目录
- 使用效果
- 文档说明
- 第一步
- 第二步
- 第三步
- 源码
使用效果

文档说明
第一步
从tableFactory获图标Form对象。

或者:

第二步
加载参数,传入json对象

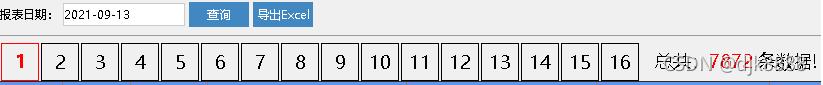
表格效果:

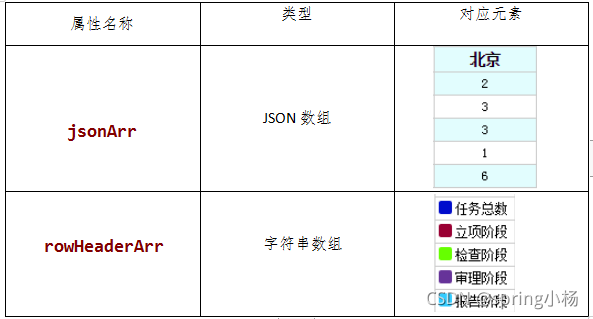
json参数明细:

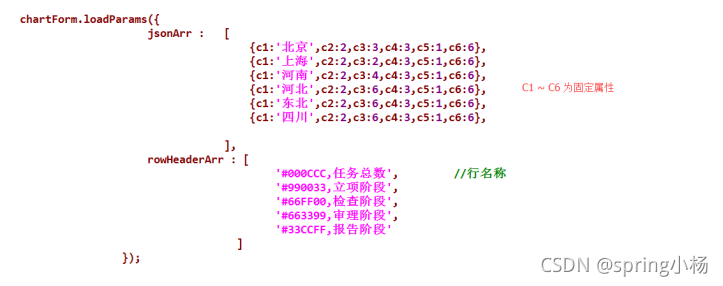
实例:


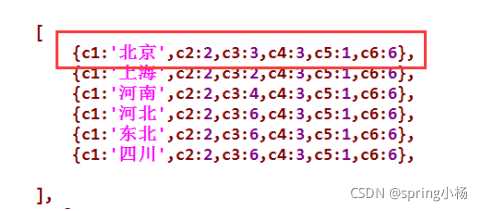
对应于:

第三步
将table加载到页面中对应ID的div中。
如:

根据列数可以动态调整TD的宽度

单独放入一个文件,可以直接调用。

源码
//表格工厂
var tableFactory = function(type){
if(this instanceof tableFactory){
return new this[type]();
}else{
return new tableFactory(type); //防止没有写new的情况
}
}
tableFactory.prototype = {
chartForm : function(){
var html = ''; //私有属性
this.loadParams = function(opts){
var jsonArr = []; //JSON数组
var icount = 0;//用于控制行变色
var rowHeaderArr = [];//每行第一列格式数组
if(opts.jsonArr){
jsonArr = opts.jsonArr;
}
if(opts.rowHeaderArr){
rowHeaderArr = opts.rowHeaderArr;
}
var colNum = jsonArr.length; //记录总列数
var rowNum = rowHeaderArr.length - 1;//总行数(除去首行)
html = "<TABLE id='table' style=\"border-collapse:collapse;border-spacing:0;border:1px solid #ccc;font-size:12px;text-align:center;\" >"+
"<TBODY><TR> "+
"<TD > </TD>"; //左上角空的TD
//拼写第一行
for(var i = 0;i < colNum;i++){
var c1 = jsonArr[i].c1;
html += '<TD style="border:1px solid #ccc;height:14px;background-color:#e2fdfe;font-size:14px;font-weight:bold;padding:3px;" >' + c1 + '</TD>';
}
html += '</TR><TR>';
for(var i = 0;i < rowNum + 1;i++){
//拼写行头
var colorBox = rowHeaderArr[i].split(',')[0];
var hearderText = rowHeaderArr[i].split(',')[1];
html += "<TD class='colorBox' style='padding:3px;height:14px;border:1px solid #ccc;width:66px;text-align:center;'><div style='border-radius:2px 2px 2px 2px;display:inline-block;width:12px;height:12px;background-color:"+colorBox+";float:left;'></div>"+hearderText+"</TD>";
//拼写这一行右边的所有列
for(var j = 0;j < colNum;j++){
//alert(i);
var colValue = jsonArr[j]['c'+(i+2)];
var tdWidth;
if(colNum <= tableFactory.TD_WIDTHS.length)
tdWidth = tableFactory.TD_WIDTHS[colNum-1];
else
tdWidth = tableFactory.TD_WIDTHS[tableFactory.TD_WIDTHS.length - 1];
console.info(tdWidth);
if(i%2 == 0){
html += '<TD style = "height:14px;border:1px solid #ccc;width:'+ tdWidth +'px;text-align:center;background-color:#e2fdfe;">'+colValue+'</TD>';
}else{
html += '<TD style = "height:14px;border:1px solid #ccc;width:'+ tdWidth +'px;text-align:center;background-color:#fff;">'+colValue+'</TD>';
}
}
//换行
html += '</tr><tr>';
}
html += '</TR><TR>';
html += '</TR>';
html += '</TBODY></TABLE>';
} ;
this.loadData = function(houseId,callback){
document.getElementById(houseId).innerHTML = html; //展示table
if(callback) callback();
}
}
}
tableFactory.TD_WIDTHS = [220,190,150,120,90,60,10];
Demo:
<script src='common.js'></script>
<div id='TB' class='TB'></div>
<div id='TB1' class='TB'></div>
<div id='TB2' class='TB'></div>
<div id='TB3' class='TB'></div>
<div id='TB4' class='TB'></div>
<style>
.TB {
padding:6px;
}
</style>
<script>
var chartForm = tableFactory('chartForm');
chartForm.loadParams({
jsonArr: [
{c1:'北京',c2:2,c3:3,c4:3,c5:1,c6:6},
{c1:'上海',c2:2,c3:2,c4:3,c5:1,c6:6},
{c1:'河南',c2:2,c3:4,c4:3,c5:1,c6:6},
{c1:'河北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'东北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'四川',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'重庆',c2:2,c3:6,c4:3,c5:1,c6:6}
],
rowHeaderArr: [
'#000CCC,任务总数', //行名称
'#990033,立项阶段',
'#66FF00,检查阶段',
'#663399,审理阶段',
'#33CCFF,报告阶段'
]
});
chartForm.loadData('TB');
chartForm.loadParams({
jsonArr : [
{c1:'北京',c2:2,c3:3,c4:3,c5:1,c6:6},
{c1:'上海',c2:2,c3:2,c4:3,c5:1,c6:6},
{c1:'河南',c2:2,c3:4,c4:3,c5:1,c6:6},
{c1:'河北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'东北',c2:2,c3:6,c4:3,c5:1,c6:6}, {c1:'四川',c2:2,c3:6,c4:3,c5:1,c6:6},
],
rowHeaderArr : [
'#000CCC,任务总数', //行名称
'#990033,立项阶段',
'#66FF00,检查阶段',
'#663399,审理阶段',
'#33CCFF,报告阶段'
]
});
chartForm.loadData('TB1');
chartForm.loadParams({
jsonArr: [
{c1:'北京',c2:2,c3:3,c4:3,c5:1,c6:6},
{c1:'上海',c2:2,c3:2,c4:3,c5:1,c6:6},
{c1:'河南',c2:2,c3:4,c4:3,c5:1,c6:6},
{c1:'河北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'东北',c2:2,c3:6,c4:3,c5:1,c6:6},
],
rowHeaderArr: [
'#000CCC,任务总数', //行名称
'#990033,立项阶段',
'#66FF00,检查阶段',
'#663399,审理阶段',
'#33CCFF,报告阶段'
]
});
chartForm.loadData('TB2');
</script>
以上就是java编程自写一款JavaScript超实用表格插件的详细内容,更多关于java编程JavaScript表格插件的资料请关注NICE源码其它相关文章!