目录
- 概述
- 什么是懒加载?
- 开始优化
- 划分业务模块
- 懒加载路由配置
- 在线Excel组件懒加载
- 开启gzip压缩,加速资源请求速度
- 总结
概述
项目的目的是要通过数据透视表和Excel公式来分析公司的各项运营数据。不过在集成后,在开发环境页面运行流畅,大量数据加载处理也很快。但是发布生产后,在用户每次打开页面时,加载时间上相较开发阶段均有所降低,经过排查速度变慢是由于发布包的vendor.js变大所导致的,这个文件加载每次都需300毫秒左右,由于小的Vue项目并没有做模块划分,所以所有的代码都直接打包到了vendor中,在集成了新功能后,发布包也随之变大了。
既然找到了原因,就开始着手优化,在前端对于需加载较大资源时,一般都采用懒加载的方式来优化效率。
什么是懒加载?
懒加载也叫做延时加载,在网页响应时不立刻请求资源,待页面加载完毕或者按需响应时再加载资源,以达到提高页面响应速度以及节省服务器资源的谜底。网页中常用的懒加载是图片的懒加载,对于类似淘宝一样的多图页面,如果等待所有图片都下载完成再响应用不必然造成页面加载的卡顿。对于JS资源的加载也是同样的道理,大JS的加载会造成JS阻塞,页面出现停止响应的假死状态。因此可以通过按需加载的方式,提高页面首屏的加载速度。
总结了具体优化步骤,下面我们就开始着手优化吧!
开始优化
首先是项目环境:Vue 2.6
开发环境:Vue-cli 4.5 + TypeScript 3.9
划分业务模块
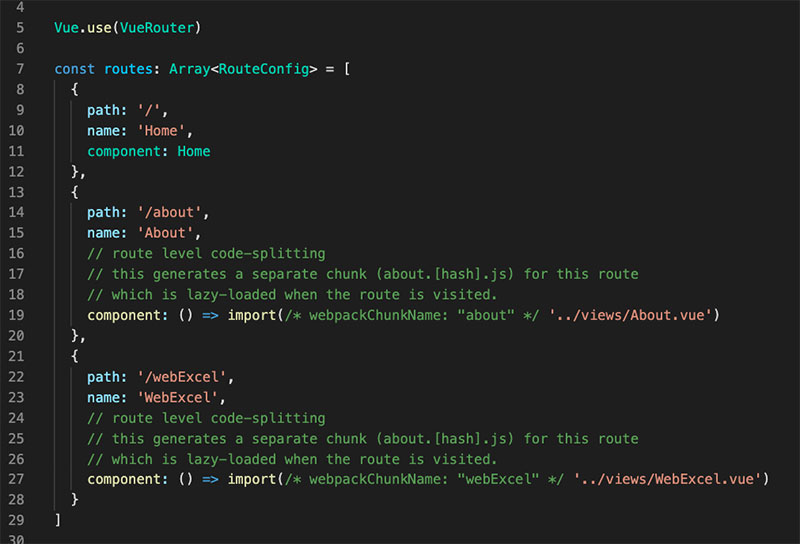
通过路由异步加载模块,加速首屏以及其他页面加载速度,在Vue Router中将webExcel模块配置为懒加载模式,配置后webExcel组件会按照指定的webpackChunkName打包为单独的文件,并在访问webExcel路由的时候才会加载。这样访问home以及about页面时并不会加载webExcel资源。

