第三篇:三种方式俯瞰后端数据接收(建议收藏)
第二篇:玩转web表单网页快速开发(建议收藏)
一、前言
提前学习web的有关知识,那我们来认识这个神乎怪哉的东西。
我的idea是中文版的,不过区别不大。
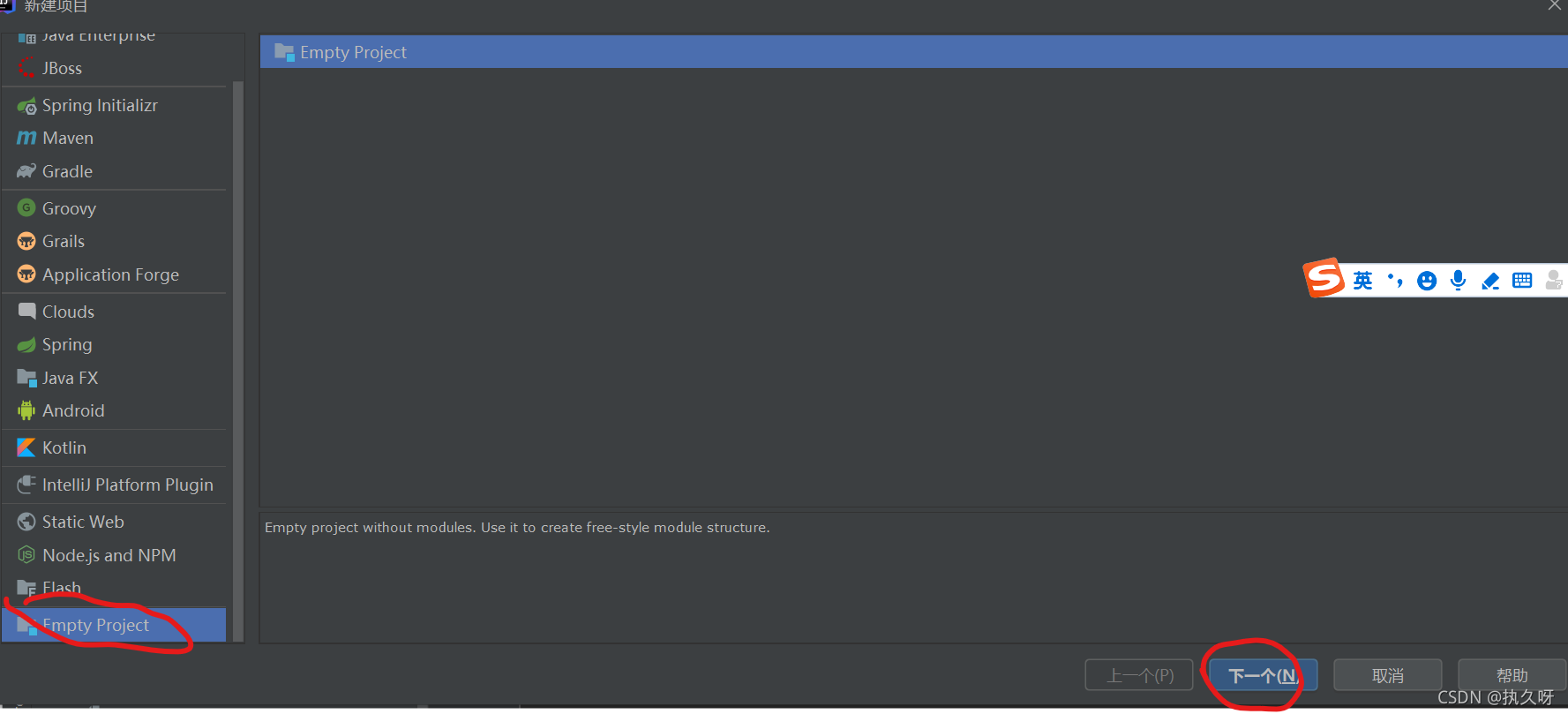
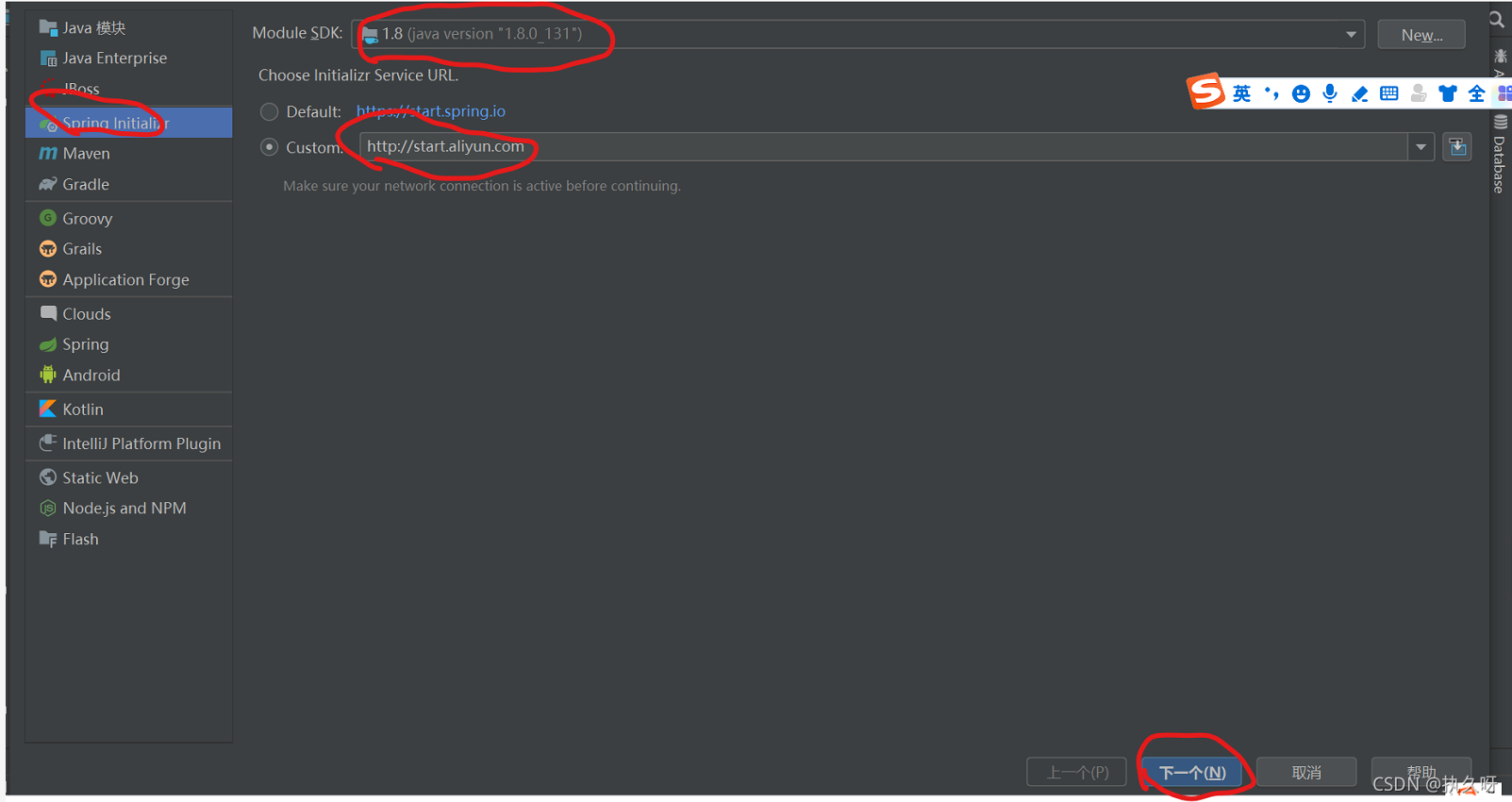
第一步:首先创建一个新项目,按照图示

