本文实例为大家分享了jquery实现简单弹窗效果的具体代码,供大家参考,具体内容如下
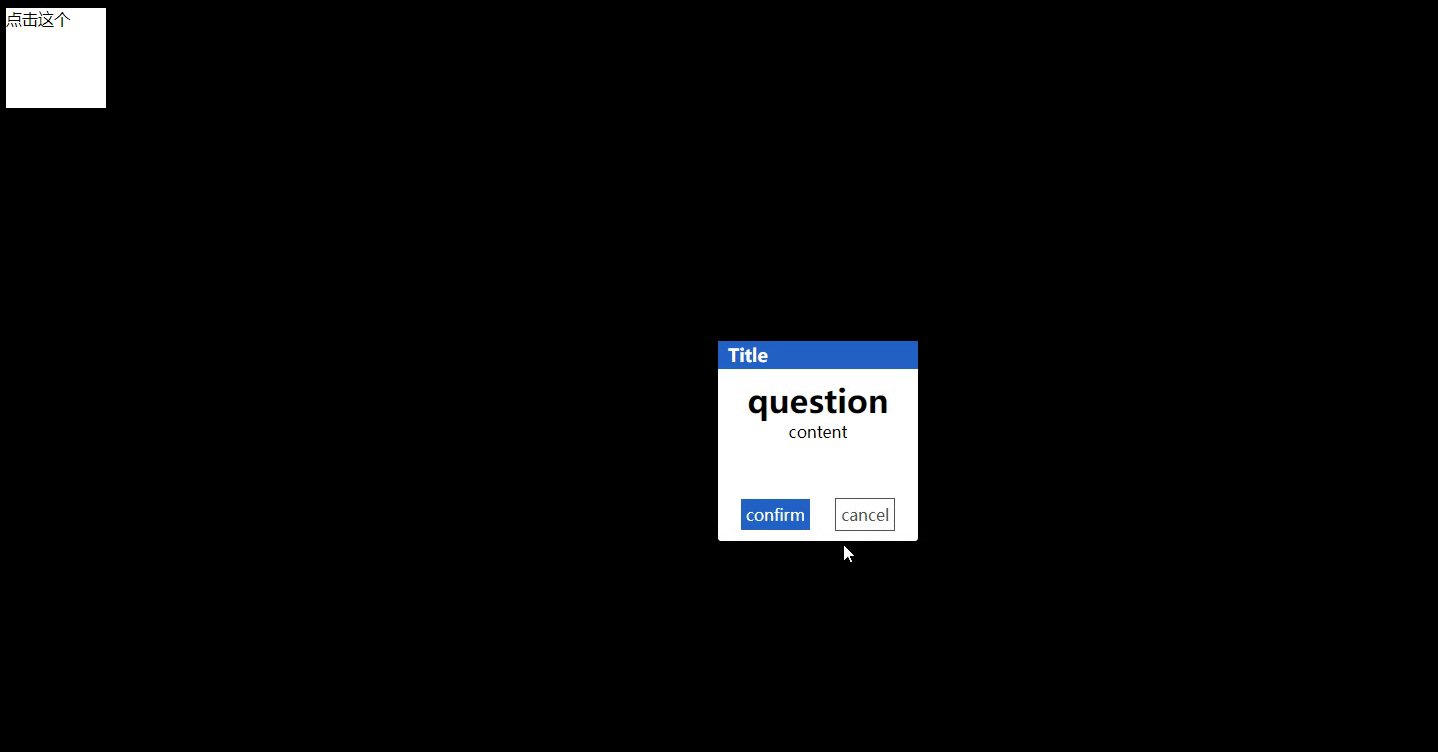
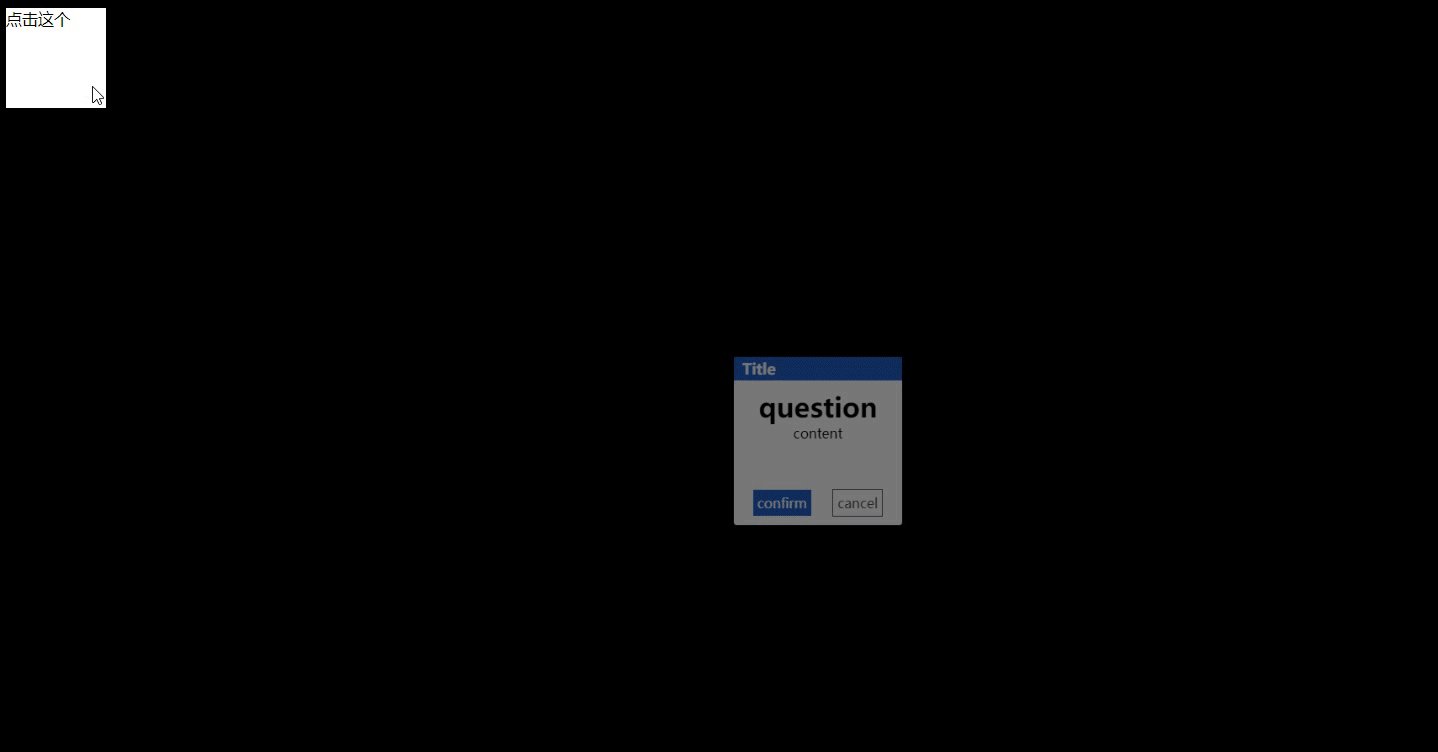
效果实现图

css代码
h1,p,h2{
margin: 0;
padding: 0;
}
.modal_info{
display: flex;
visibility: hidden;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
width: 200px;
height: auto;
position: fixed;
margin:auto;
background-color: #FFFFFF;
border-radius: 3px;
top: 45%;
left: 50%;
box-sizing: border-box;
z-index: 111;
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
transform: scale(0.7);
opacity: 0;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
.modal_info .head_blue{
padding: 5px 10px;
height: auto;
box-sizing: border-box;
background: #2262C6;
font-style: normal;
font-weight: bold;
font-size: 18px;
line-height: 18px;
color: #FFFFFF;
width: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between !important;
text-transform:capitalize;
}
.modal_info .head_blue h1{
font-size: 18px;
color: white;
}
.modal_info .body_main{
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
padding: 10px 10px;
background-color: #FFFFFF;
flex: 1;
width: 100%;
box-sizing: border-box;
}
.modal_info .bottom_button{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
width: 100%;
padding: 10px;
box-sizing: border-box;
}
.modal_info .bottom_button div{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding: 5px;
box-sizing: border-box;
}
.modal_info .bottom_button .yes{
background-color: #2262C6;
color: #FFFFFF;
}
.modal_info .bottom_button .no{
background-color: #FFFFFF;
color: #505050;
border: 1px solid #505050;
}
.md-show{
visibility:visible !important;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
opacity: 1;
}
html代码加上jquery代码,注意里面的引用的css和js
jquery可以下载任意一个版本放入
