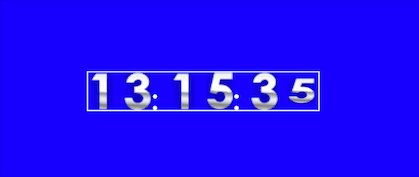
本文分享一个用原生JS实现的数码时钟特效,效果如下:

上面的数字是用的图片生成的,共10张图片如下:










实现代码如下,欢迎大家复制粘贴。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生JS实现数码表特效</title>
<style>
body {
background: blue;
color: white;
font-size: 30px;
}
#div1 {
width: 220px;
height: 36px;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 1px #FFF solid;
}
#div1 img {
width: 25px;
height: 36px;
position: relative;
}
</style>
<script>
window.onload = function () {
//获取所有的图片
var aImg = document.getElementsByTagName('img');
//获取本地进间对象
var oDate = new Date();
//小时+分钟+秒
var prevStr = toZero(oDate.getHours()) +
toZero(oDate.getMinutes()) +
toZero(oDate.getSeconds());
//声明下一次时间的字符串变量
var nextStr = '';
//同一时间变化的不仅仅秒数,有可能是多位数,建数组存储
var arr = [];
var timer = null;
//第i个img图片的src地址为img下当前时间第i位数所对应的图片名称
//104604=>通过charAt(i)分别获得1到6位的字符,即1,0,4,6,0,4
for (var i = 0; i < aImg.length; i++) {
aImg[i].src = 'images/' + prevStr.charAt(i) + '.png';
};
//设置定时器,1秒钟执行1次toChange方法
setInterval(toChange, 1000);
//获取下一次的时间
function toChange() {
//获取本地进间对象
var oDate = new Date();
//小时+分钟+秒
nextStr = toZero(oDate.getHours()) +
toZero(oDate.getMinutes()) +
toZero(oDate.getSeconds());
//将上一次的时间和下一次的时间做对比
toCom(prevStr, nextStr);
//把下1秒的时间赋给当前,不断变化
prevStr = nextStr;
};
//上一次的时间和下一次的时间对比函数
function toCom(str1, str2) {
//比较之前,将之前的清空,重新赋值
arr = [];
//遍历第1次时间的每1位数字
for (var i = 0; i < str1.length; i++) {
//如果有1位字符与下一次时间对应的字符不同
if (str1.charAt(i) != str2.charAt(i)) {
//将它压入数组中
arr.push(i);
}
}
//执行图片翻转
startMove();
};
//图片翻转函数
function startMove() {
//图片高度36px,设定第次减少-4px
var iSpeed = -4;
//设定定时器
timer = setInterval(function () {
//循环遍历数组中上一次时间和下一次时间发生变化的字符串
for (var i = 0; i < arr.length; i++) {
//如果数组中不同的字符所对应名称的图片高度等于0
if (aImg[arr[i]].offsetHeight == 0) {
//将变化速度设为增加4px
iSpeed = 4;
//不同的字符所对应名称的图片位置等于img里下一次时间第i位数所对应的图片名称
//i代表两次时间变化所在的数字位数,arr[i]得出具体数字
aImg[arr[i]].src = 'images/' + nextStr.charAt(arr[i]) + '.png';
}
//数组中不同的字符所对应名称的图片的高度等于它内容高度每次减4px
//注意style.height和offsetHeight的高度
aImg[arr[i]].style.height = aImg[arr[i]].offsetHeight + iSpeed + 'px';
//数组中不同的字符所对应名称的图片的top值等于它内容高度1半减18px
//以保证每次变化图片都可以居中显示
aImg[arr[i]].style.top = aImg[arr[i]].offsetHeight / 2 - 18 + 'px';
//当图片的高度达到最大高度36px时
if (aImg[arr[i]].offsetHeight == 36) {
//清除定时器
clearInterval(timer);
}
}
}, 10);
};
//获取本地时间个位数不满10,而十位数为0是没有的,此处封装函数补全
function toZero(num) {
if (num < 10) {
return '0' + num;
} else {
return '' + num;
}
}
};
</script>
</head>
<body>
<div id="div1">
<img src="images/0.png" />
<img src="images/0.png" />:
<img src="images/0.png" />
<img src="images/0.png" />:
<img src="images/0.png" />
<img src="images/0.png" />
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。