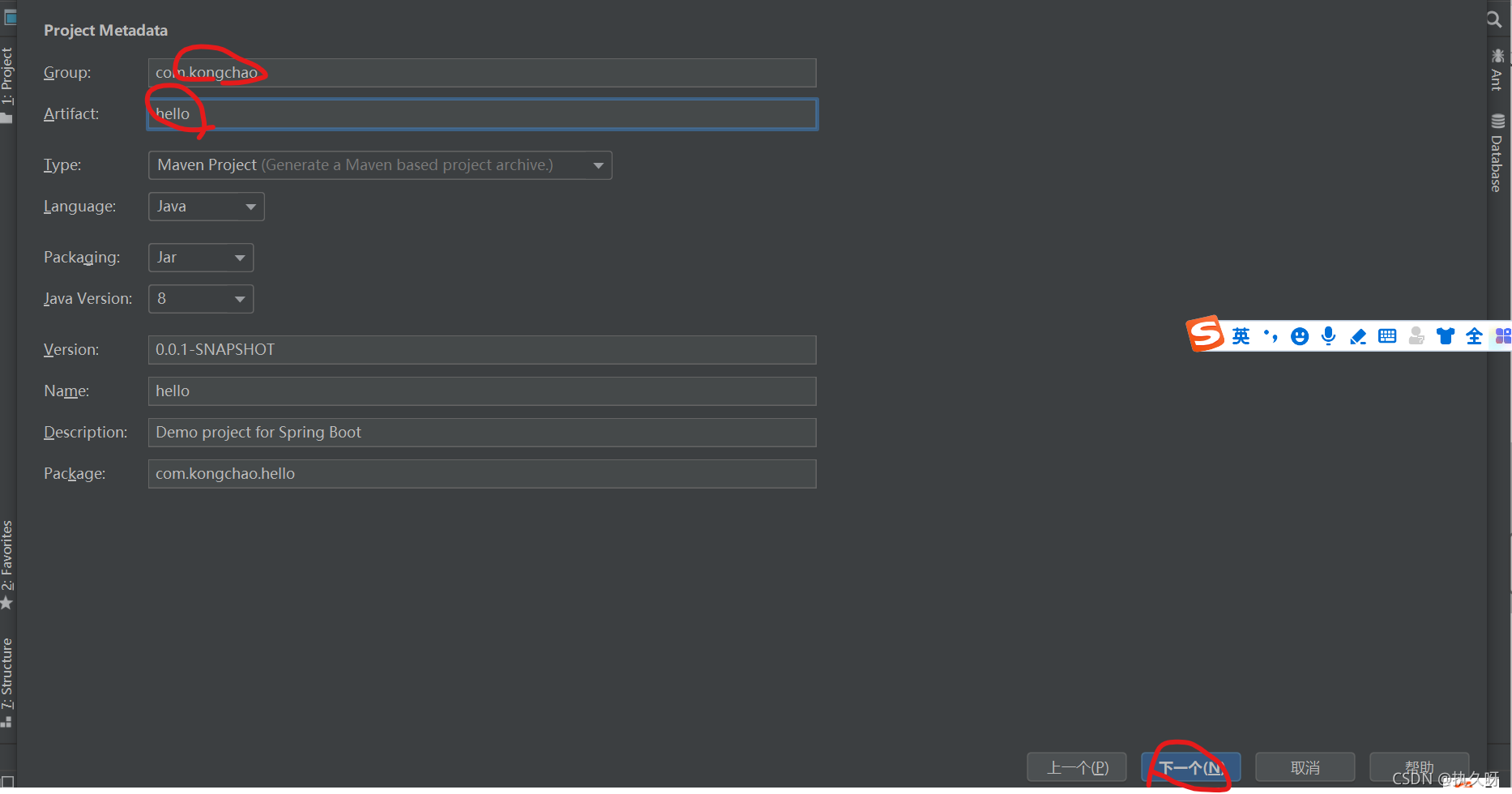
第二步:起个任意名字,然后图示

第三步:这个你在项目里创建新项目的时候会弹出,弹出建议点新窗口

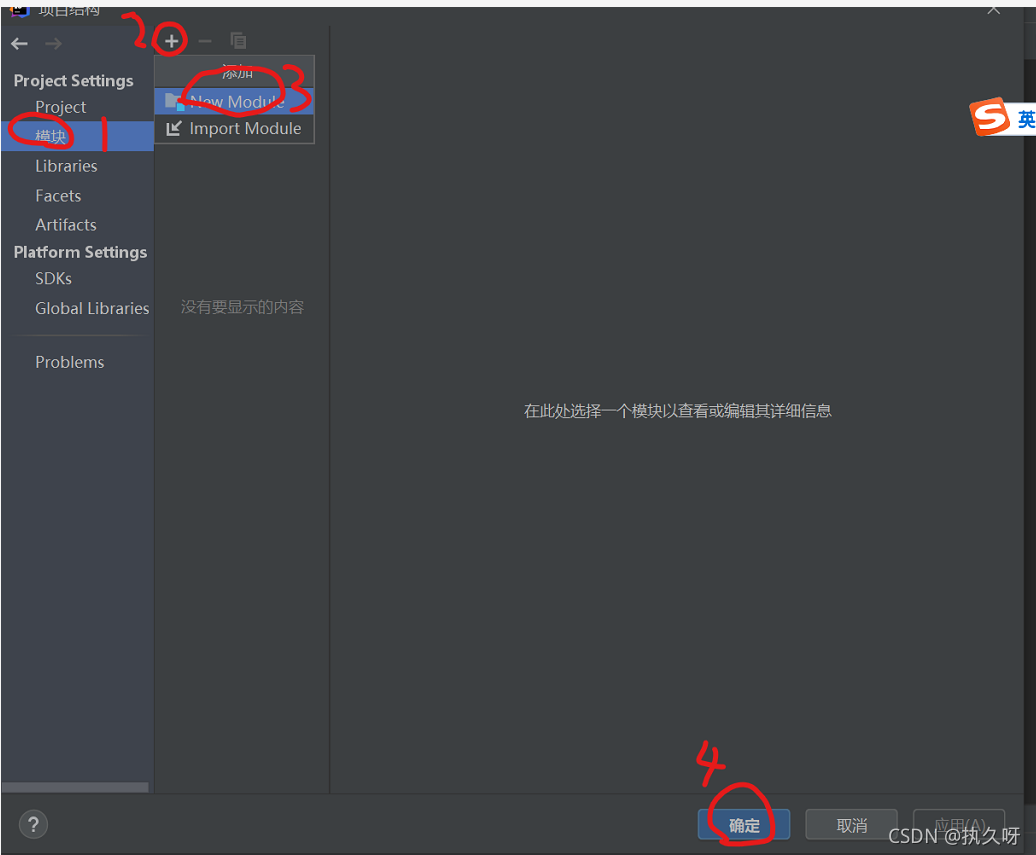
第四步:按照图示点击即可

第五步:注意圈起来的要一样

第六步:这两个名字任意的

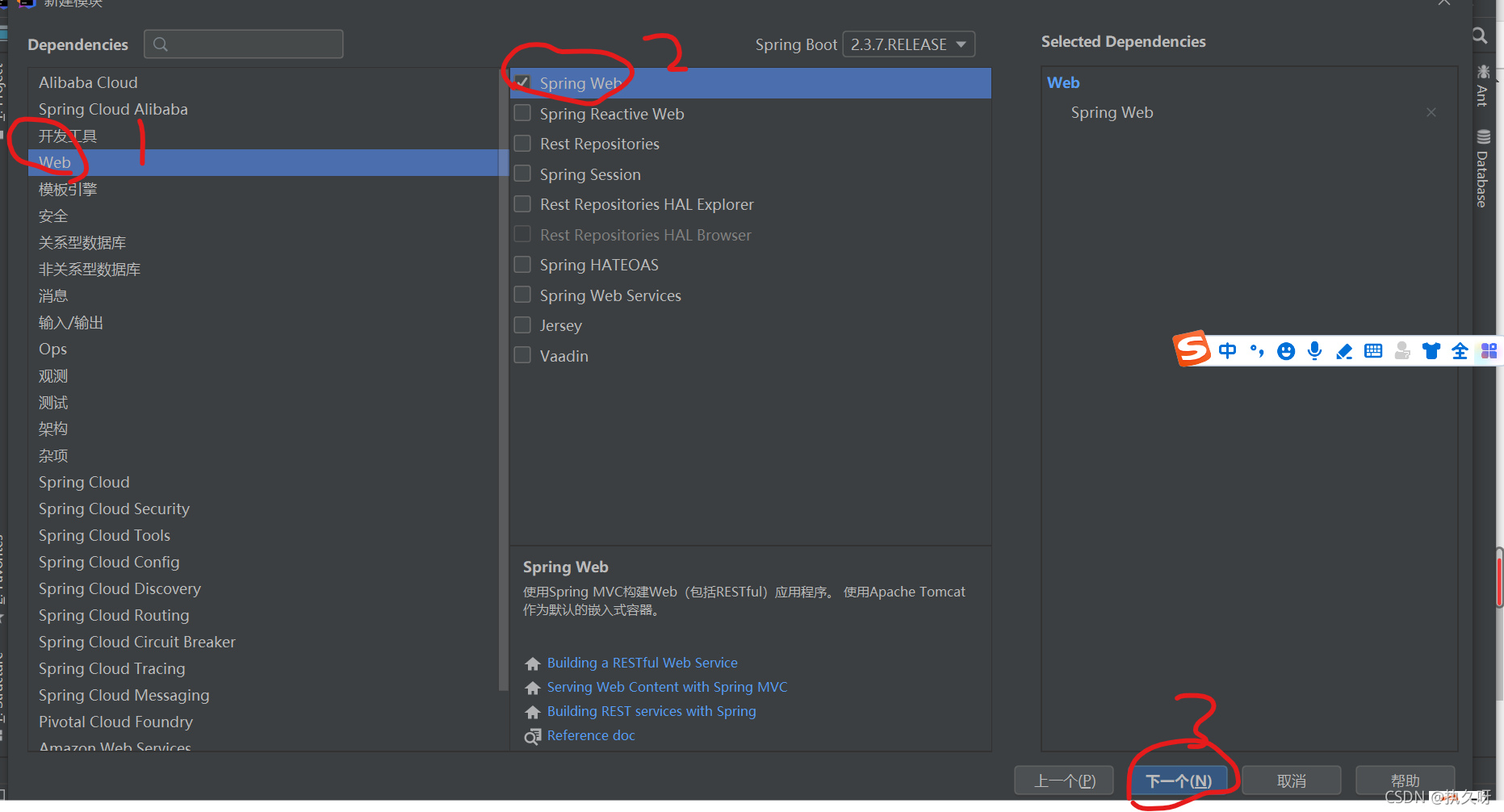
第七步:按图示操作即可

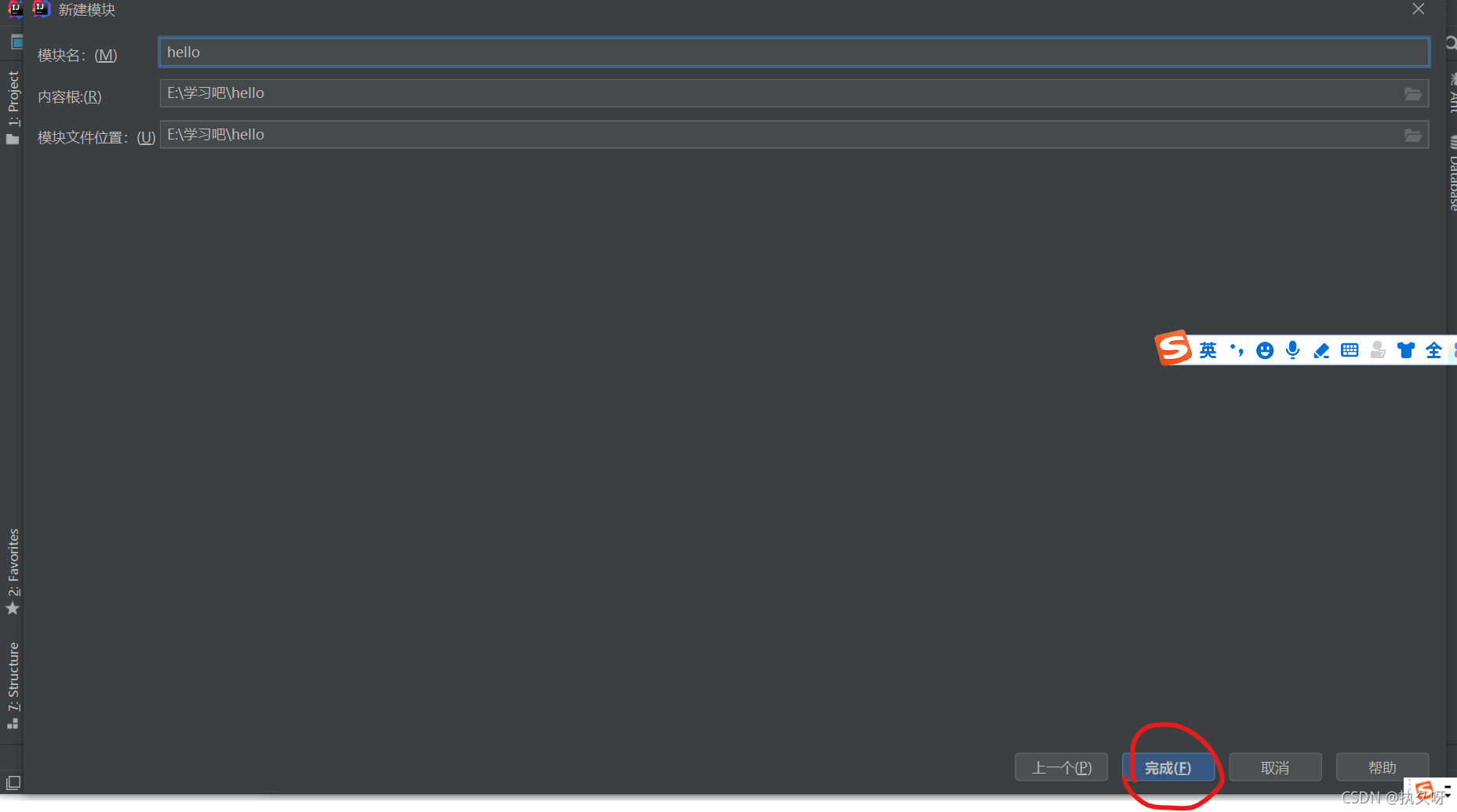
第八步:直接点完成即可