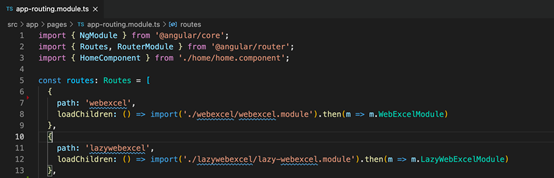
懒加载路由配置
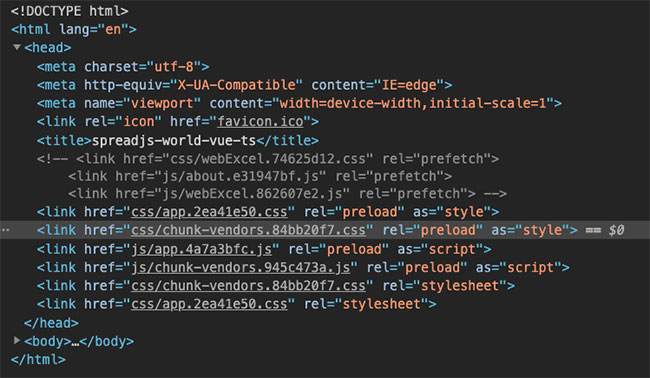
打包发布访问页面,首屏秒开,直接访问about依旧秒开。可是查看网络请求时候发现访问首页时请求了about和web Excel的资源。经过排查发现vue-cli在页面中使用了preload和prefetch预加载机制,在不影响当前页面加载的情况下预加载后续页面需要的资源提升用户体验,这里为了演示清晰注释掉prefetch的资源。

(临时禁用prefetch预加载)
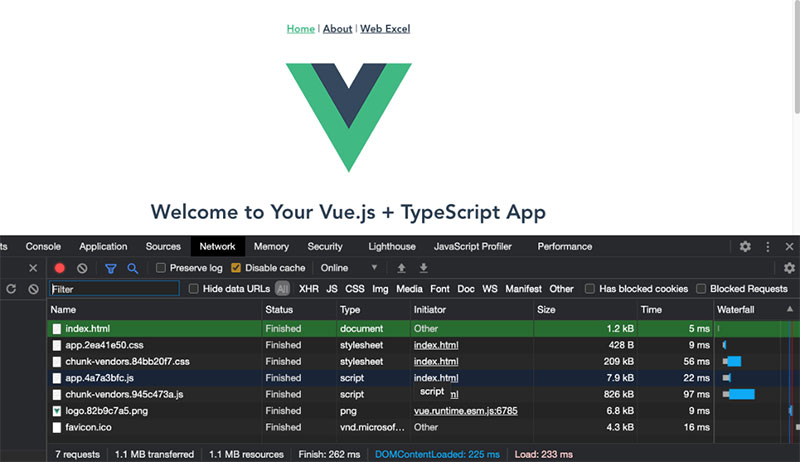
开启路由懒加载后首页并未加载about和webExcel。

(首页Home网络请求)
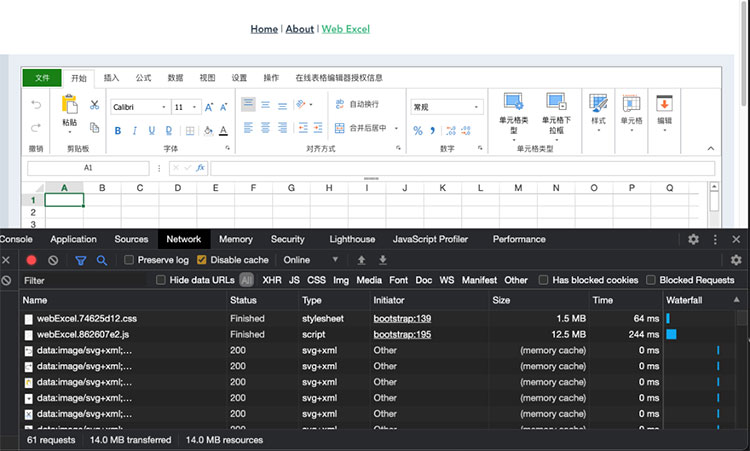
清理网络请求记录,点击Web Excel,访问webExcel页面,此时会请求webExcel资源并展示组件。

