介绍
本文基于React+antd,给大家演示一个完整的全屏demo。
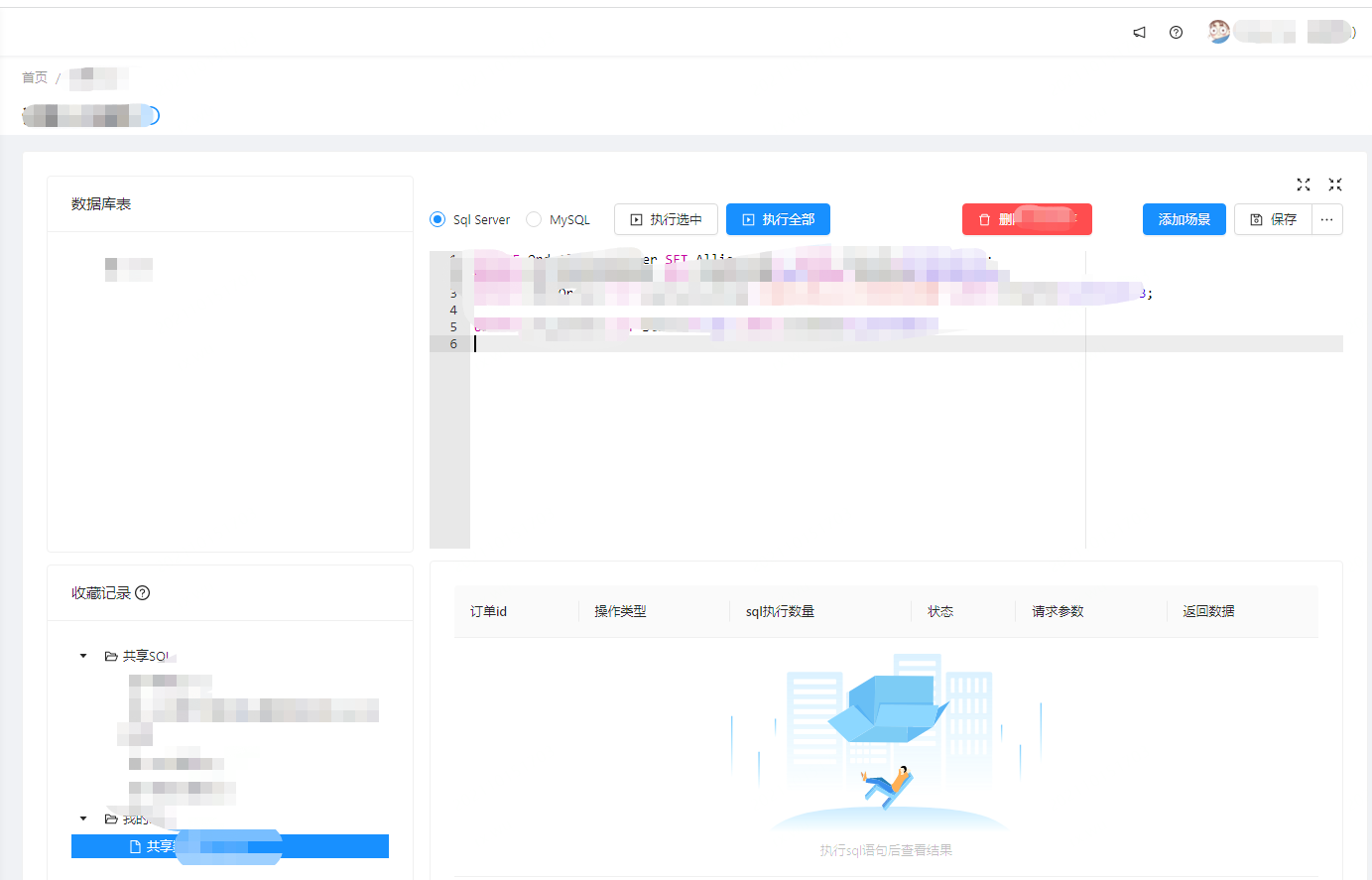
起因是开发今天给我提了一个sql编辑器输入框比较小,不支持放大,不太方便。希望能够全屏显示,联想到自己以后可能也会需要,便研究并记录之。
其实我觉得也没有很小(orz)

全屏
大家应该都在web页面里面见过全屏按钮,点击它以后页面就成了全屏,经常会在代码编辑器中出现。

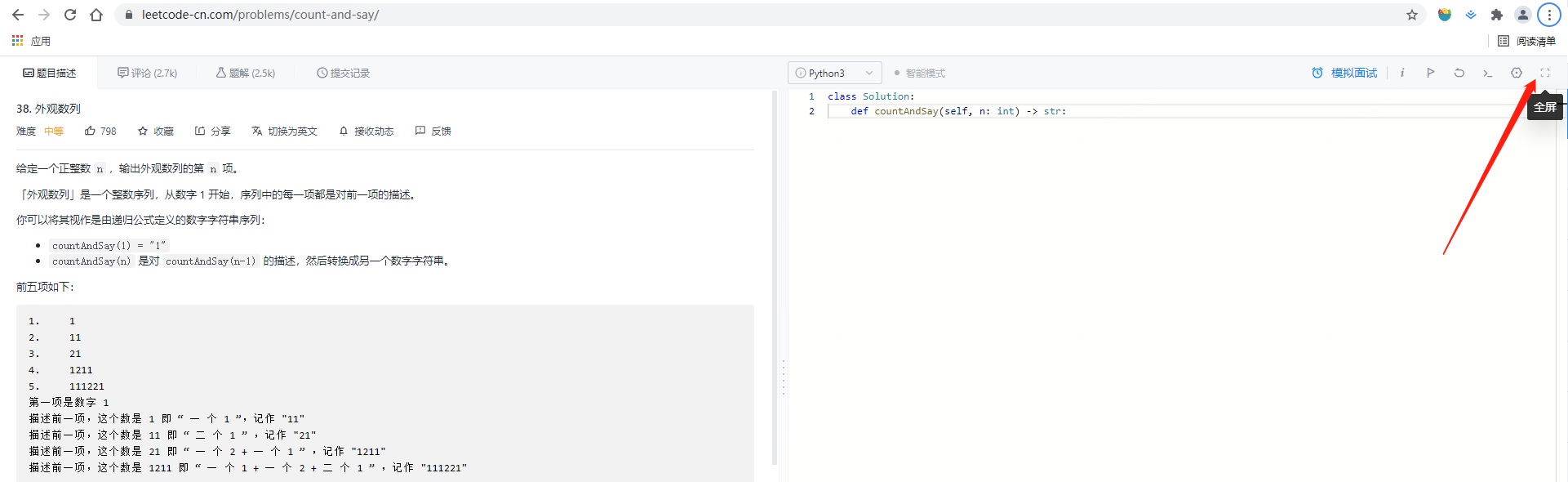
上图就是leetcode全屏后的效果了,省略了菜单等内容。
看起来全屏展示分为很多种,我说说我的看法。
- leetcode这种 它只是页面全屏
- F11 我们可以按F11进入全屏模式,是chrome自带的,不需要修改代码
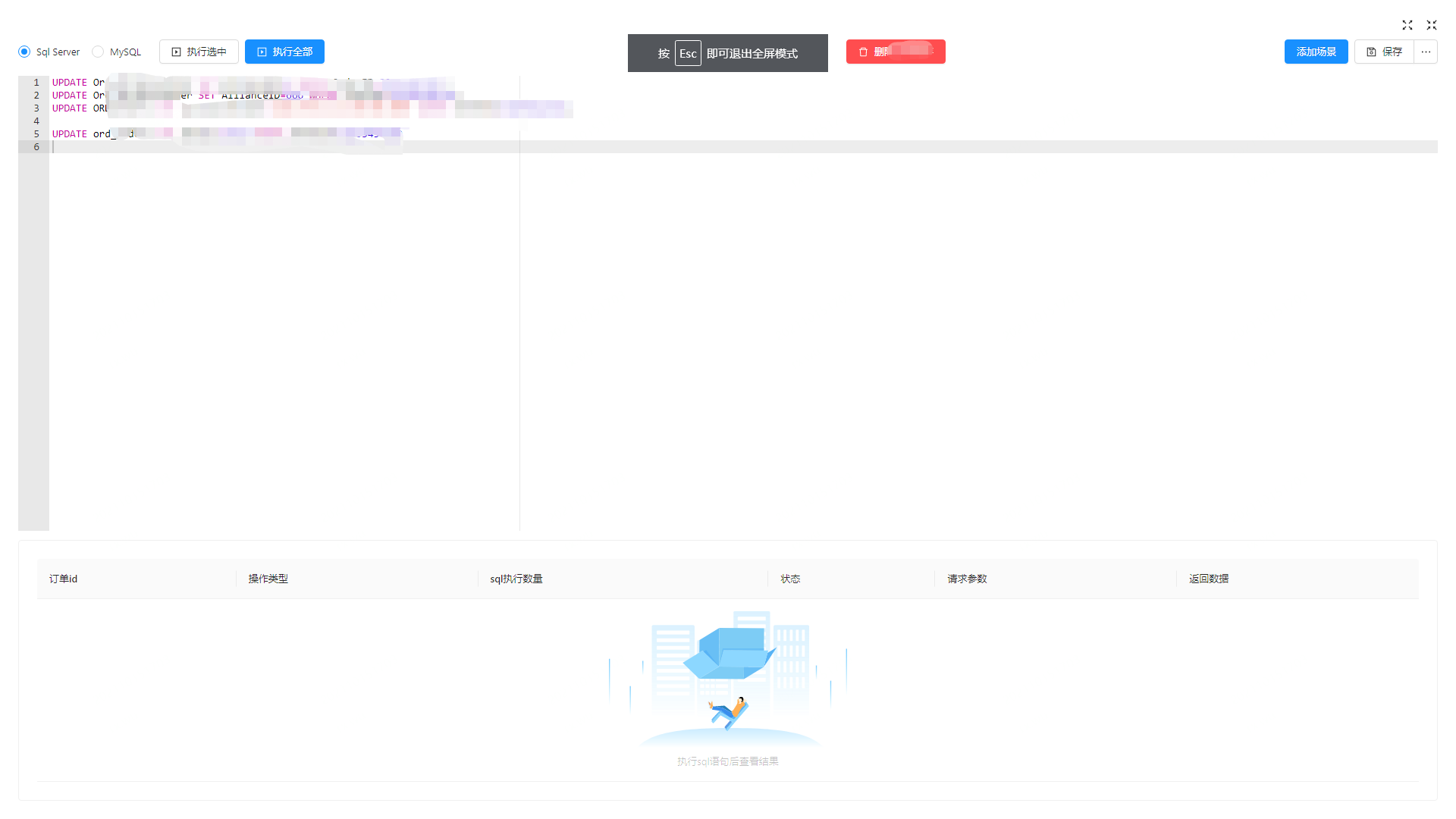
- 改变dom,其实和第一种一样,只不过会隐藏浏览器部分内容