第九步:如图

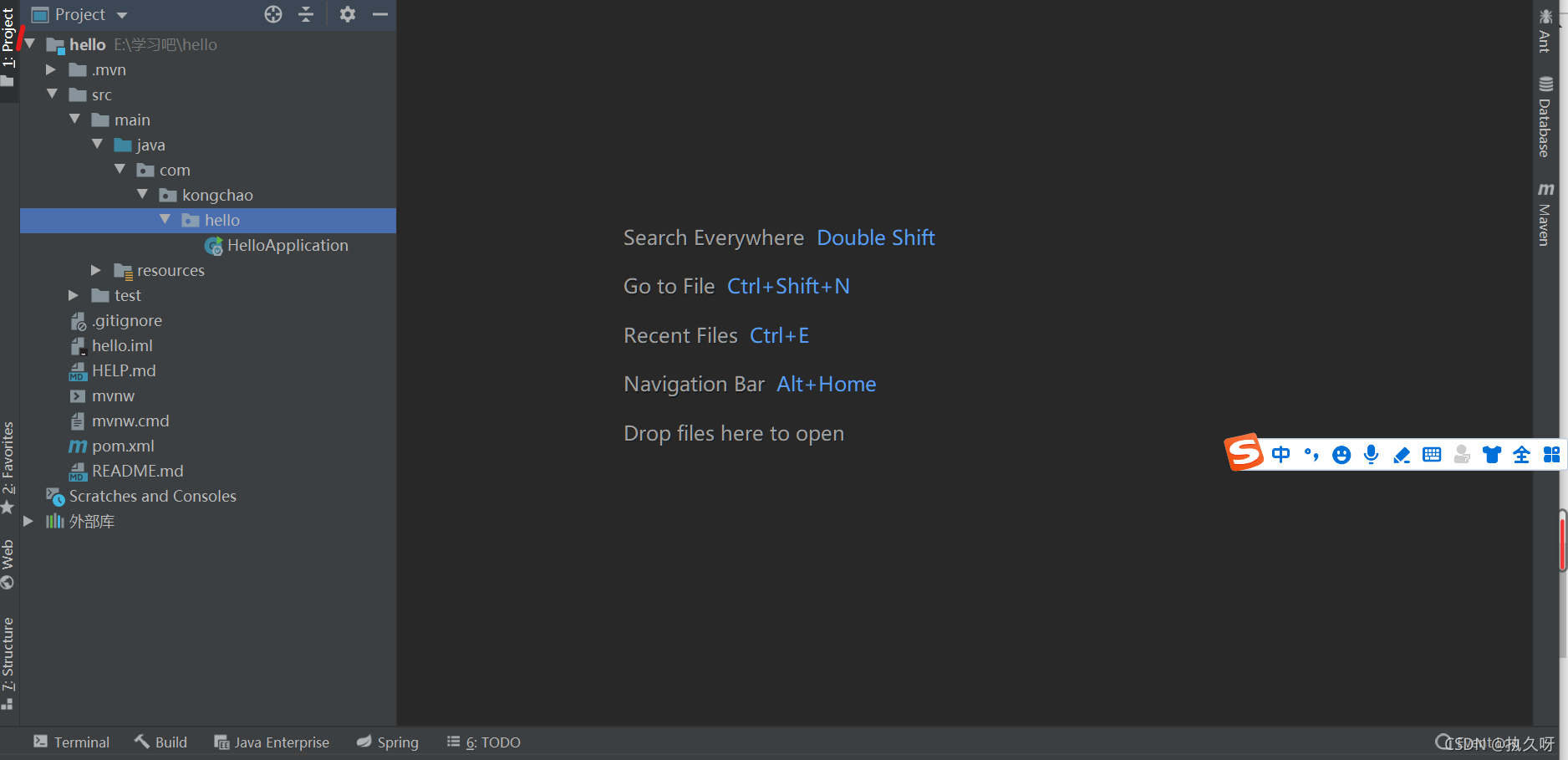
第十步:依次点击hello左边的小三角,然后点src的小三角,依次点开所有看到的小三角,找到
你刚才创建的模块名,这里我创建的是hello

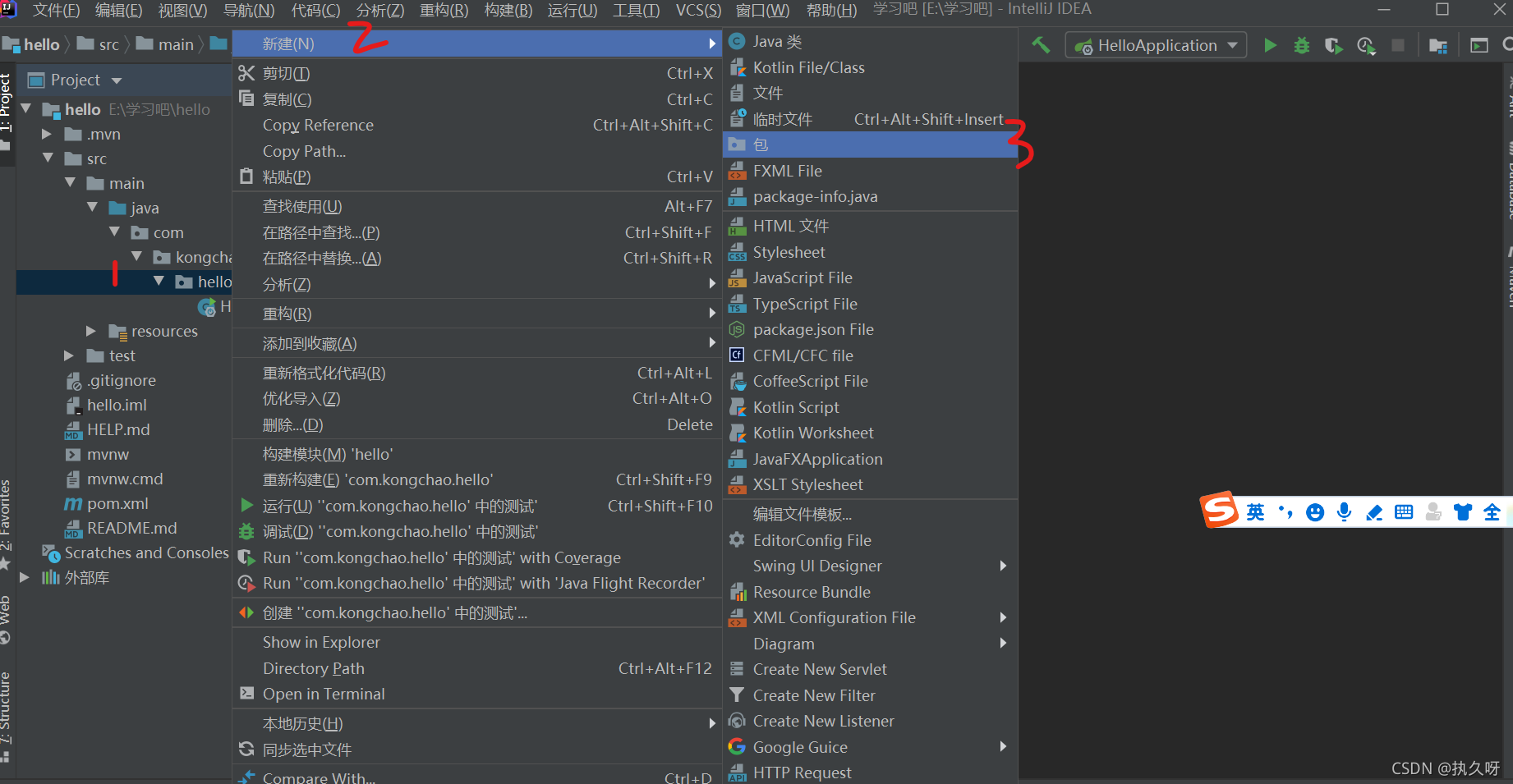
第11步:右键点击hello,鼠标移动到新建那里,出现好多,点击左键单击包即可

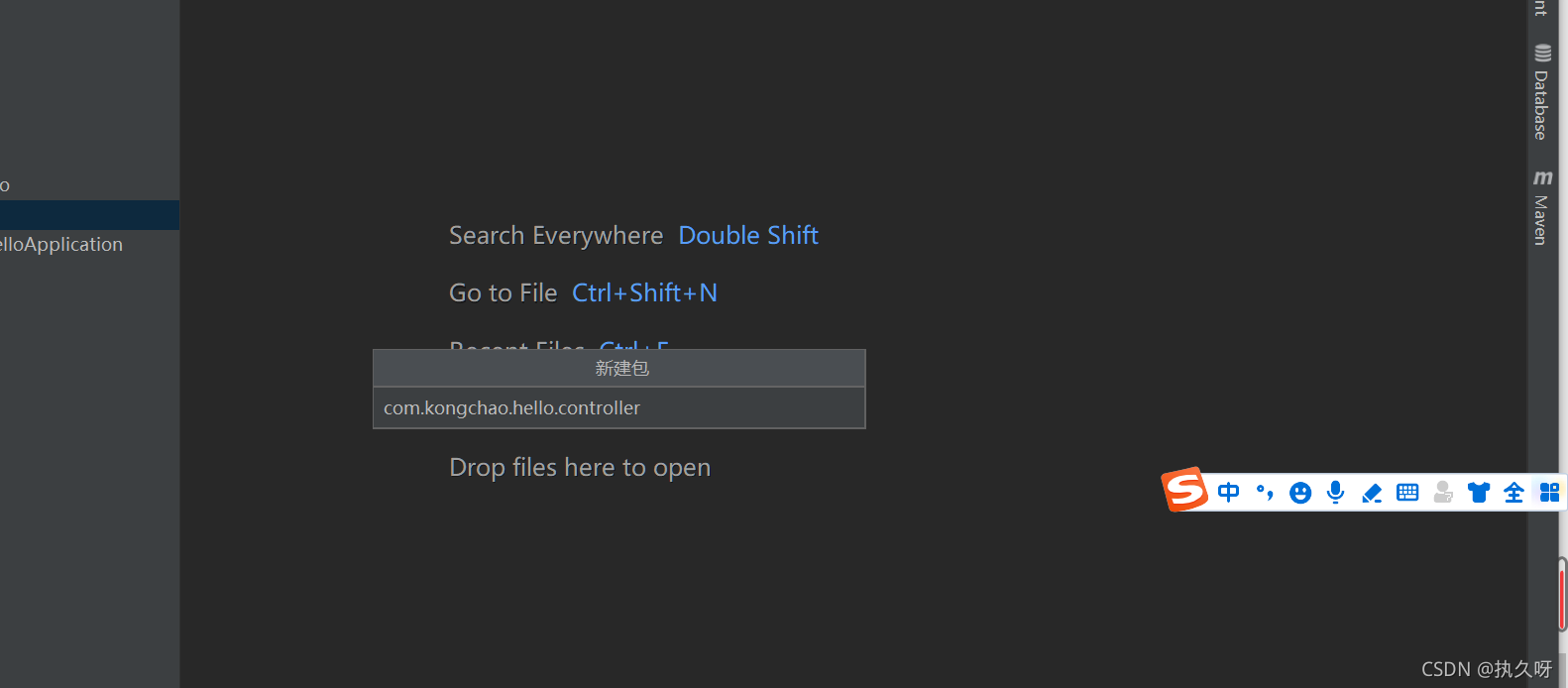
第12步:hello前面的都是自己生成的,我们只需要加个controller即可