(webExcel页面网络请求)
在线Excel组件懒加载
进一步优化使用插件页面打开速度
优化了路由加载,为了提升用户体验,进一步优化webExcel页面,开启组件懒加载,当需要Designer组件的时候再加载。
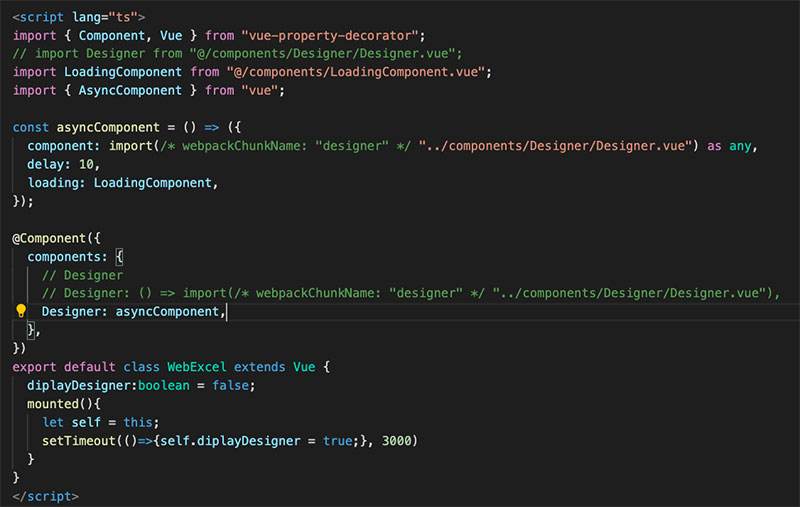
开启异步组件的方式类似于路由,直接配置import组件即可,替换原有的静态import。

(组件懒加载)
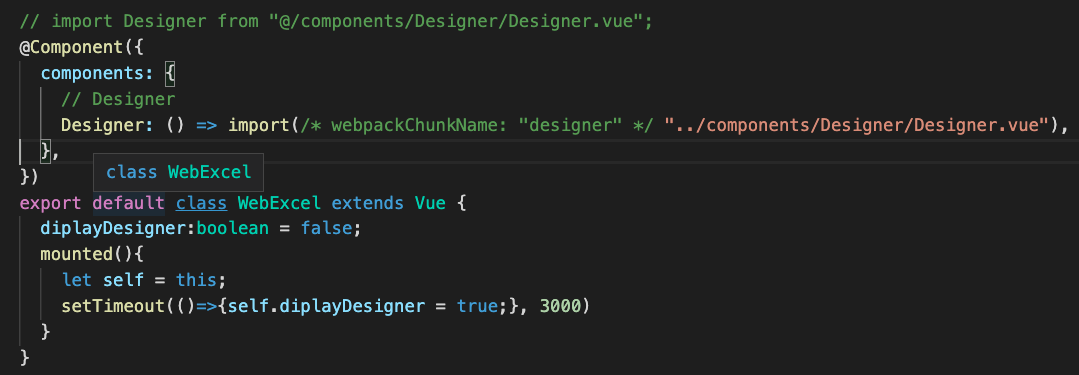
这里我们一步到位使用AsyncComponent配置,这样在加载组件(loading)时候可以给用户一个提示。

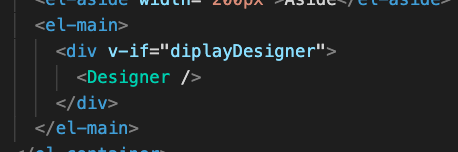
(页面模板)

(异步组件懒加载)
页面上通过displayDesigner属性控制Designer组件是否显示,setTimeout 3秒后开始加载Designer组件并展示。LoadingComponent在加载时展示loading状态。


