对象调用方法的顺序:
实例中的方法如果没有,去创建该实例对象的构造函数的原型对象中找
我们能为系统的对象的原型中添加方法,其实也就是相当于在改变源码
添加字符串倒序输出字符串的方法
我希望字符串中有一个倒序字符串的方法
String.prototype.myReverse=function () {
for(var i=this.length-1;i>=0;i--){
console.log(this[i]);
}
};
var str="abcdefg";
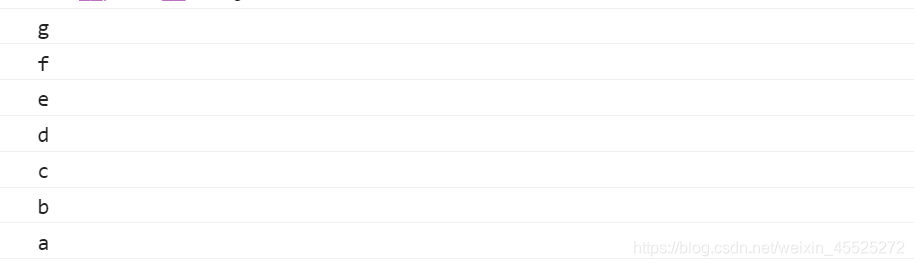
str.myReverse();
我们可以看到输出

编写自己的Array排序方法
为Array内置对象的原型对象中添加方法
Array.prototype.mySort=function () {
for(var i=0;i<this.length-1;i++){
for(var j=0;j<this.length-1-i;j++){
if(this[j]<this[j+1]){
var temp=this[j];
this[j]=this[j+1];
this[j+1]=temp;
}//end if
}// end for
}//end for
};
var arr=[100,3,56,78,23,10];
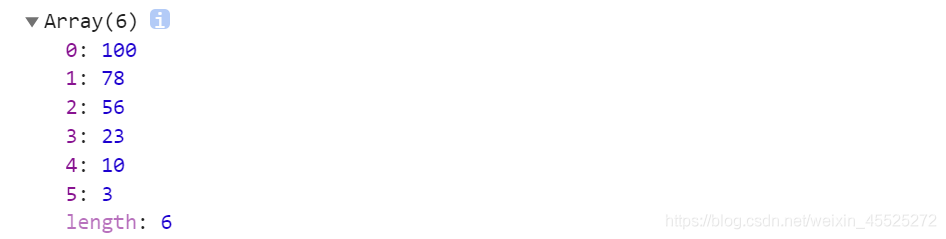
arr.mySort();
console.log(arr);

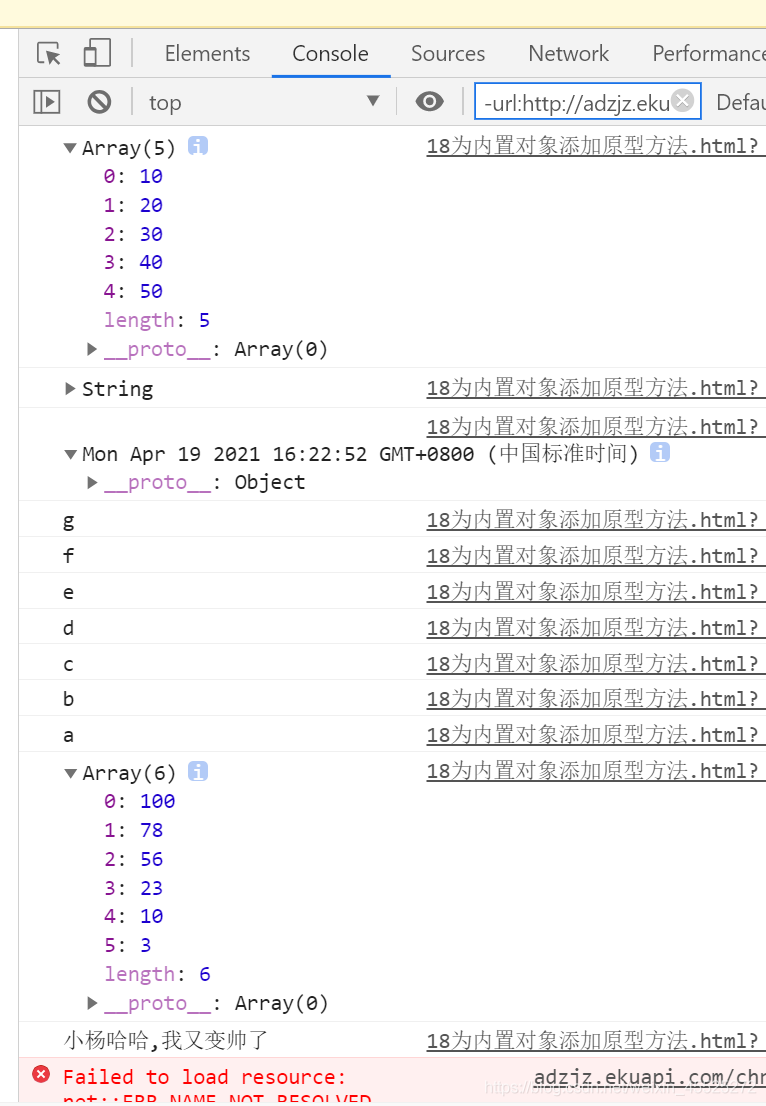
案例全部代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
//为内置对象添加原型方法
var arr=new Array(10,20,30,40,50);
arr.join("|");
console.dir(arr);
var str=new String("哦,唛嘎的");
str.indexOf("哦");
console.dir(str);
var dt=new Date();
dt.getFullYear();
console.dir(dt);
//实例中的方法如果没有,去创建该实例对象的构造函数的原型对象中找
//我们能否为系统的对象的原型中添加方法,相当于在改变源码
//我希望字符串中有一个倒序字符串的方法
String.prototype.myReverse=function () {
for(var i=this.length-1;i>=0;i--){
console.log(this[i]);
}
};
var str="abcdefg";
str.myReverse();
//为Array内置对象的原型对象中添加方法
Array.prototype.mySort=function () {
for(var i=0;i<this.length-1;i++){
for(var j=0;j<this.length-1-i;j++){
if(this[j]<this[j+1]){
var temp=this[j];
this[j]=this[j+1];
this[j+1]=temp;
}//end if
}// end for
}//end for
};
var arr=[100,3,56,78,23,10];
arr.mySort();
console.log(arr);
String.prototype.sayHi=function () {
console.log(this+"哈哈,我又变帅了");
};
//字符串就有了打招呼的方法
var str2="小杨";
str2.sayHi();
</script>
</head>
<body>
</body>
</html>
到此这篇关于JavaScript为内置对象添加原型方法实现的文章就介绍到这了,更多相关JavaScript内置对象添加原型 内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!