建好包之后我们就要进行环境配置,idea本身不支持jsp的,但是我们为了学习其中的原理性
的东西,从简单的jsp里面学到我们后续需要的一些原理性的东西,因此我们需要使用jsp,
所以我们需要学一门jsp语言。idea本身不支持这门语言,因此我们要想使用jsp,就必须导入
依赖。
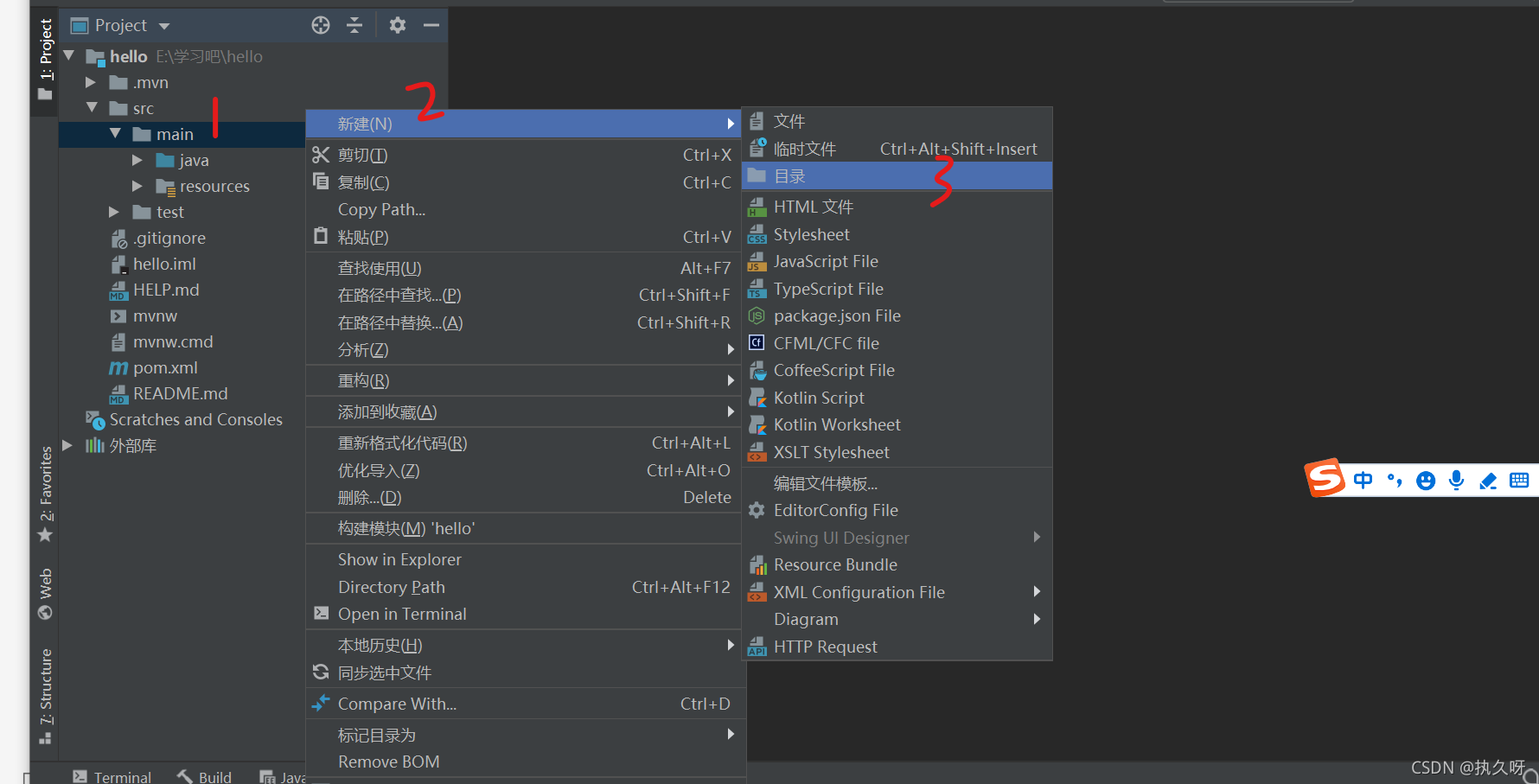
第13步:在main中右键如图依次

