本文实例制作了一个用jQuery插件形式实现的手风琴二级菜单,供大家参考,具体内容如下
HTML5结构要求:
<div id="accordion">
<div>
<p>一级菜单</p>
<div>
<p>二级菜单</p>
<p>二级菜单</p>
<p>二级菜单</p>
</div>
</div>
<div>
<p>一级菜单</p>
<div>
<p>二级菜单</p>
<p>二级菜单</p>
<p>二级菜单</p>
</div>
</div>
<div>
<p>一级菜单</p>
<div>
<p>二级菜单</p>
<p>二级菜单</p>
<p>二级菜单</p>
</div>
</div>
</div>
在body末尾使用jQuery找到父标签并调用插件函数
<script type="text/javascript">
$("#accordion").accordion();
</script>
导入accordion-css.css文件与accordion-jQuery.js文件
accordion-css.css:
*{padding: 0;margin: 0;}
#accordion{
width: 200px;
margin: 0 auto;
border: 1px solid whitesmoke;
}
#accordion .list1>p{
padding: 10px 15px;
font: 20px "微软雅黑";
font-weight: bold;
background: whitesmoke;
cursor: pointer;
}
#accordion .list1>p:hover{
background: lightskyblue;
}
#accordion .list2>p{
padding: 10px 25px;
font: 15px "微软雅黑";
cursor: pointer;
}
#accordion .list2>p:hover{
background: lightskyblue;
}
#accordion .list2{
display: none;
}
accordion-jQuery.js:
jQuery.fn.accordion = function(){
var $accordion = $(this);
$accordion.children().addClass("list1");
$accordion.children().children("div").addClass("list2");
$accordion.on("click",".list1>p",function(){
if($(this).next(".list2").is(":visible")){
$(this).next(".list2").slideUp();
}else{
$(this).next(".list2").slideDown();
$(this).parent().siblings(".list1").children(".list2").slideUp();
}
});
}
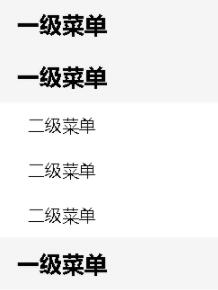
实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。