如上图一样,浏览器的躯壳已经不见了。
全屏的用处
全屏的话,似乎当你希望全身心投入阅读的时候比较需要,就好像大家看电影也喜欢全屏一样。主要还是放大组件,让大量输入/阅读操作能够更愉快地进行。
安装react-full-screen
// yarn add react-full-screen npm install react-full-screen --save
使用yarn或者npm安装这个库。官网提供了一些demo,链接在此。
编写一个最简单的组件
这里就直接上代码了,代码不多,很好懂。
import React, { useState } from "react";
import ReactDOM from "react-dom";
import "antd/dist/antd.css";
import "./index.css";
import { FullscreenOutlined, FullscreenExitOutlined } from "@ant-design/icons";
import { Tooltip, Card, Col, Row } from "antd";
import { FullScreen, useFullScreenHandle } from "react-full-screen";
const App = () => {
// 定义full变量,为的是兼容全屏和非全屏的样式,比如full的时候高度为200,非full高度为100
const [full, setFull] = useState(false);
// 创建一个fullScreen的handle
const handle = useFullScreenHandle();
return (
<div style={{ background: "#ececec", height: 500 }}>
<Row gutter={[8, 8]}>
<Col span={8}>
<Card style={{ height: 500 }}>左侧card</Card>
</Col>
<Col span={16}>
<FullScreen
handle={handle}
onChange={setFull}
style={{ background: "#ffffff" }}
>
<Card style={{ height: 500 }}>
<div>
<Tooltip title="全屏">
<FullscreenOutlined
style={{ fontSize: 16 }}
onClick={() => {
// 点击设置full为true,接着调用handle的enter方法,进入全屏模式
setFull(true);
handle.enter();
}}
/>
</Tooltip>
<Tooltip title="退出全屏">
<FullscreenExitOutlined
style={{ fontSize: 16, marginLeft: 16 }}
