目录
- 第一种
- 第二种
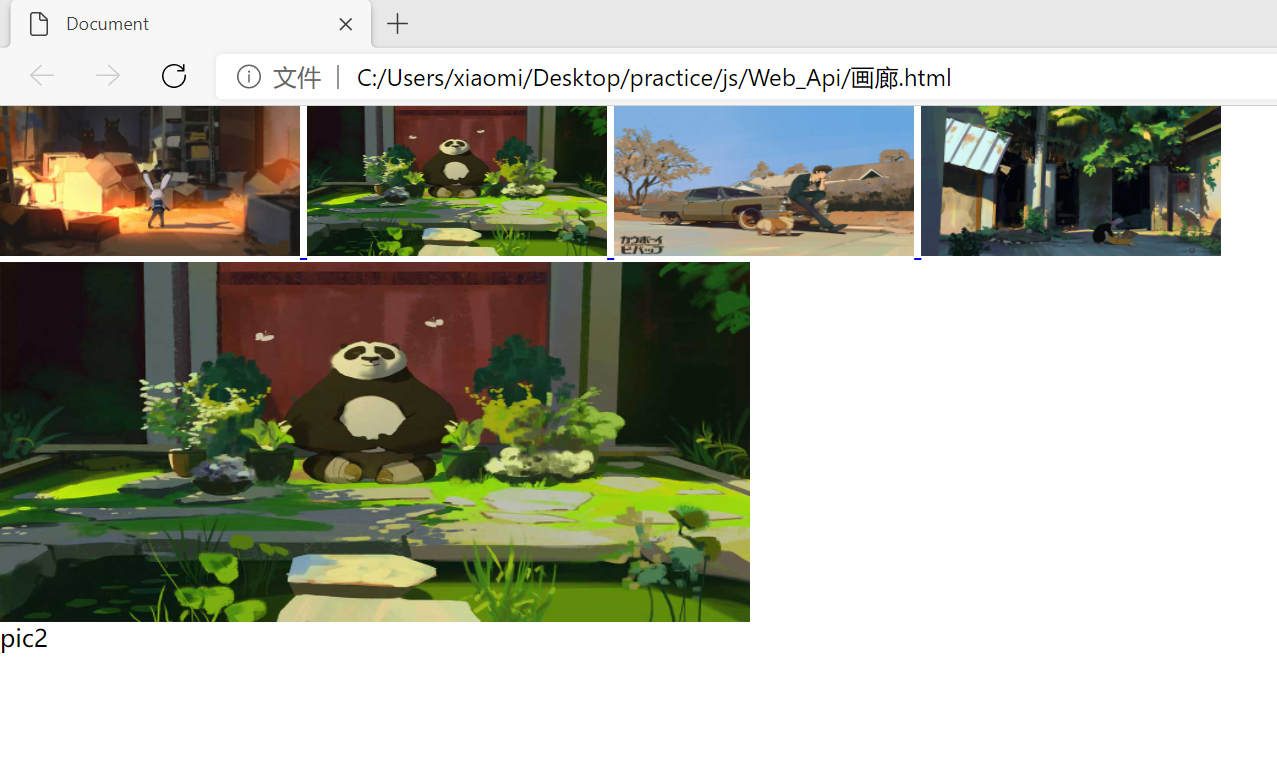
原生Js实现画廊功能,点击图片,在下方出现相应放大图片。给a标签绑定onclick点击事件。这里上方的小图和下方将要展示大图,都是同一张图片,只是上下两个img的style中设置了不同的width和heigth。(如果不想设置width、height,另一种方法就是将a标签里src的图片存成大图,img展示的是小图。)通过Js点击事件结合css实现大图显示或隐藏,切换图片
具体如下图,代码附上
第一种
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
img{
width: 200px;
height: 100px;
}
#showimg{
width: 500px;
height: 240px;
/* background-color: pink;*/
}
.hide{
display: none;
}
.show{
display: block;
}
</style>
</head>
<body>
<div id = "imagegallery">
<a href="../../imgs/1.jpg" rel="external nofollow" rel="external nofollow" title="pic1">
<img src="../../imgs/1.jpg" alt="1">
</a>
<a href="../../imgs/2.jpg" rel="external nofollow" rel="external nofollow" title="pic2">
<img src="../../imgs/2.jpg" alt="2">
</a>
<a href="../../imgs/3.jpg" rel="external nofollow" rel="external nofollow" title="pic3">
<img src="../../imgs/3.jpg" alt="3">
</a>
<a href="../../imgs/4.jpg" rel="external nofollow" rel="external nofollow" title="pic4">
<img src="../../imgs/4.jpg" alt="4">
</a>
</div>
<!-- 清除浮动的 -->
<div style="clear: both"></div>
<!--利用空白的一个图占一个位置 -->
<!-- <img id="image" src="" alt="" width="450px"> -->
<img id="showimg" src="" class="hide" alt="">
