前言
本文介绍的是使用vue自带的vue-router.js路由实现分页切换功能,下面话不多说了,来一起看看详细的实现代码吧
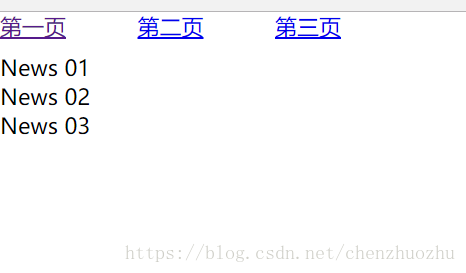
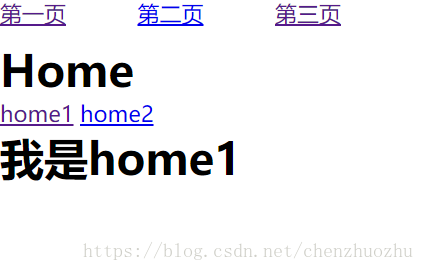
实现图片如下


下列为实现代码
css:
*{
margin: 0;
padding: 0;
}
#app ul{
width: 300px;
height: 30px;
list-style: none;
}
#app>ul>li{
width: 100px;
height: 30px;
float: left;
}
html:
<div id="app">
<ul>
<li>
<router-link to="/dyy">第一页</router-link>
</li>
<li>
<router-link to="/dey">第二页</router-link>
</li>
<li>
<router-link to="/dsy">第三页</router-link>
</li>
</ul>
<router-view></router-view>
</div>
<template id="DyyDay">
<div>
<ul>
<li>News 01</li>
<li>News 02</li>
<li>News 03</li>
</ul>
</div>
</template>
<template id="DeyDay">
<div>
<ul>
<li>message 01</li>
<li>message 02</li>
<li>message 03</li>
</ul>
</div>
</template>
<template id="DsyDay">
<div>
<h1>Home</h1>
<router-link to="/dsy/home1">home1</router-link>
<router-link to="/dsy/home2">home2</router-link>
<router-view></router-view>
</div>
</template>
<template id="home1">
<h1>我是home1</h1>
</template>
<template id="home2">
<h1>我是home2</h1>
</template>
js.
let Dyy={template:`#DyyDay`};
let Dey={template:`#DeyDay`};
let Dsy={template:`#DsyDay`};
let home1={template:`#home1`};
let home2={template:`#home2`};
let router=new VueRouter({
routes:[
{ path:'/',redirect:"dyy" },
{ path:'/dyy',component:Dyy },
{ path:'/dey',component:Dey },
{ path:'/dsy',component:Dsy ,
children:[
{path:'/dsy/home1',component:home1},
{path:'/dsy/home2',component:home2}
]
}]
});
let app=new Vue({
router
}).$mount('#app')
总结
到此这篇关于vue实现tab路由切换组件的文章就介绍到这了,更多相关vue tab路由切换组件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!