// 退出全屏模式并把full设置为false
onClick={() => {
setFull(false);
handle.exit();
}}
/>
</Tooltip>
</div>
<div>假设这是一个编辑器</div>
</Card>
</FullScreen>
</Col>
</Row>
</div>
);
};
ReactDOM.render(<App />, document.getElementById("container"));

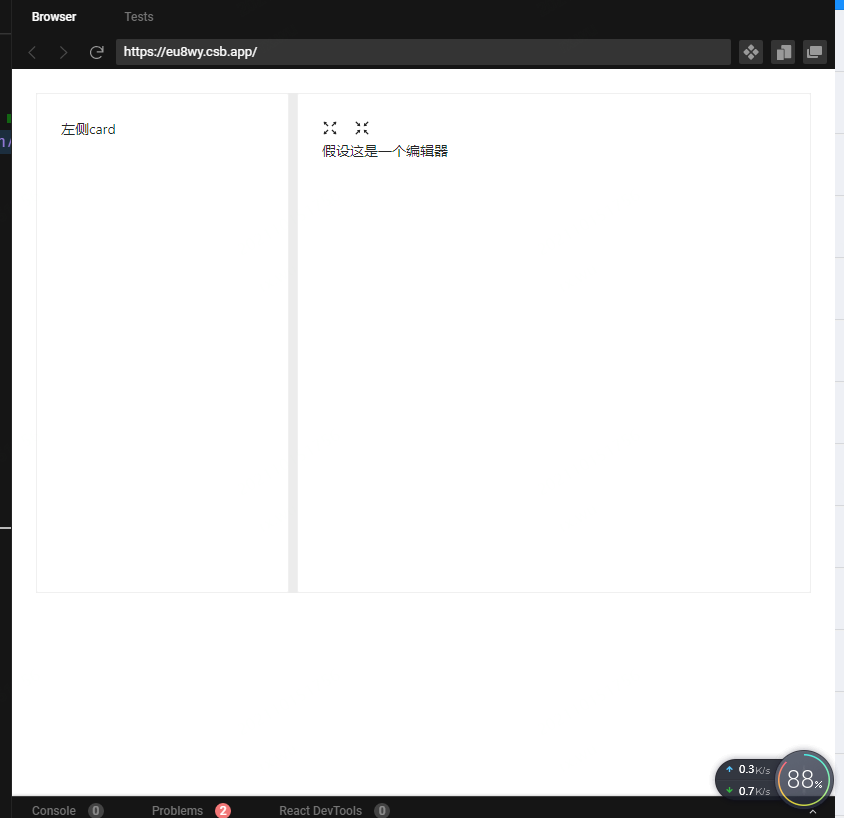
展示出来是这个样子,代码里面加入了注释,大家对着看即可。由于codesandbox里面不太支持,所以我放到了一个antd pro的项目里面,给大家看看效果。

这样,我们做到了只放大编辑器的效果,隐藏掉了其他不重要的部分(左侧部分)。
存在的问题
这样还远远不够,里面还有一些细节要优化。
