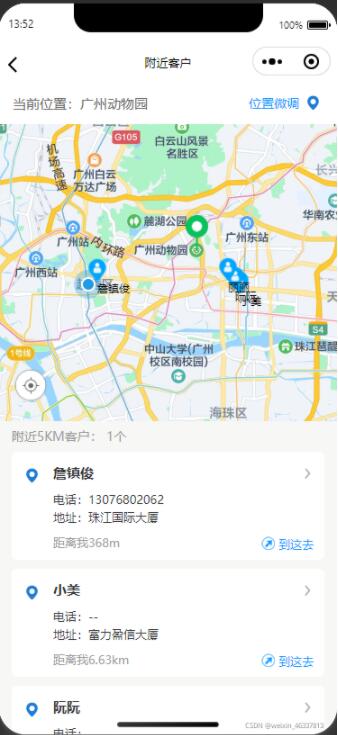
本文实例为大家分享了微信小程序map地图使用的具体实现代码,供大家参考,具体内容如下

以下代码是主要的代码片段
<!-- 地图部分 -->
<!-- enable-traffic 显示路况 -->
<view class="map_container">
<map id='customerMap' class="map" :longitude='longitude' :latitude='latitude' :scale='scale'
:markers='markers' :controls="controls" show-location
@markertap="markertap" @updated="updatedmap" @controltap='bindcontroltap'></map>
</view>
data(){
return{
latitude:23.140962248,
longitude:113.305301124,
scale:12,
markers:[ {id: '',
latitude: 23.140962248,
longitude: 113.305301124,
iconPath: '../static/select-dw.png',//当前位置图标路径
width: 25,
height: 39,
},
{
latitude: 23.129742,
longitude: 113.26754,
iconPath: '../static/mark.png',//客户图标路径
width: 28,
height: 28,
label: {
content: '詹俊俊',
textAlign: 'center',
fontSize: 12
}
}]
}
},
onReady() {
this.mapCtx = wx.createMapContext('customerMap')
},
methods:{
// 点击标记点
markertap(e) {
let { markerId } = e.detail;
let item = this.markers.find(v => v.id === markerId);
console.log('item', item)
uni.openLocation({
latitude: Number(item.latitude),
longitude: Number(item.longitude),
name: item.label.content,
address: item.address,
success: function() {
console.log('success');
}
});
},
// 当地图加载完成后触发
updatedmap() {
this.mapUpdated = true;
console.log('执行')
this.includePoints(); //所有客户显示在视图内
},
// 让标记点在地图可视视野内
includePoints() {
const that = this
const points = [{
latitude: that.latitude,
longitude: that.longitude
}];
this.markers.forEach(item => {
const obi = {
latitude: item.latitude,
longitude: item.longitude
}
points.push(obi)
})
this.mapCtx.includePoints({
padding: [80, 50, 80, 50],
points
})
},
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。