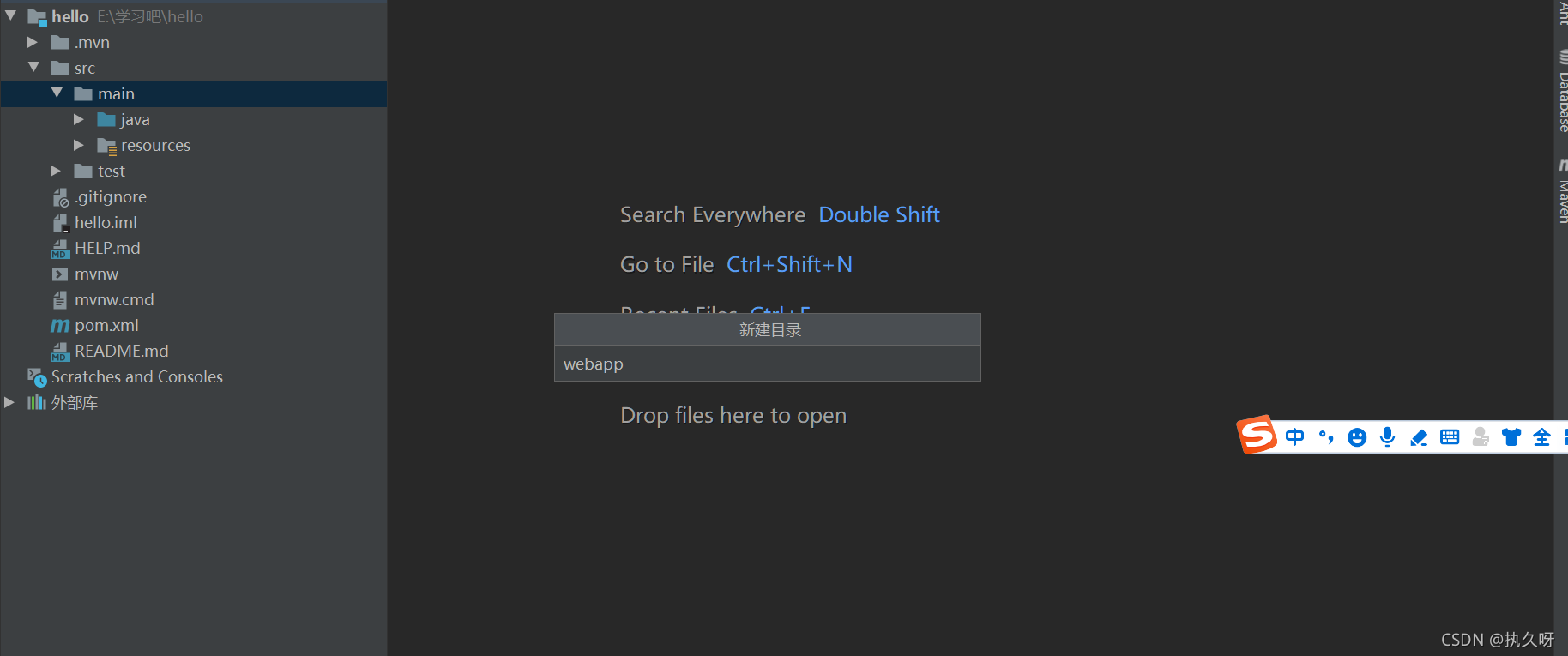
第14步:输入webapp后点回车即可

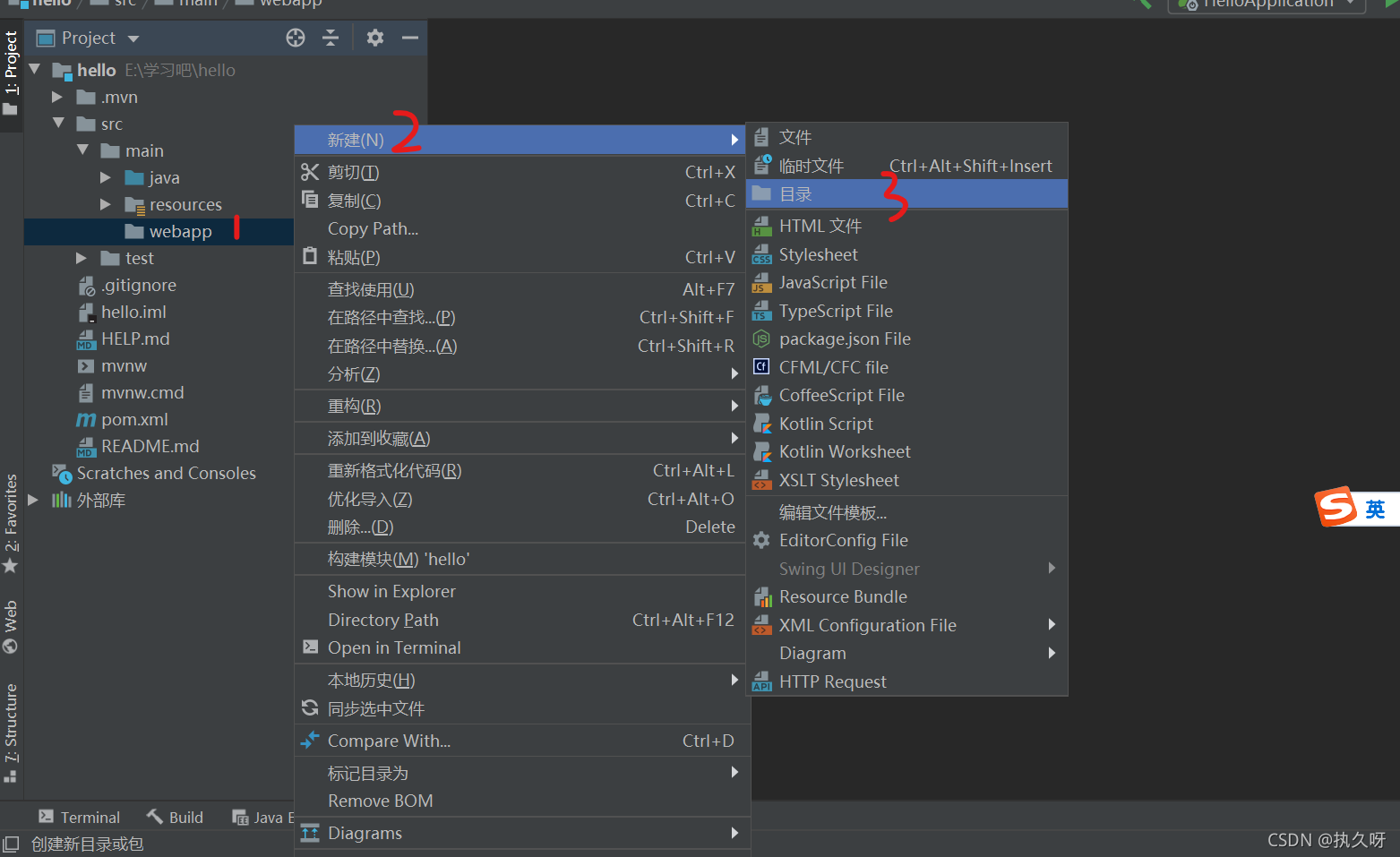
第15步:在webapp下按照如图所示操作即可

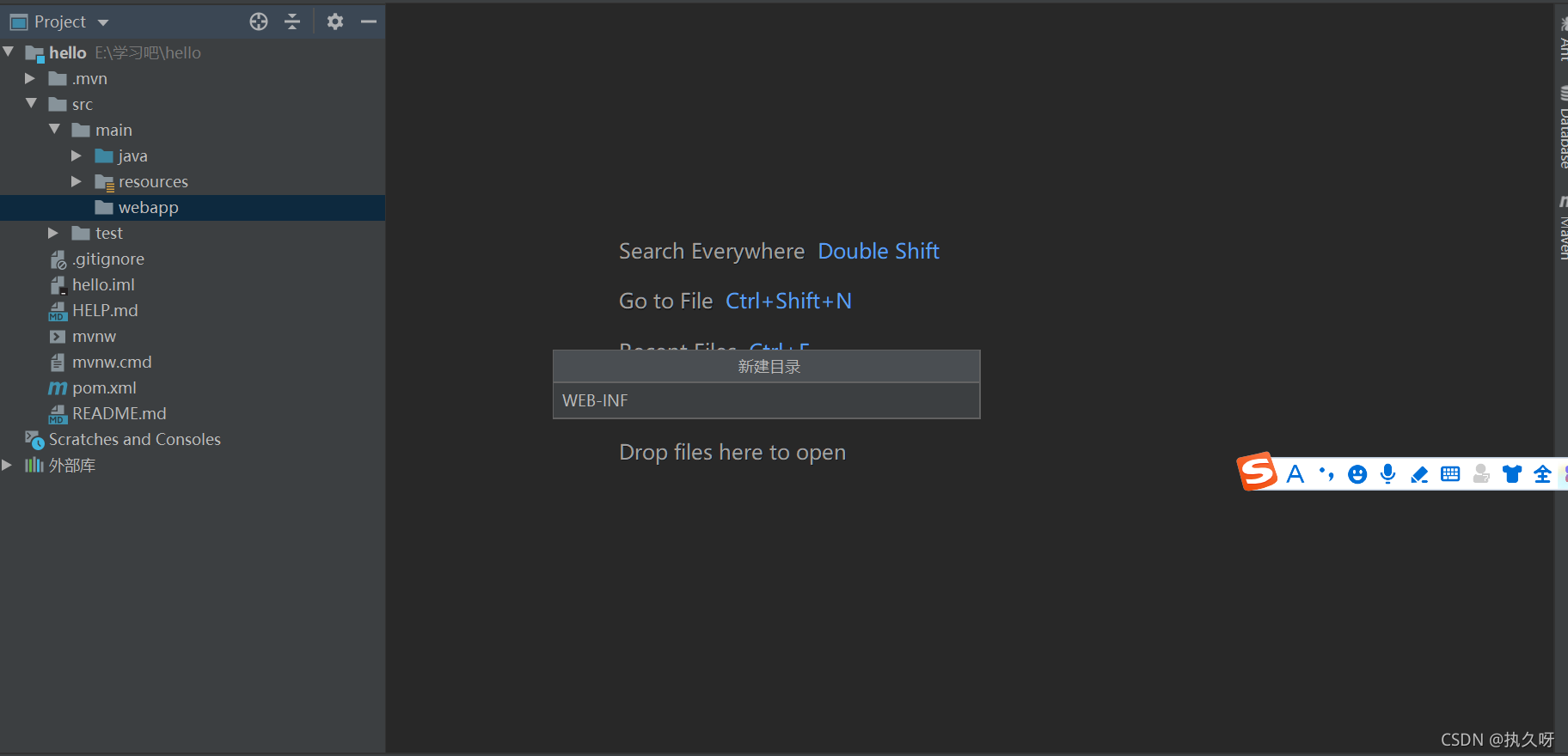
第16步:在这目录下输入WEB-INF回车即可

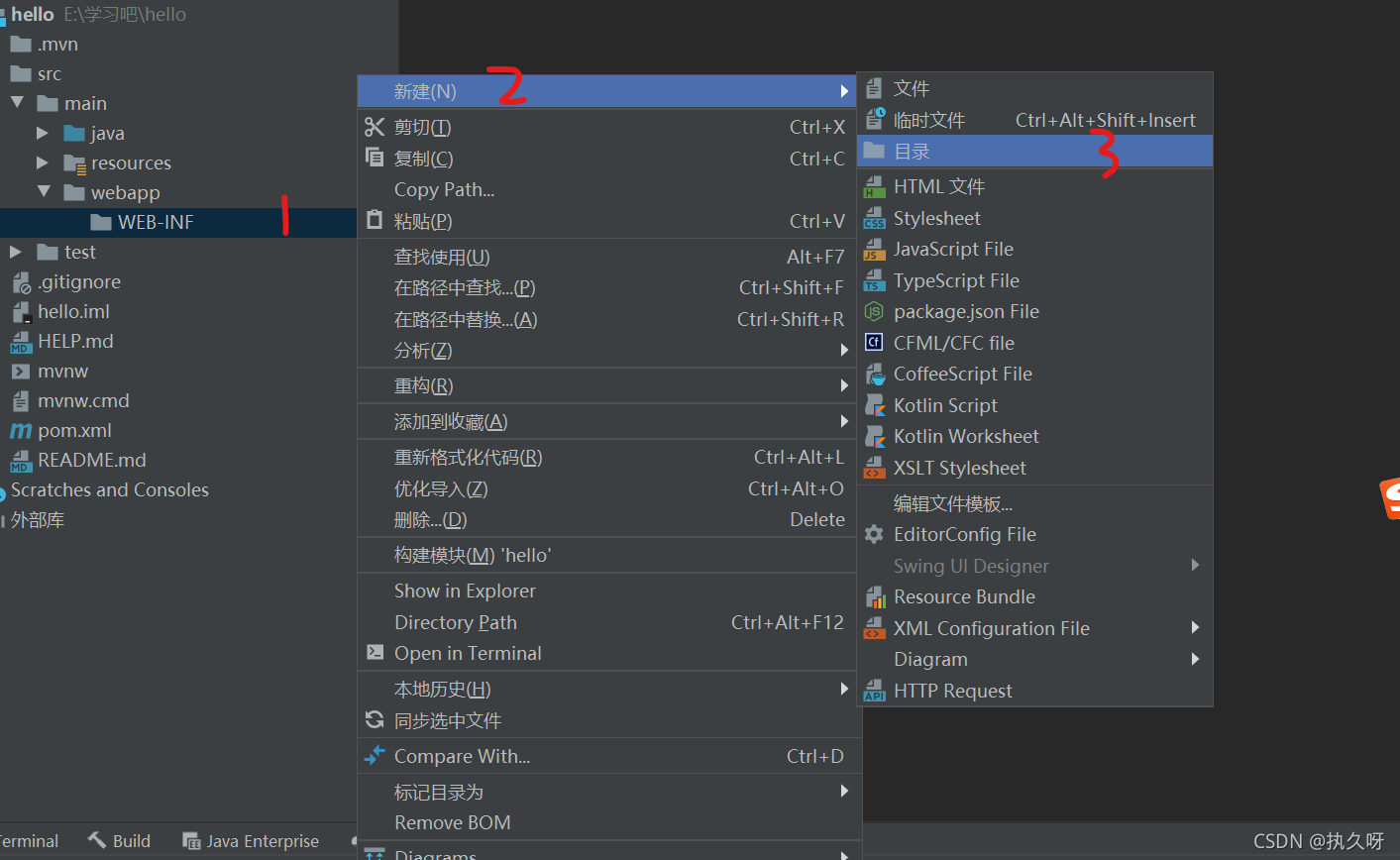
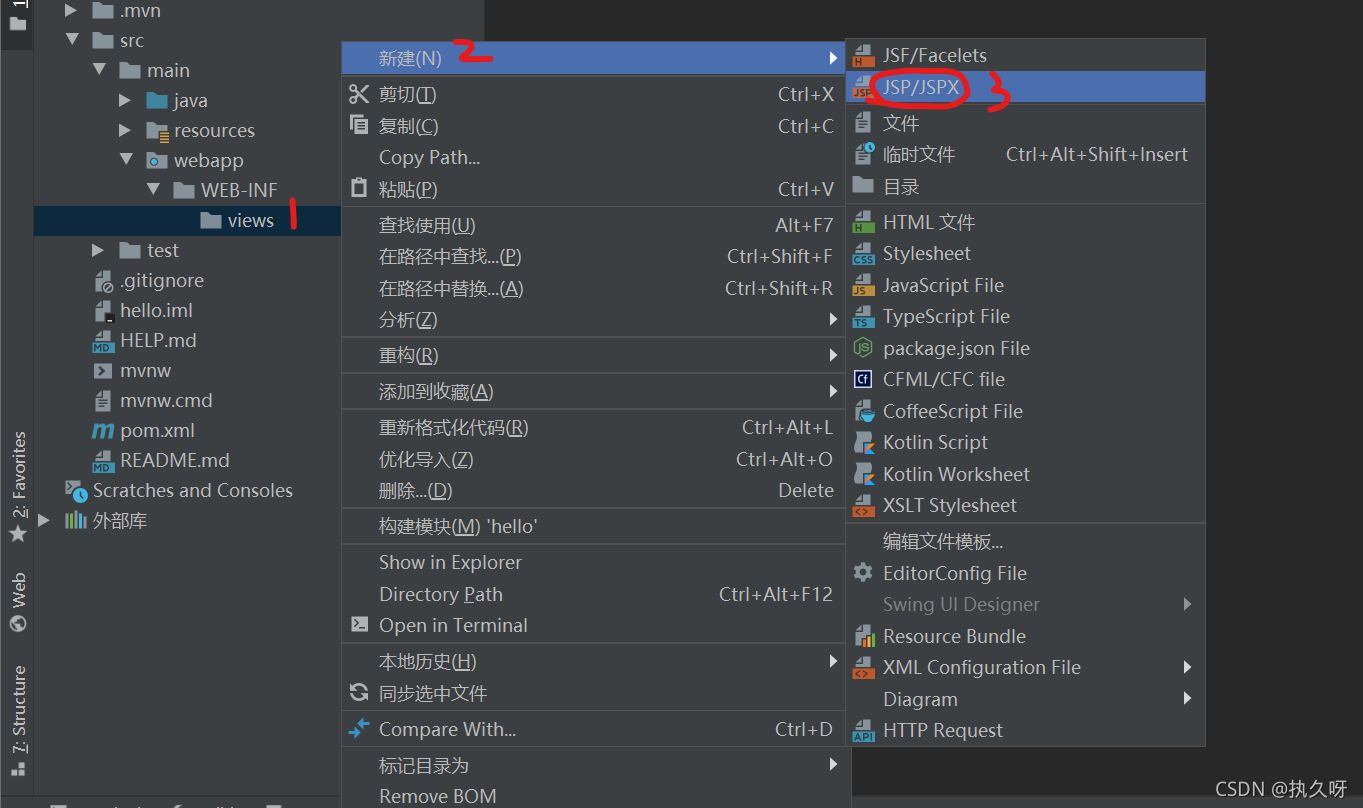
第17步:继续在新建出来的WEB-INF右键后按图示即可