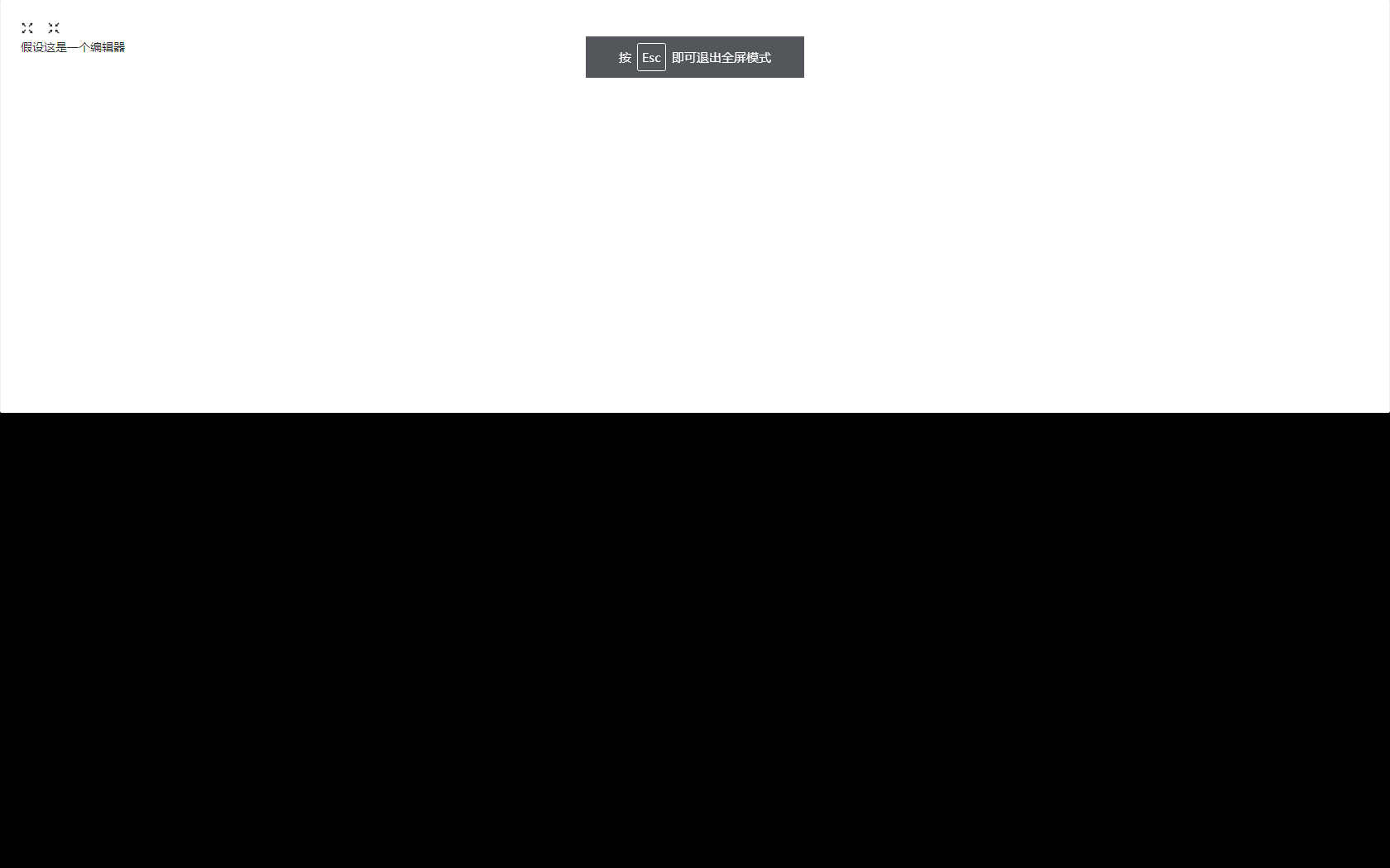
- 默认背景为黑色,不友好,我们需要设置样式
- 我们应该在全屏模式把编辑器高度变大
- 还有暗坑,待会再说
各个击破
背景色
我们使用的这个库,会默认包裹一个全局的div,当全屏的时候,class为.fullscreen.fullscreen-enabled,而非全屏的时候则为fullscreen。
所以我们在全局/组件的样式里面写如下的css即可:
.fullscreen.fullscreen-enabled {
background: #fff;
padding: 24px;
}

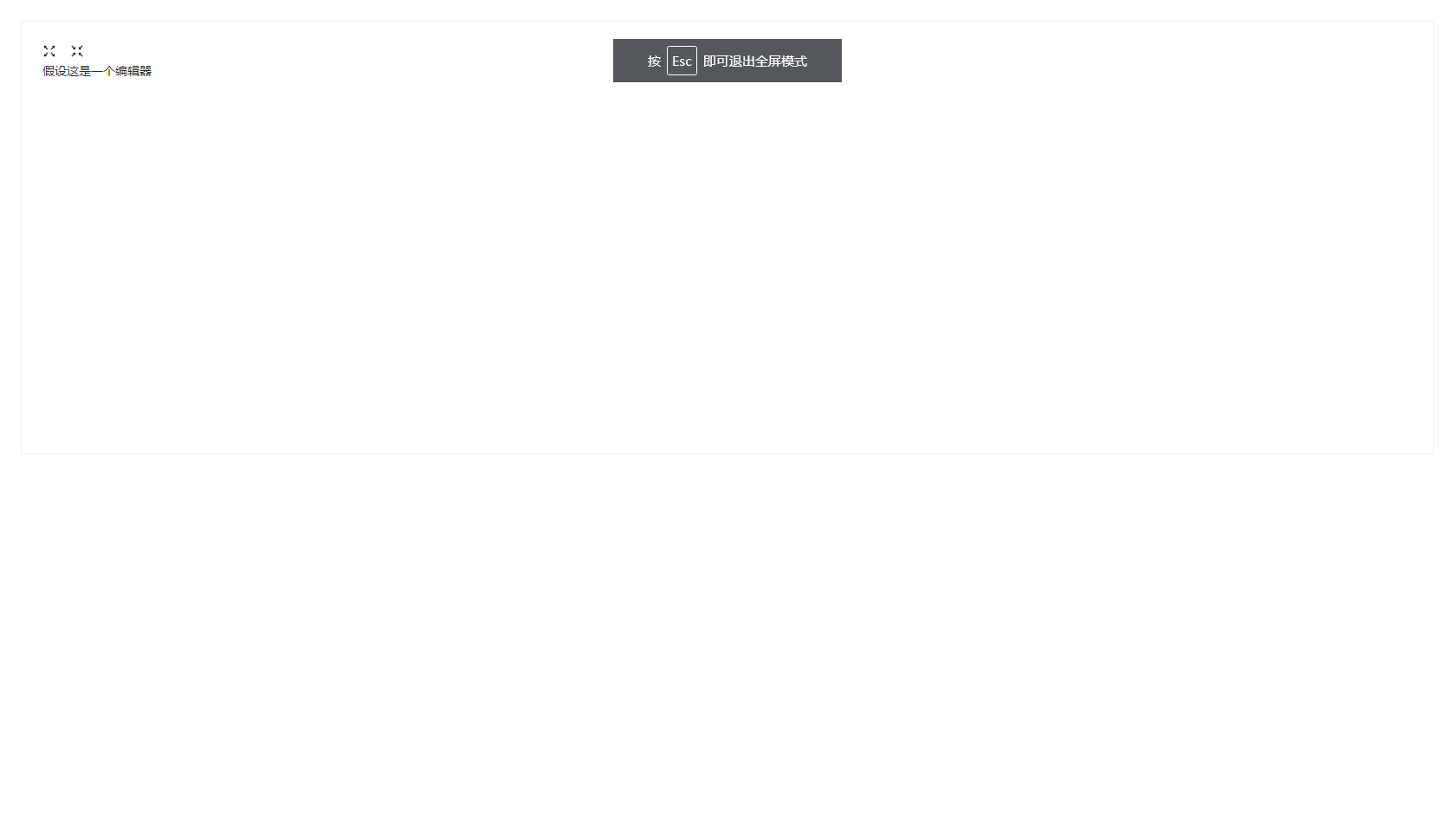
可以看到这个样式已经生效了,而且我们加入了padding,这样看起来Card就不会被挤到边上。
高度
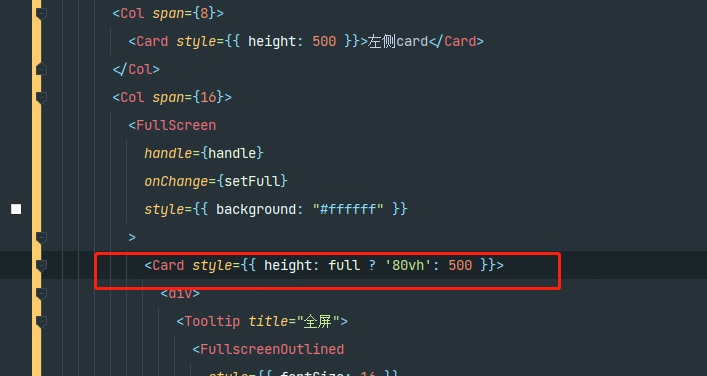
我们之前设置了full变量,所以我们修改一下代码,根据full来判断高度。


