目录
- 一、前言
- 二、使用
- 1.vue2和vue3的不同
- 2.页面某些数据不需要缓存
- 3.动态设置keepAlive属性
- 4.使用include,exclude配置需要缓存的组件
- 5.部分页面过来需要缓存,部分页面过来需要刷新
- 6.缓存只在一级路由生效
- 总结
一、前言
当使用路由跳转到其他页面的时候,要求缓存当前页面,比如列表页面跳转到详情页面,需要缓存列表内容,并且保存滚动条位置,也有时候需要缓存的页面里面有部分内容不缓存,总之各种情况,下面就列举其中一些例子
vue2和vue3的使用方式是不一样的
created()方法和mounted()方法在页面初始化的时候会执行,如果缓存了页面,这两个方法都不会再执行,还有如果缓存了页面,vue2中的destroyed()和vue3中的unmounted()方法都不会执行
activated()方法在每次进入页面都会执行
二、使用
1.vue2和vue3的不同
vue2:
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!-- vue2.x配置 -->
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"/>
</template>
vue3:
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!-- vue3.0配置 Component是固定写法-->
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" v-if="$route.meta.keepAlive"/>
</keep-alive>
<component :is="Component" v-if="!$route.meta.keepAlive"/>
</router-view>
</template>
route.js中配置:
path: '/',
name: 'Home',
component: Home,
meta:{
keepAlive: true
}
效果:

2.页面某些数据不需要缓存
可以在activated()方法中处理需要部分刷新的逻辑
...
需要部分刷新的数据:<input type="text" v-model="newStr" />
...
data() {
return {
newStr: "2",
};
},
mounted() {
console.log("执行了mounted方法");
this.newStr = "3";
},
activated() {
console.log("执行了actived方法。。。");
this.newStr = "4";
}
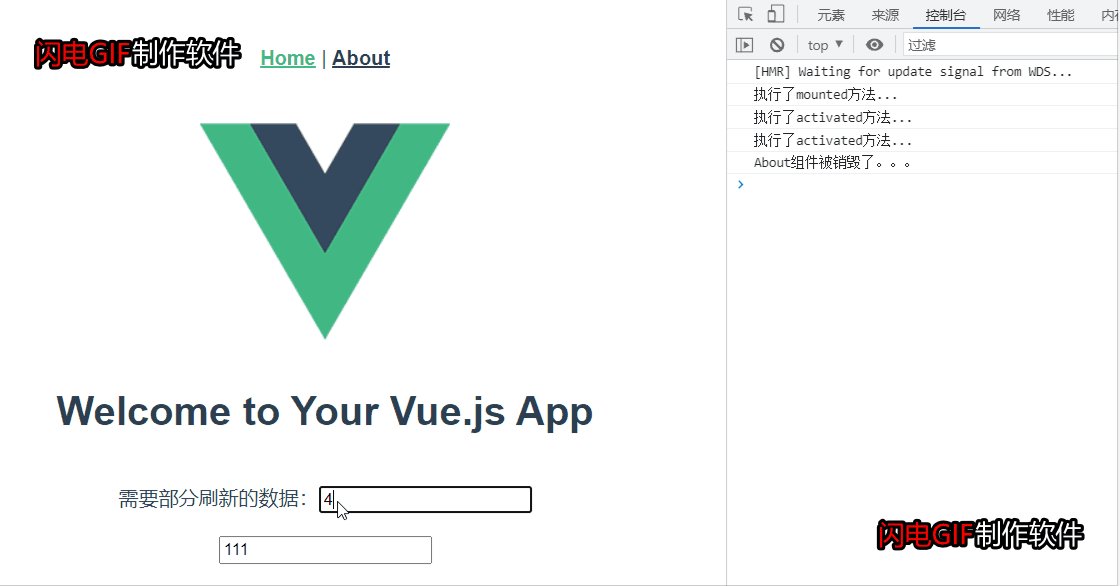
效果:

3.动态设置keepAlive属性
也可以在vue文件中设置keepAlive属性,实测只有在beforeRouteEnter()方法中添加才会生效,即进入页面的时候
在Home.vue中添加:
// 使用组件内守卫,对离开页面事件做一些操作
// to为即将跳转的路由,from为上一个页面路由
beforeRouteEnter(to, from, next) {
to.meta.keepAlive = true;
// 路由继续跳转
next();
}
4.使用include,exclude配置需要缓存的组件
在app.vue中配置:
<router-view v-slot="{ Component }">
<keep-alive include="testKA">
<component :is="Component"/>
</keep-alive>
</router-view>
其中,testKA对应某个组件的name:
export default {
name:'testKA',// keep-alive中include属性匹配组件name
data() {return {}},
activated() {
// keepalive缓存的页面每次进入都会进行的生命周期
},
}
此外,include用法还有如下:
<!-- 逗号分隔字符串 --> <keep-alive include="a,b"> <component :is="view"></component> </keep-alive> <!-- 正则表达式 (使用 `v-bind`) --> <keep-alive :include="/a|b/"> <component :is="view"></component> </keep-alive> <!-- 数组 (使用 `v-bind`) --> <keep-alive :include="['a', 'b']"> <component :is="view"></component> </keep-alive>
exclude用法与include用法相同,代表不被缓存的组件。
5.部分页面过来需要缓存,部分页面过来需要刷新
描述:如有a,b,c三个页面,a->b时,b刷新页面,然后b->c,c->b时,b不刷新页面,再b->a,a->b时,b刷新页面。
自测,只有配合vuex才能实现,但是缺点是,页面缓存的时候不执行activated()方法
6.缓存只在一级路由生效
如果需要在二级路由使用缓存,可以在一级路由中进行同样的配置
store.js代码:
state: {
keepAlives:[]
},
mutations: {
SET_KEEP_ALIVE(state,params) {
state.keepAlives = params
}
},
getters:{
keepAlive:function(state){
return state.keepAlives
}
}
App.vue代码:
<template>
<div id="nav">
<router-link to="/bbb">BBB</router-link> |
<router-link to="/home">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view v-slot="{ Component }">
<keep-alive :include="keepAlive">
<component :is="Component"/>
</keep-alive>
</router-view>
</template>
<script>
export default{
computed:{
keepAlive(){
return this.$store.getters.keepAlive
}
}
}
</script>
Home.vue代码:
// 使用组件内守卫,对离开页面事件做一些操作
// to为即将跳转的路由,from为上一个页面路由
beforeRouteEnter(to, from, next) {
next(vm=>{
if(from.path == "/bbb"){
vm.$store.commit("SET_KEEP_ALIVE",["Home"])
}
});
},
beforeRouteLeave(to, from, next) {
if (to.path == "/about") {
console.log("将要跳转/about页面...")
} else {
console.log("将要跳转非/about页面...")
this.$store.commit("SET_KEEP_ALIVE",[])
}
// 路由继续跳转
next();
}
效果:

总结
到此这篇关于vue3缓存页面keep-alive及路由统一处理的文章就介绍到这了,更多相关vue3缓存页面keep-alive内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!