目录
- 一、官方文档
- 二、创建Vue CLI项目
- 1、安装Vue CLI
- 2、创建web应用
- 3、启动web应用
- 三、Vue CLI项目结构讲解
一、官方文档
Vue3文档 – vuejs
https://www.vue3js.cn/docs/zh/
Vue核心功能:数据绑定
Vue CLI文档
https://cli.vuejs.org/zh/guide/
Vue CLI = Vue.js + 一堆组件
二、创建Vue CLI项目
1、安装Vue CLI
淘宝镜像
SQL:
npm get registry --显示当前的镜像网址 npm config set registry http://registry.npm.taobao.org -- 使用淘宝的镜像网址
安装Vue CLI
CSS:
npm install -g @vue/cli@4.5.9
2、创建web应用
SQL:
vue create web
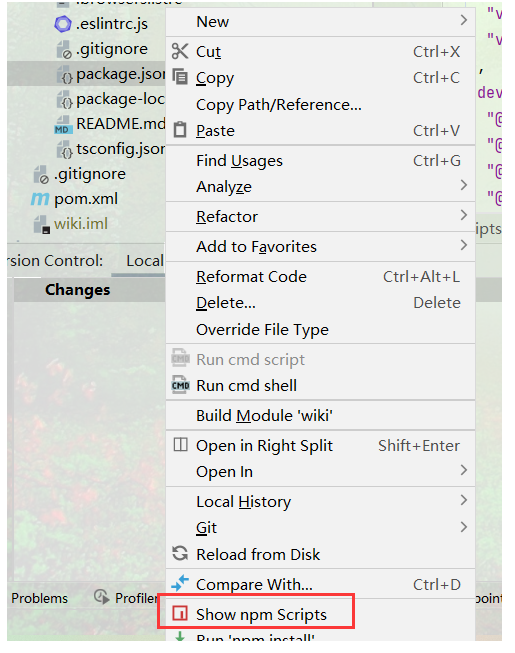
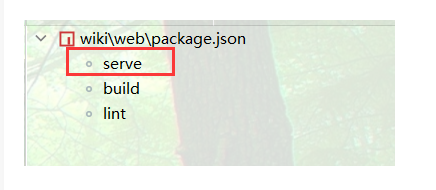
3、启动web应用
费命令行启动。拖动到右侧双击即可


三、Vue CLI项目结构讲解
index.html, main.ts, app.vue三者关联
public和assets两个静态资源文件的引用方法
public不参与打包assets会被打包
index.html引入外部静态文件用<%= BASE_URL %>
子文件里的.gitignore文件是会生效的,里面配置的文件规则,是相对当前.gitingore文件所在位置
README.md只有根目录下的生效
package.json 作用类似于pom.xml 是一把双刃剑
eslintrc.js
Vue CLI需要编译才能发布
到此这篇关于利用Vue3 创建Vue CLI 项目的文章就介绍到这了,更多相关Vue3 创建Vue CLI 项目内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!