<p id="desc"></p>
<script>
var imagegallery = document.getElementById("imagegallery");
var link = document.getElementsByTagName("a");
var showimg = document.getElementById("showimg");
var desc = document.getElementById("desc");
//for循环内部添加的绑定事件,在触发时,所有的批量添加的事件已经成功,触发事件时都是在循环结束之后
//批量绑定的事件的事件函数内部如果有变量i,要注意,函数执行时已经是在循环结束后
//循环内部定义的变量是一个全局变量,在循环后执行的i变量的值是i跳出循环时的值 image.src = links[i].href;
// for(var i = 0;i < link.length;i++){
// link[i].onclick = function(){
// // alert("123");
// // 更改image内部的src属性值
// showimg.src = link[i].href;
// // 更改desc内部文字描述
// return false;//取消a标签的默认跳转
// }
// }
for(var i = 0;i < link.length;i++){
link[i].onclick = function(){
// alert("123");
// 更改image内部的src属性值
showimg.src = this.href;//this. 关键字指代的是触发事件的真正事件源
//更改img显示
showimg.className = "show";
// 更改desc内部文字描述
desc.innerText = this.title;
return false;//取消a标签的默认跳转
}
}
</script>
</body>
</html>

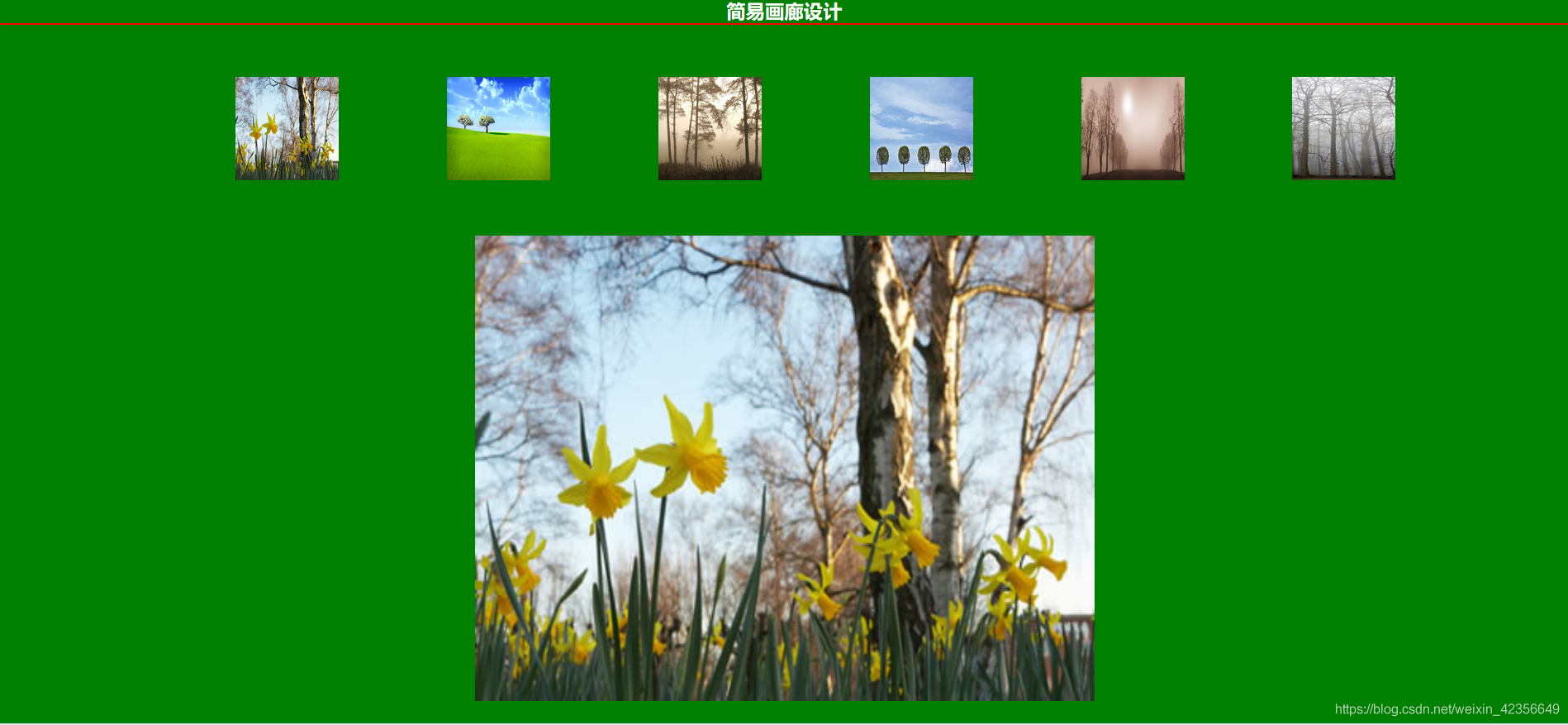
第二种
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简易灯箱画廊设计</title>
<style>
*{
margin: 0;
}
#total{
width:100%;
background-color: green;
height:1000px;
}
#fpic{
margin-left: 15%;
}
.pic{
margin : 50px;
width: 100px;
height: 100px;
}
#show-bigger{