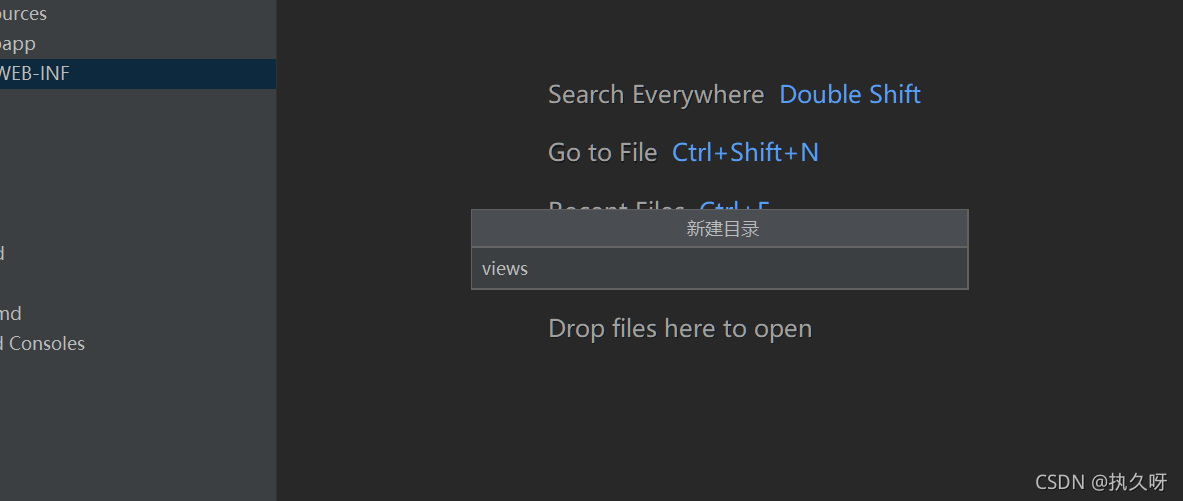
第18步:输入views回车即可

在views下没有我们想要的jsp文件,这说明我们还没有导入依赖,在导入依赖之前
我们要先确定根目录在哪里

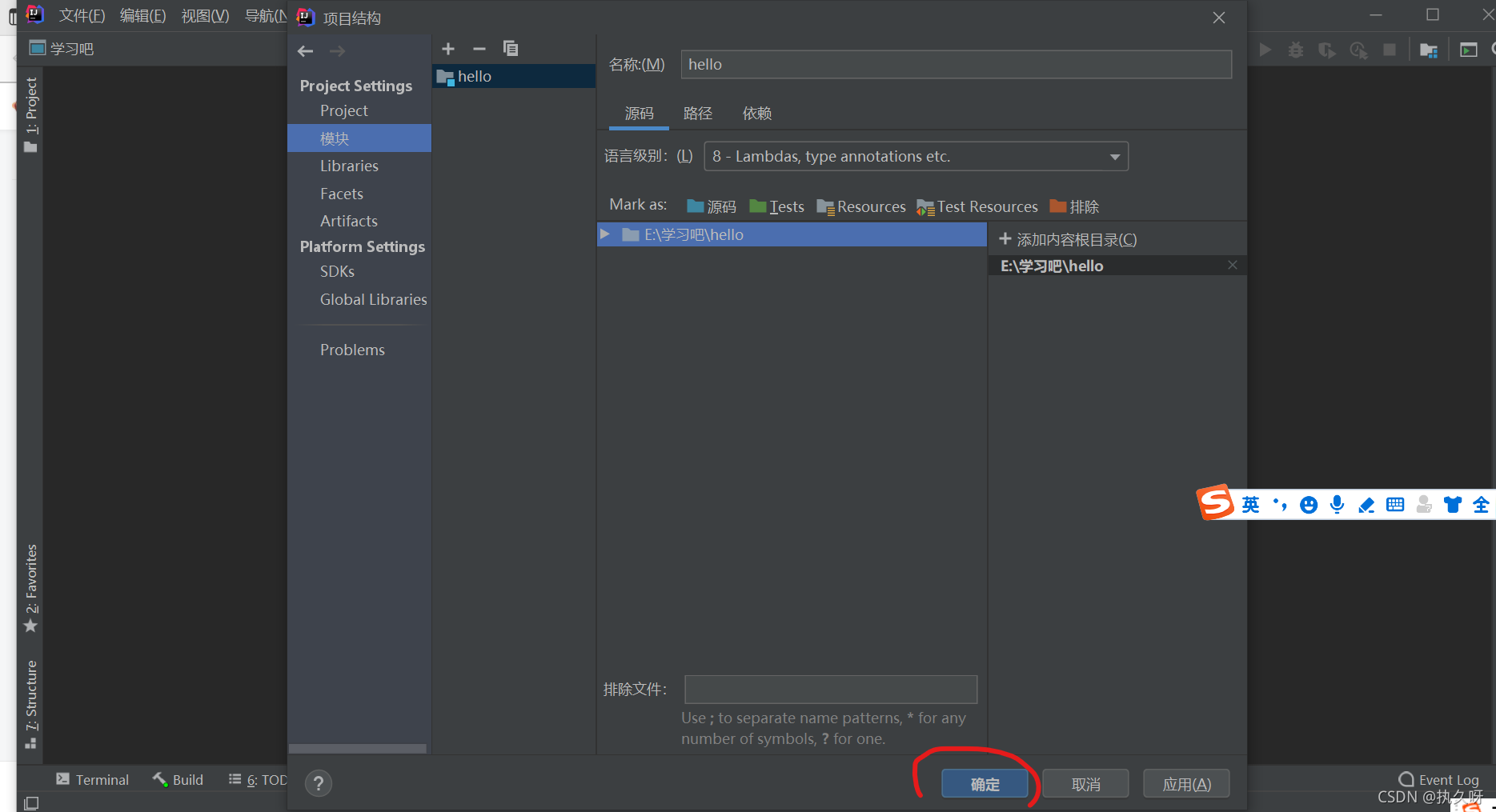
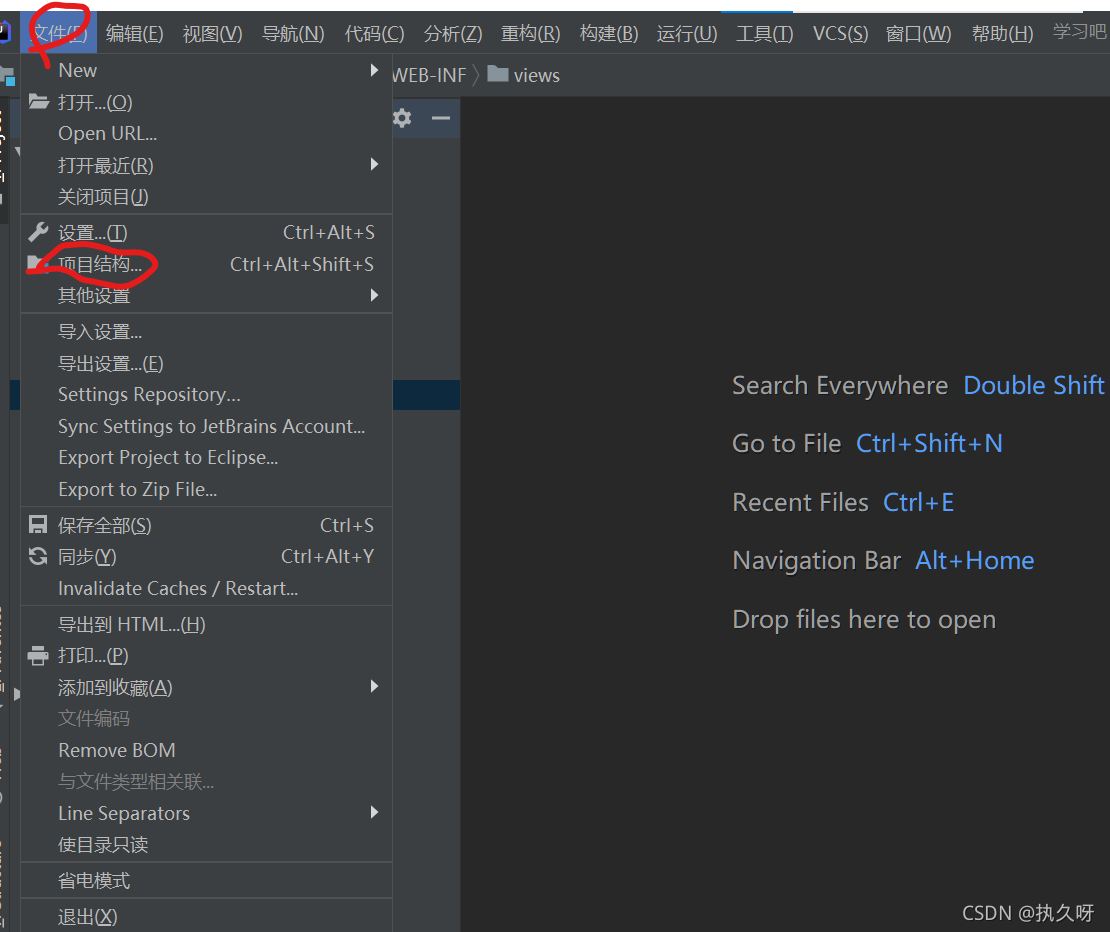
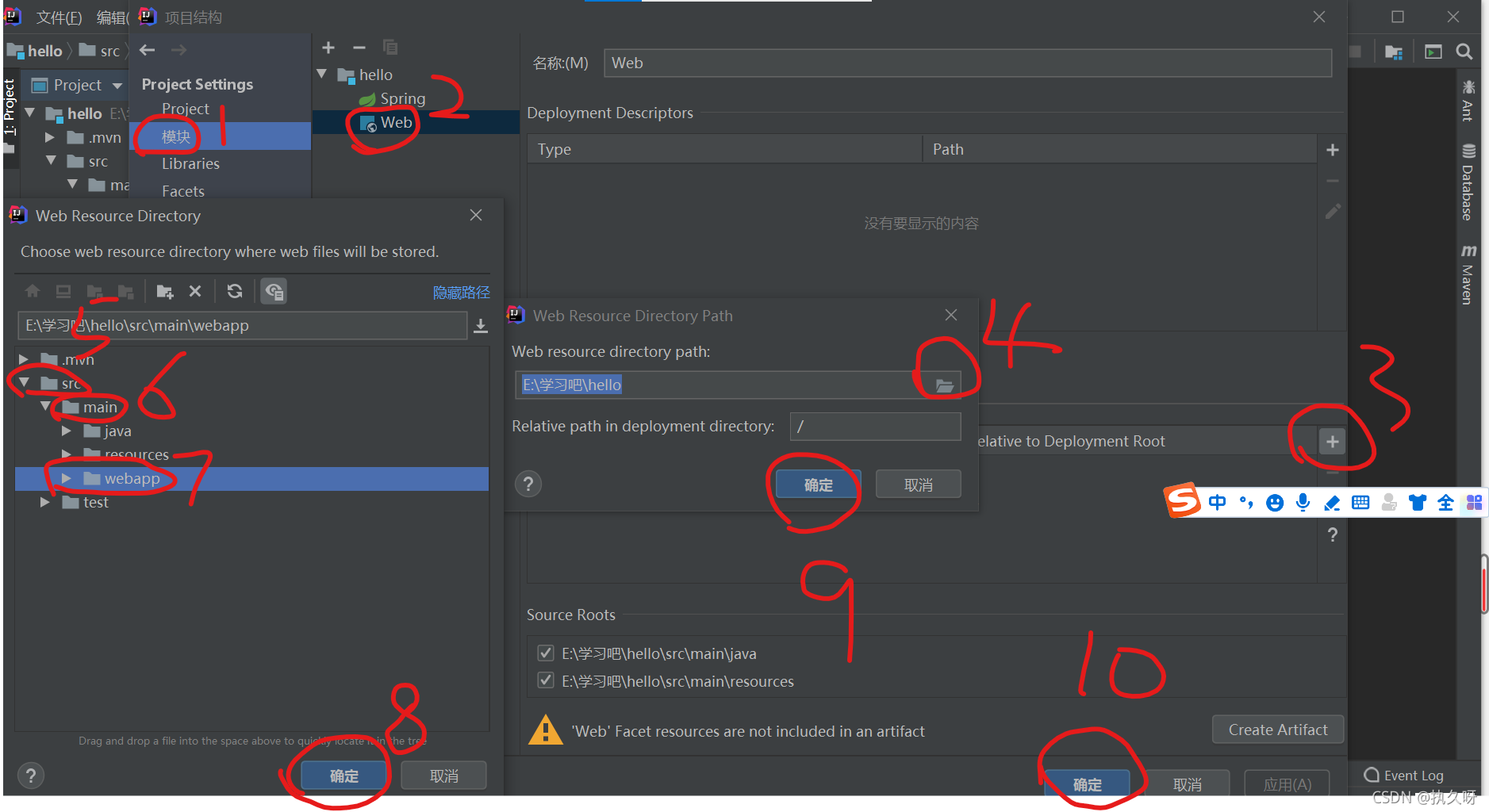
第19步:要知道根目录在哪只需点击文件如图,单击项目结构即可