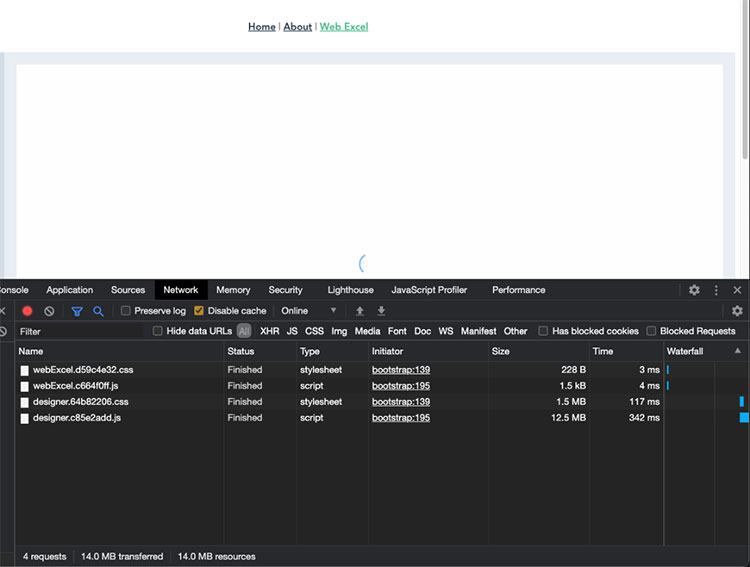
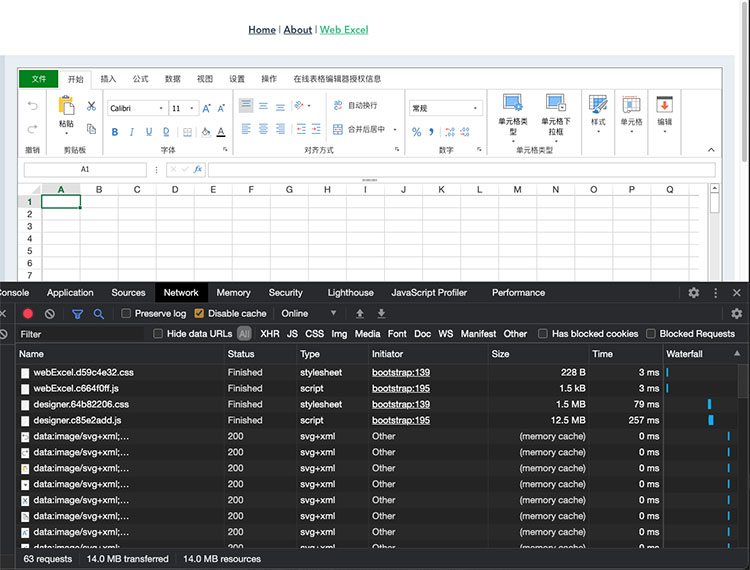
可以从网络请求中看到,webExcel加载完3秒后开始请求designer资源,请求时显示LoadingComponent,请求完毕展示Desinger 组件。
开启gzip压缩,加速资源请求速度
为了进一步加速资源请求,可以开启服务器gizp压缩,目前大部分浏览器都支持gzip,可以开启服务器的gzip功能,服务器在传输资源之前先进行压缩。
网络请求Request中会出现如下内容,就表示支持gzip
Accept-Encoding: gzip, deflate, br
Vue-cli可以在打包时就将资源提前进行gzip打包,这样服务器直接返回打包后的资源不需要再次打包了。通过使用compression-webpack-plugin插件可以在打包时直接生成gz压缩文件。关于gzip的配置可以根据具体部署情况设置。
总结
经过以上优化,首屏加载资源仅需Vue基础组件和Home页面组件,首屏加载速度回复到原始200毫秒。其他未使用Designer组件的页面也无需加载资源,同时Designer组件加载一次,后续其他页面再使用组件也无需再次加载
以上就是关于Vue路由和组件懒加载的一些配置,不过懒加载不是万能的,还是要从实际需求出发决定是否使用。
以上就是Vue通过懒加载提升页面响应速度的详细内容,更多关于Vue懒加载提升响应速度的资料请关注NICE源码其它相关文章!