<!DOCTYPE html>
<html>
<head>
<title>弹窗</title>
<link rel="stylesheet" href="./modal.css" rel="external nofollow" />
</head>
<body style="background-color: black;">
<div class="button_click" style="background-color:#FFFFFF;width: 100px;height: 100px;">点击这个</div>
</body>
<script type="text/javascript" src="jquery-3.5.1.min.js"></script>
<script>
function modal_confirm(option){
var {title,question,content,confirm,cancel,style,btn} = option;
var yes_confirm,no_cancel;
btn.forEach(item=>{
if(item.yes){
yes_confirm = item.yes;
}
else if(item.cancel){
no_cancel = item.cancel;
}
}
)
if($('.modal_info')){
$('.modal_info').remove();
}
$('body').append(`<div class="modal_info" style="${style?style:''}"></div>`);
var modal = $('.modal_info');
modal.append(`<div class="head_blue"><h1>${title?title:'title'}</h1></div>`);
modal.append(`<div class="body_main"><h1>${question?question:'question'}</h1><p>${content?content:'content'}</p></div>`);
modal.append(`<div class="bottom_button"><div class="yes">${confirm?confirm:'confirm'}</div><div class="no">${cancel?cancel:'cancel'}</div></div>`);
setTimeout(() => {
$('.modal_info').addClass('md-show');
}, 10);
$('.yes,.no').on('click',function(){
if($(this).attr('class')==='yes')
{
yes_confirm();
}
else{
no_cancel();
}
$('.modal_info').removeClass('md-show');
setTimeout(()=>{
this.parentNode.parentNode.remove();
},300);
})
}
$('.button_click').on('click',function(){
modal_confirm({
title:'标题',
question:'',
content:'content',
confirm:'',
cancel:'cancel',
style: 'width:200px;height:200px',
btn:[{
yes:function(){
console.log('这个是confirm');
}
},
{
cancel:function(){
console.log('这个是cancel');
}
}
]
});
})
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。