第20步:如图,你们不必慌,只需要按照我标的序号来点击即可

把这个设置成根目录后,我们就可以把jsp文件全部放在里面,并且可以调用他了。
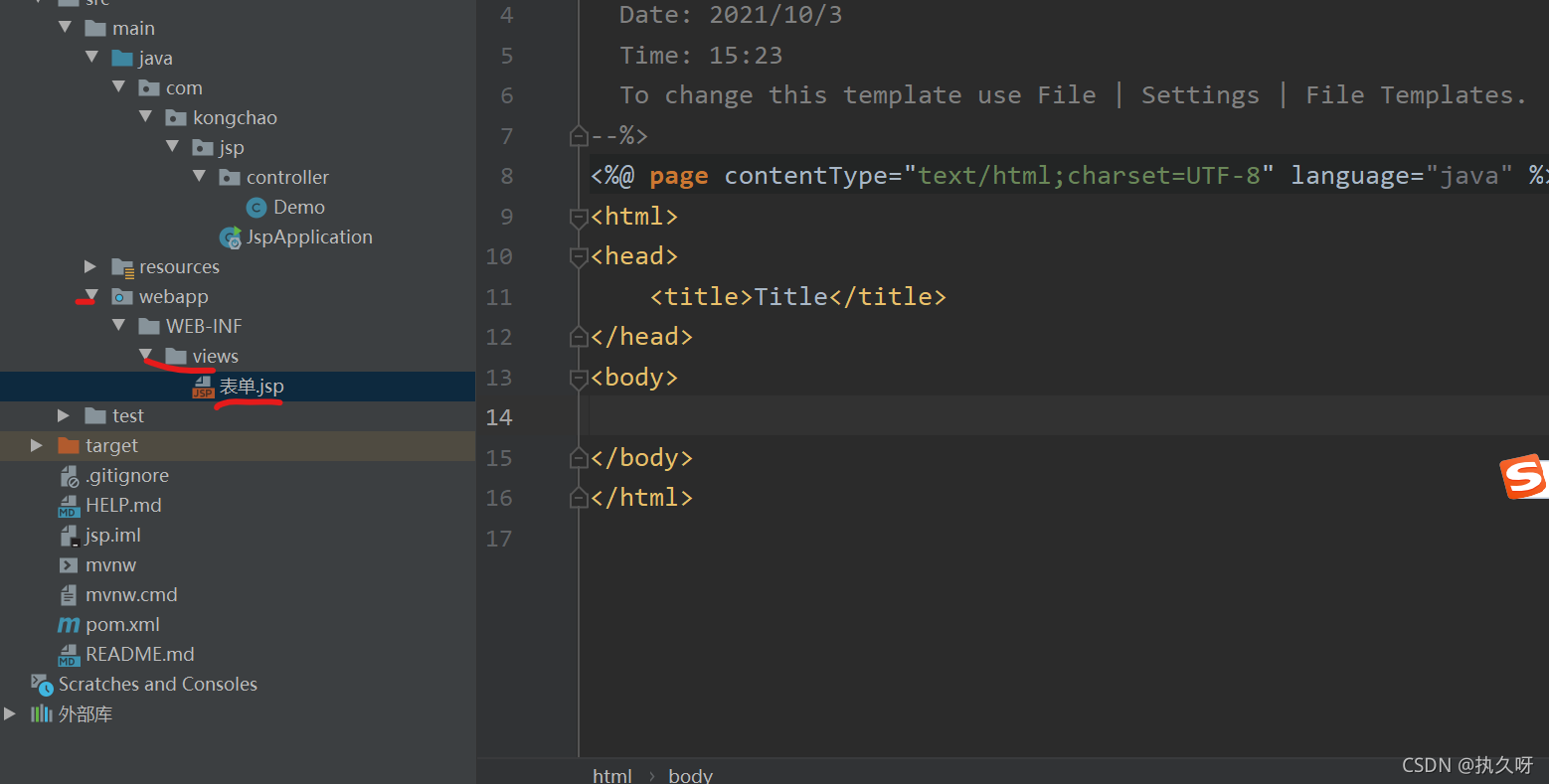
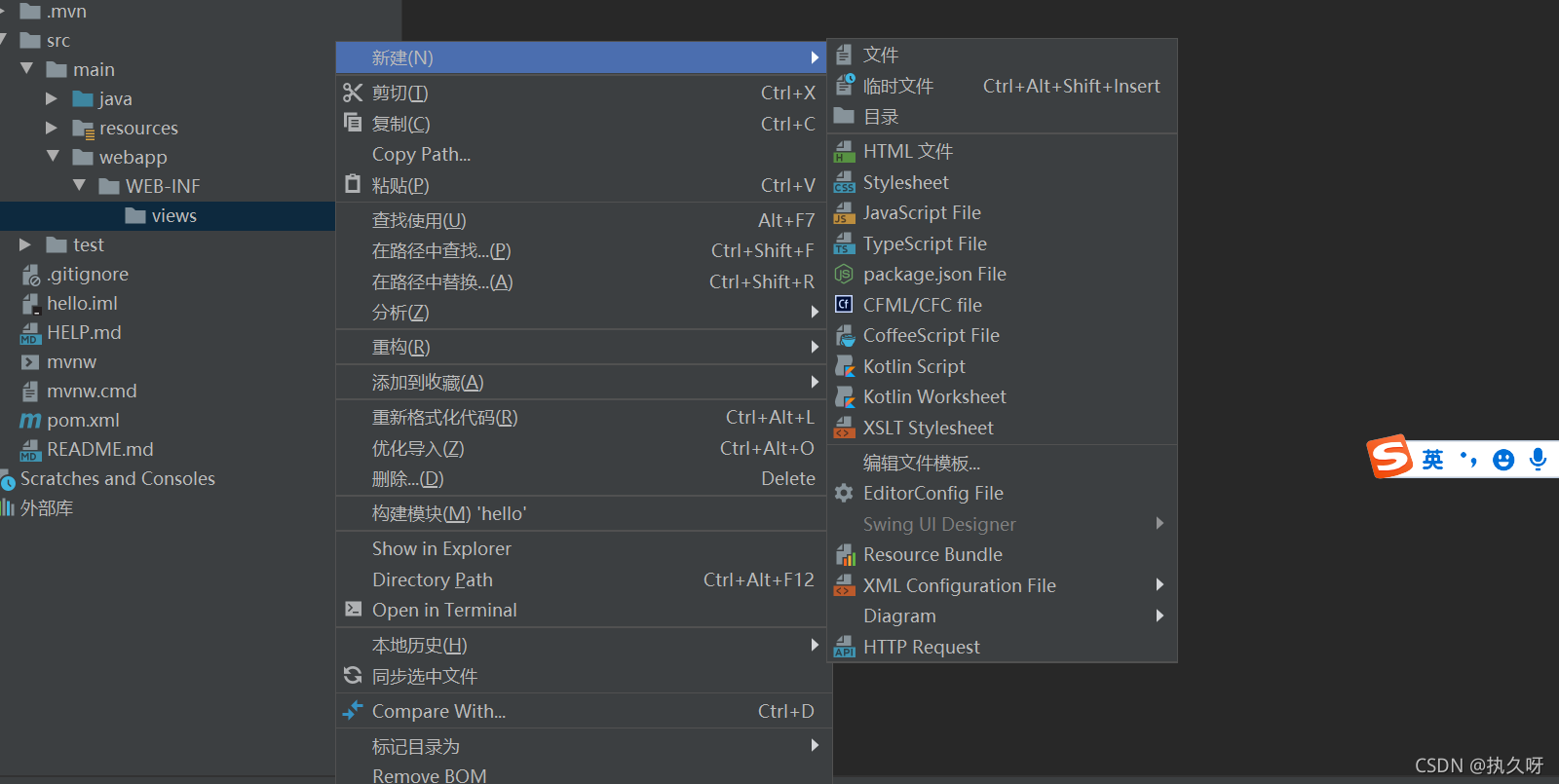
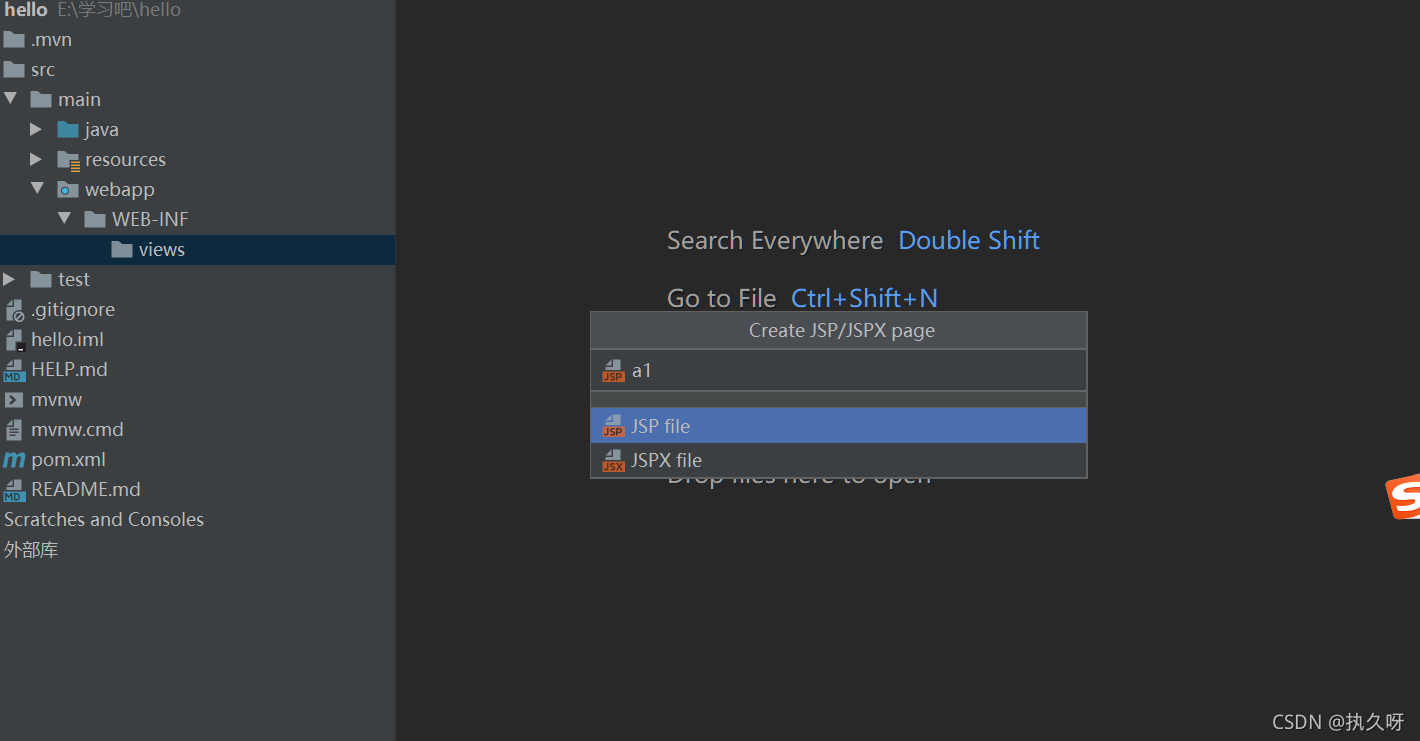
第21步:完成上面那步之后,就会有在views下就会jsp文件了,单击即可,如图

