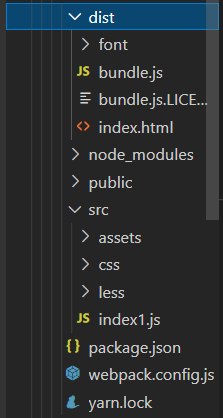
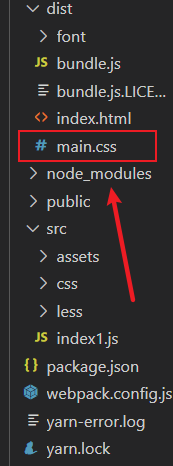
先看一下代码文件结构:

入口文件(index1.js)内容:
import $ from 'jquery'
import './css/index.css'
import './less/index.less'
$(function () {
$('#app li:nth-child(odd)').css('color', 'red')
$('#app li:nth-child(even)').css('color', 'green')
})
import './assets/fonts/iconfont.css';
const ul = document.querySelector("ul");
const theI = document.createElement("li");
theI.className='iconfont icon-qq';
ul.appendChild(theI);
webpack.config.js配置文件内容:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [
new HtmlWebpackPlugin({
template: './public/隔行变色.html'
})],
module: {
rules: [{
//匹配.css结尾的文件,i是不区别大小写
test: [/\.css$/i],
//从右往左执行,不能改变顺序style-loader是 CSS 插入到 DOM 中,css- loader是对 @import 和 url() 进行处理,就像 js 解析 import /require() 一样
use: ["style-loader", "css-loader"],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
}, { // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};
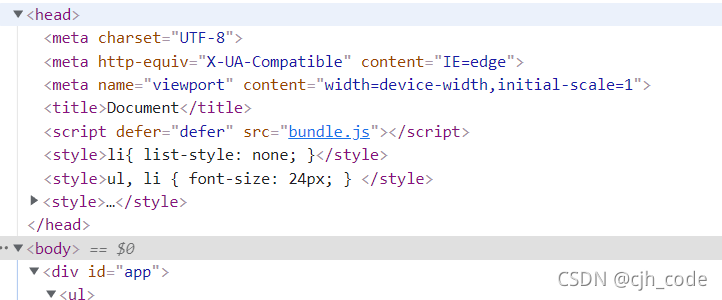
我们进行打包然后运行打包后的html文件:

发现css样式是通过js生成style标签的形式添加上去的
我们运行打包后会发现less转为了css文件,但css文件确通过js加入style标签,下面我们将css进行拆分出来,并以link标签引入
步骤:
1、安装mini-css-extract-plugin
npm i mini-css-extract-plugin -D //npm安装 yarn add mini-css-extract-plugin -D //yarn安装
2、在webpack.config.js文件中引入并配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安装的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),
new HtmlWebpackPlugin({
template: './public/隔行变色.html'
})],
module: {
rules: [{
//匹配.css结尾的文件,i是不区别大小写
test: [/\.css$/i],
//从右往左执行,不能改变顺序style-loader是 CSS 插入到 DOM 中,css- loader是对 @import 和 url() 进行处理,就像 js 解析 import /require() 一样
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};
注意:
- HtmlWebpackPlugin是将css文件以link形式引入到打包后的html页面中的。
- use配置项是从右至左的。
- 在css和less使用中即(use配置项中)MiniCssExtractPlugin.loader一定不要放在css-loader后面和style-loader前面,因为css-loader和less-loader是对@import和url()进行处理的,就像js解析import/require()一样(放在它之后相当于还没进行解析就拆分了会报错)。而style-loader是把CSS插入到DOM中的(放在它之前相当于已经将CSS插入到DOM中了再进行拆分会报错)。
3、压缩拆分出来的css文件
- 下载optimize-css-assets-webpack-plugin
- 引入并配置webpack.config.js文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安装的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//用来压缩拆分的CSS
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),new OptimizeCSSAssetsPlugin({}),
new HtmlWebpackPlugin({
template: './public/隔行变色.html'
})],
module: {
rules: [{
//匹配.css结尾的文件,i是不区别大小写
test: [/\.css$/i],
//从右往左执行,不能改变顺序style-loader是 CSS 插入到 DOM 中,css- loader是对 @import 和 url() 进行处理,就像 js 解析 import /require() 一样
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
}
};
4、进行打包

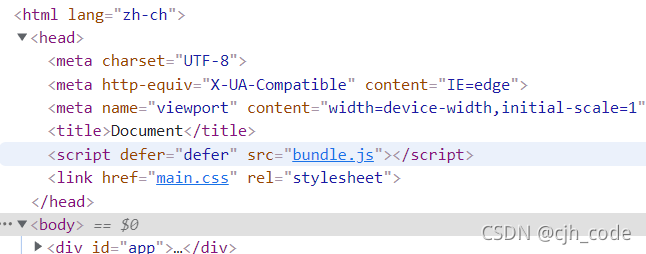
发现多了一个main.css文件,打开网页进行查看:

main.css文件以link方式引入进去了 并且被压缩了
到此这篇关于webpack拆分压缩css并以link导入的文章就介绍到这了,更多相关webpack拆分压缩css内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!