {name: 'testPlugin'});
connect.postMessage({isShow: true})
}
function getCurrentTabId() {
return new Promise((resolve, reject) => {
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {
resolve(tabs.length ? tabs[0].id : null)
});
})
}
这样一个小尝试就完成了,当然如果有更多需求可以结合本地存储或者服务端来协作。
总结
到此这篇关于vue+element开发一个谷歌插件的文章就介绍到这了,更多相关vue+element开发插件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!








