一、Commonjs
- Commonjs是nodejs中的自定义模块
- Commonjs规范的提出,弥补javascript没有标准的缺陷,提供一个类似后端语言的标准库,也就是说commonjs是模块化的标准,nodejs就是commonjs模块化的实现。在nodejs中除了http,url,fs等等都是nodejs的内置模块,可以直接使用.
- commonjs中自定义模块的实现:
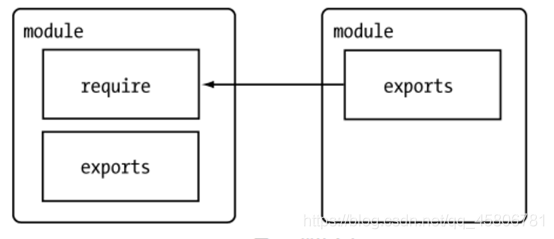
- 在nodejs中将公共的功能抽离为单独的js文件作为模块,在外部是没有办法访问的(类似后端的私有的属性和方法);要想使用模块,就必须在模块里面通过exports或者module.exports暴露属性或者方法。在需要的模块使用require引入模块。

二、模块导出两个方案
方案一
let str={};
module.exports=str;
方案二
let str={};
exports.A=str;
三、自定义模块写法
common.js
// node里面的内置模块和自定义模块
// 模块导出两个方案
let str={};
module.exports=str;
exports.A=str;
// 引入模块得使用require("")加载模块
let todo=require("./todo");//可以省略后缀
console.log(todo);
todo.js
module.exports={
name:"张三",
sleep:function(){
console.log("睡觉");
}
}
或者
module.exports={
name:"张三",
sleep:function(){
console.log("睡觉");
}
}
- node里面的require()加载模块的时候可以直接写名称,但是必须放在依赖下加载,并且还要生成配置文件
- 终端进入依赖文件,安装配置文件
- nodejs 可以自动找node_modules文件下的文件 :如果node_modules文件下有文件夹 可在cd进入这个文件 使用命令cnpm init –yes 安装当前文件的package.json文件,直接请求require(“名字”);
案例一
common.js
// 引入模块得使用require("")加载模块
let todo=require("./todo");//可以省略后缀
console.log(todo);
// node里面的require()加载模块的时候可以直接写名称,但是必须放在依赖下加载,并且还要生成配置文件
// 终端进入依赖文件,安装配置文件
let fetch=require("Fetch");
console.log(fetch);
fetch.get("http://www.zjm.com");
Fetch.js
module.exports={
get(url){
console.log(url);
}
}
案例二
common.js
let Axios = require("Axios");
let url = "https://autumnfish.cn/search";
let data = { keywords: '西安' };
const http = require("http");
let app = http.createServer((req, res) => {
res.writeHead(200, { "Content-Type": "text/html;charset=utf-8" });
Axios.get(url, { params: data }).then((result) => {
res.write(result);
res.end();
});
});
app.listen(8080)
Axios.js
const http = require("http");
const https=require("https");
//转化方法
let change = (args) => {
let str = "?";
for (let key in args) {
str += key + "=" + args[key];
str += "&";
}
return str.slice(0, str.length - 1);
}
module.exports = {
get(href, { params }) {
return new Promise((resolve, reject) => {
href += change(params);
https.get(href, (res) => {
let { statusCode } = res;
let error;
if (statusCode != 200) {
error = new Error('Request Failed.\n' +
`Status Code: ${statusCode}`);
}
if (error) {
console.error(error.message);
// Consume response data to free up memory
res.resume();
return;
}
//设置响应编码
res.setEncoding("utf8");
let alldata = "";
//监听数据
res.on("data", (info) => {
alldata += info;
})
res.on("end", () => {
let data =alldata;
resolve(data);
})
});
});
},
post() {
}
}
到此这篇关于Node.js里面的内置模块和自定义模块的实现的文章就介绍到这了,更多相关Node.js 内置模块和自定义模块内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!