目录
- 一、集成Ant Design Vue
- 二、组件的使用
- 1、完整引用
- 2、组件引用
- 三、组件使用示例
- 1、我们在home主页做修改
- 2、重新启动服务查看效果
- 四、总结
上一篇文章我们介绍了利用Vue3 创建Vue CLI 项目(一)接下来承接上一篇文章的基础继续展开下面文章的内容
一、集成Ant Design Vue
SQL:
npm install ant-design-vue@2.0.0-rc.3 --save
兼容性:
Ant Design Vue 2.x 支持所有的现代浏览器。
如果需要支持 IE9+ ,你可以使用 Ant Design Vue 1.x & Vue 2.x。
对于 IE 系列浏览器,需要提供 es5-shim 和 es6-shim 等 Polyfills 的支持。
二、组件的使用
官网地址:https://2x.antdv.com/docs/vue/getting-started-cn
1、完整引用
在main.ts中修改内容如下:
ts
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App.vue';
import 'ant-design-vue/dist/antd.css';
import router from './router';
import store from './store';
//优点就是方便开发,缺点就是打包的时候会使文件较大(但不并影响什么)
createApp(App).use(store).use(router).use(Antd).mount('#app')
2、组件引用
完整引入后,我们就能快乐的使用组件了,如果你之前使用过Vue2.0或者 Element UI相对上后会更快。
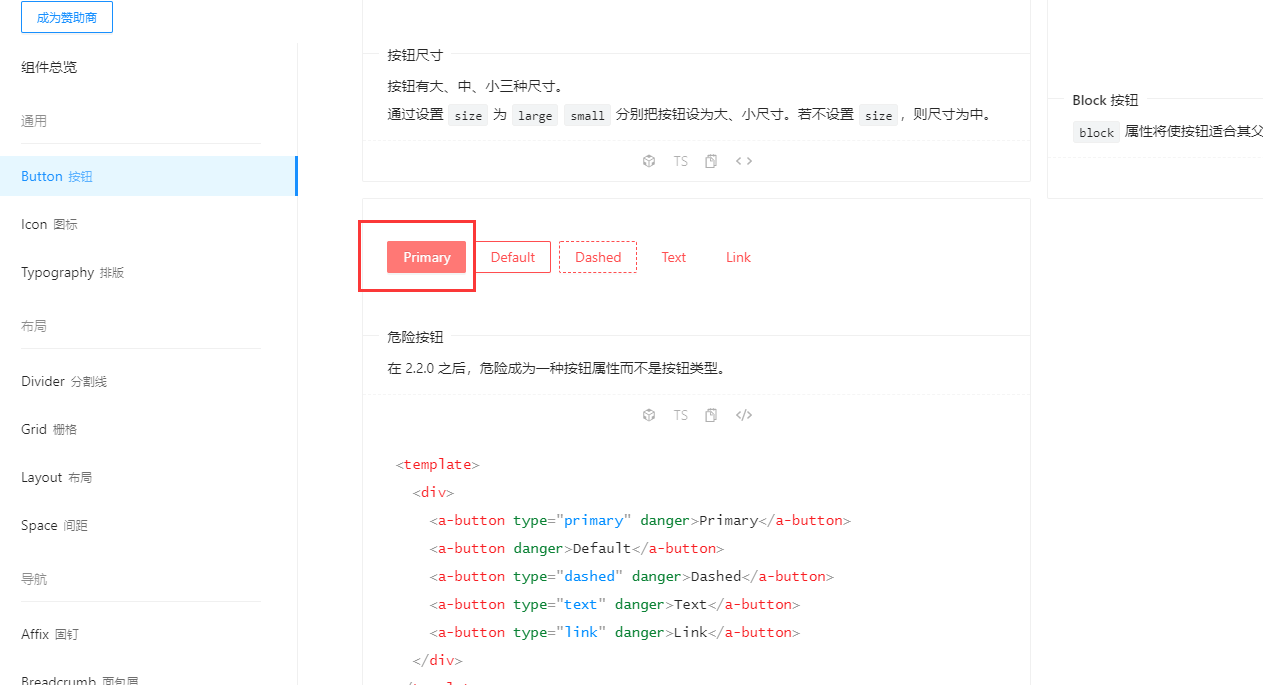
三、组件使用示例
我们来为home主页,添加一个按钮,如下图:

1、我们在home主页做修改
HTML:
<template>
<div class="home">
<a-button type="primary" danger>Primary</a-button>
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import HelloWorld from '@/components/HelloWorld.vue'; // @ is an alias to /src
export default defineComponent({
name: 'Home',
components: {
HelloWorld,
},
});
</script>
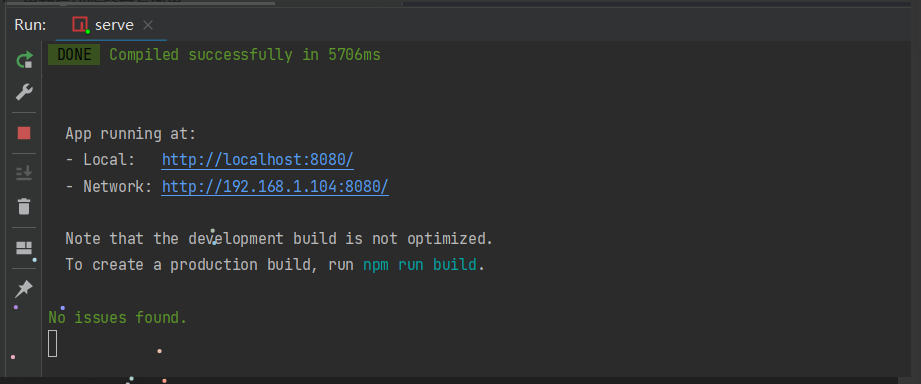
2、重新启动服务查看效果
双击server启动,查看结果如下图:


四、总结
到此这篇关于Vue3集成Ant Design Vue 的文章就介绍到这了,更多相关Vue3集成Ant Design Vue内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!