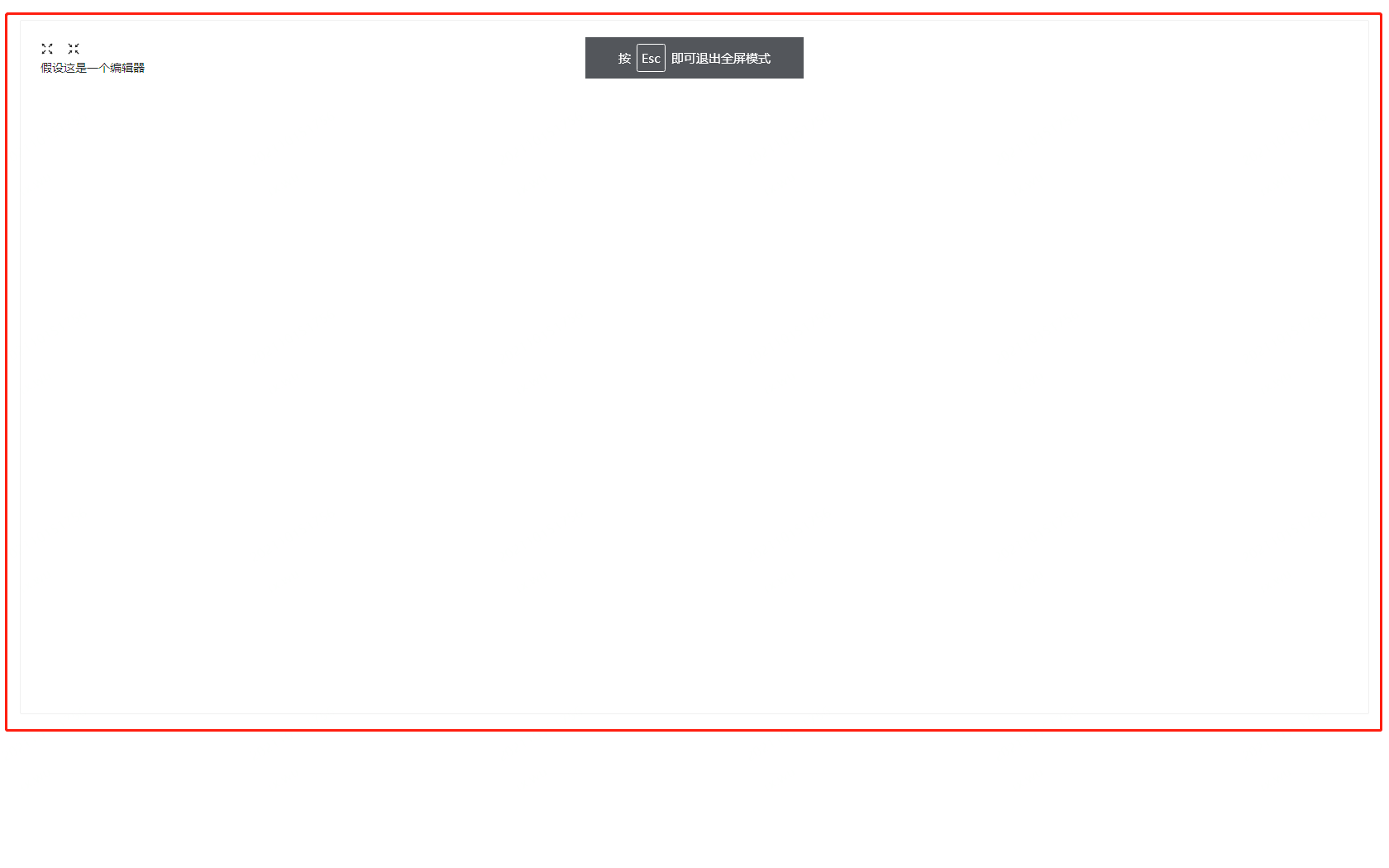
可以看到盒子的高度已经发生了变化。
扩展部分
如果你以为这就结束了,那就大错特错了。接下来我们说一说暗坑。
在antd组件里面,modal/drawer/message等等都是在body中生成的dom元素,所以我们会遇到什么问题呢?
在全屏模式根本就看不到对话框/消息提示等。
但好在antd提供了对应的参数,控制dom的挂载元素。
Modal
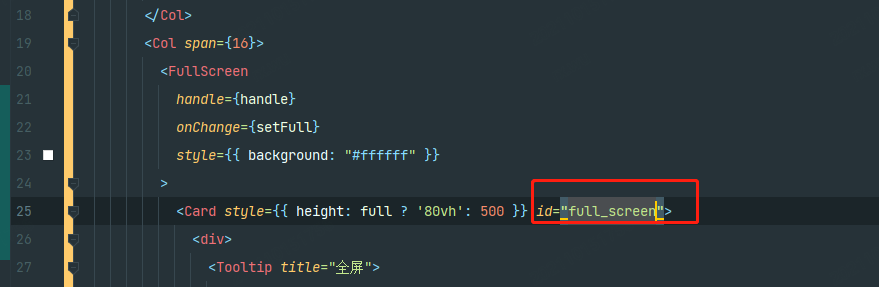
modal可以这么解决,我们首先设置一个full_screen的id:

注意,这个id一定要在FullScreen组件里面。
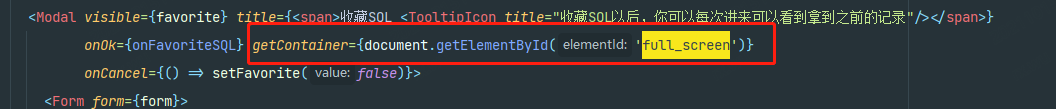
接着我们在Modal.info,Modal组件里面都加入如下参数:

注意: 这里的modal我的demo里面并没有写,这个属于扩展部分。写一个modal组件也不复杂,大家可以自己尝试下。
Modal.info这样的api
Modal.info({
title: 'cud请求参数',
width: 800,
// 注意加上这个
getContainer: document.getElementById('full_screen')
})
message
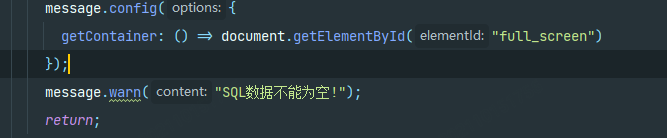
通过message.config传入getContainer方法:

这里我没找到很好的办法,每次message.info的时候都需要config一下,还是比较麻烦的。如果作为全局配置则又可能出问题,大家有更好的办法可以留言哈。
到此这篇关于React实现组件全屏化的文章就介绍到这了,更多相关React组件全屏化内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!