margin: auto;
width: 600px;
height: 450px;
background-color: red;
}
</style>
</head>
<body >
<div id="total">
<h3 style="color: white;text-align:center;">简易画廊设计</h3>
<hr color="red">
<img class="pic" id="fpic"src="trees/t1.jpg" onclick="myfunction(this)" tabIndex=1 onblur="myfunction1(this)">
<img class="pic" src="trees/t2.jpg" onclick="myfunction(this)" tabIndex=1 onblur="myfunction1(this)">
<img class="pic" src="trees/t3.jpg" onclick="myfunction(this)" tabIndex=1 onblur="myfunction1(this)">
<img class="pic" src="trees/t4.jpg" onclick="myfunction(this)" tabIndex=1 onblur="myfunction1(this)">
<img class="pic" src="trees/t5.jpg" onclick="myfunction(this)" tabIndex=1 onblur="myfunction1(this)">
<img class="pic" src="trees/t6.jpg" onclick="myfunction(this)" tabIndex=1 onblur="myfunction1(this)">
<div id="show-bigger"><img id="spic" src="trees/t1.jpg" style="width: 100%;height: 100%"></div>
</div>
</body>
<script type="text/javascript">
function myfunction(x){ //改变展示框的图片和被选中展示图片的边框
document.getElementById("spic").src=x.src;
x.style.borderBottom="5px solid red";
}
function myfunction1(x){ //消除未选择的边框属性
x.style.border="none";
}
</script>
</html>

以上就是原生Js实现的画廊功能的详细内容,更多关于Js实现画廊功能的资料请关注NICE源码其它相关文章!