第22步:随便起个名,我起的叫a1,回车即可

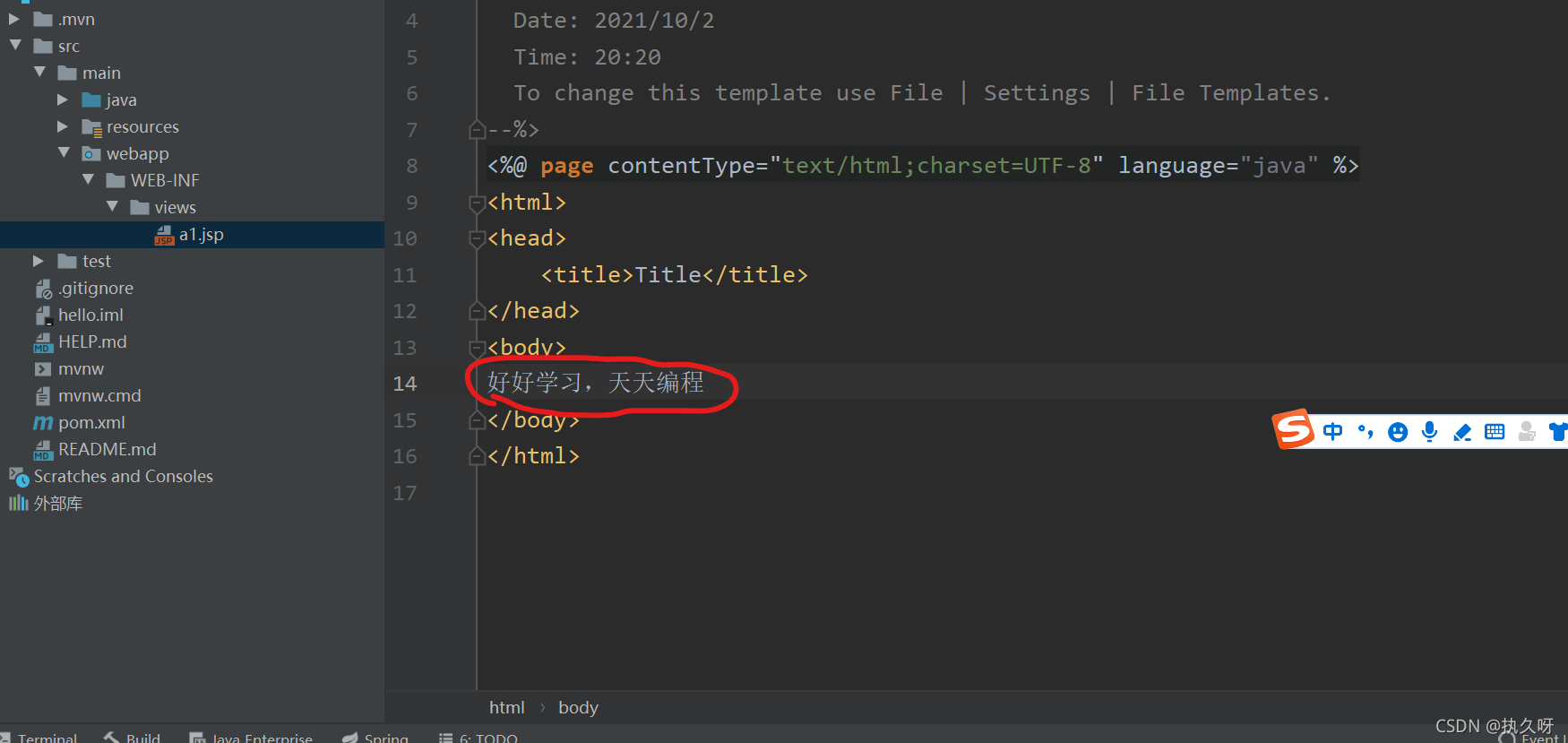
第23步:我画红圈圈起来的是随便写的,内容没有任何要求,这是后面再页面会显示出来的

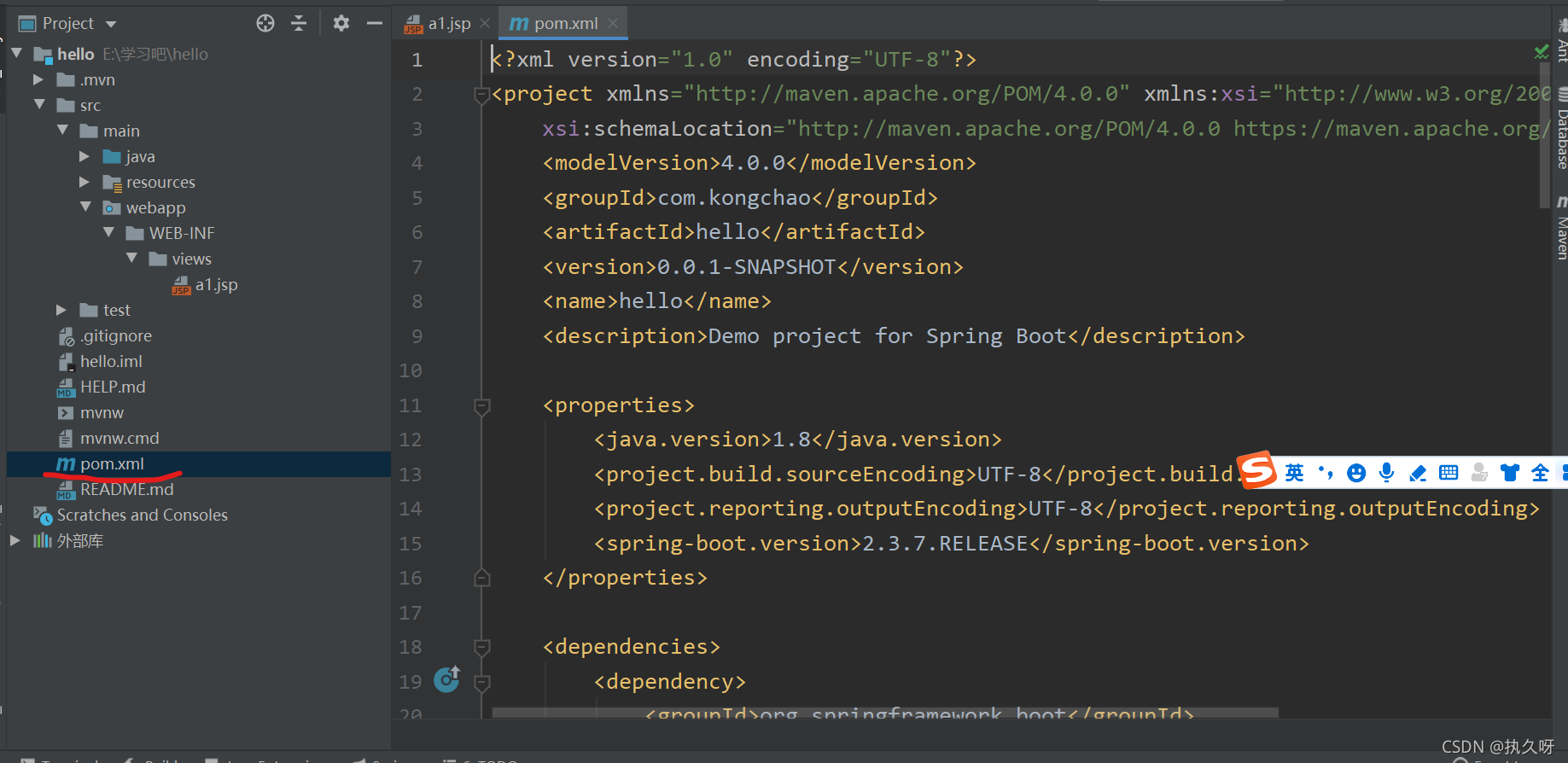
第24步:做完上面那步之后,双击划红线的部分,就会出现右边的东西,是什么不重要

第25步:就要导入jsp的依赖了只需把这代码段全部的复制进去如图所示即可
<!-- 添加servlet依赖模块 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!-- 添加jstl标签库依赖模块 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--添加tomcat依赖模块.-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</dependency>
<!-- 使用jsp引擎,springboot内置tomcat没有此依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
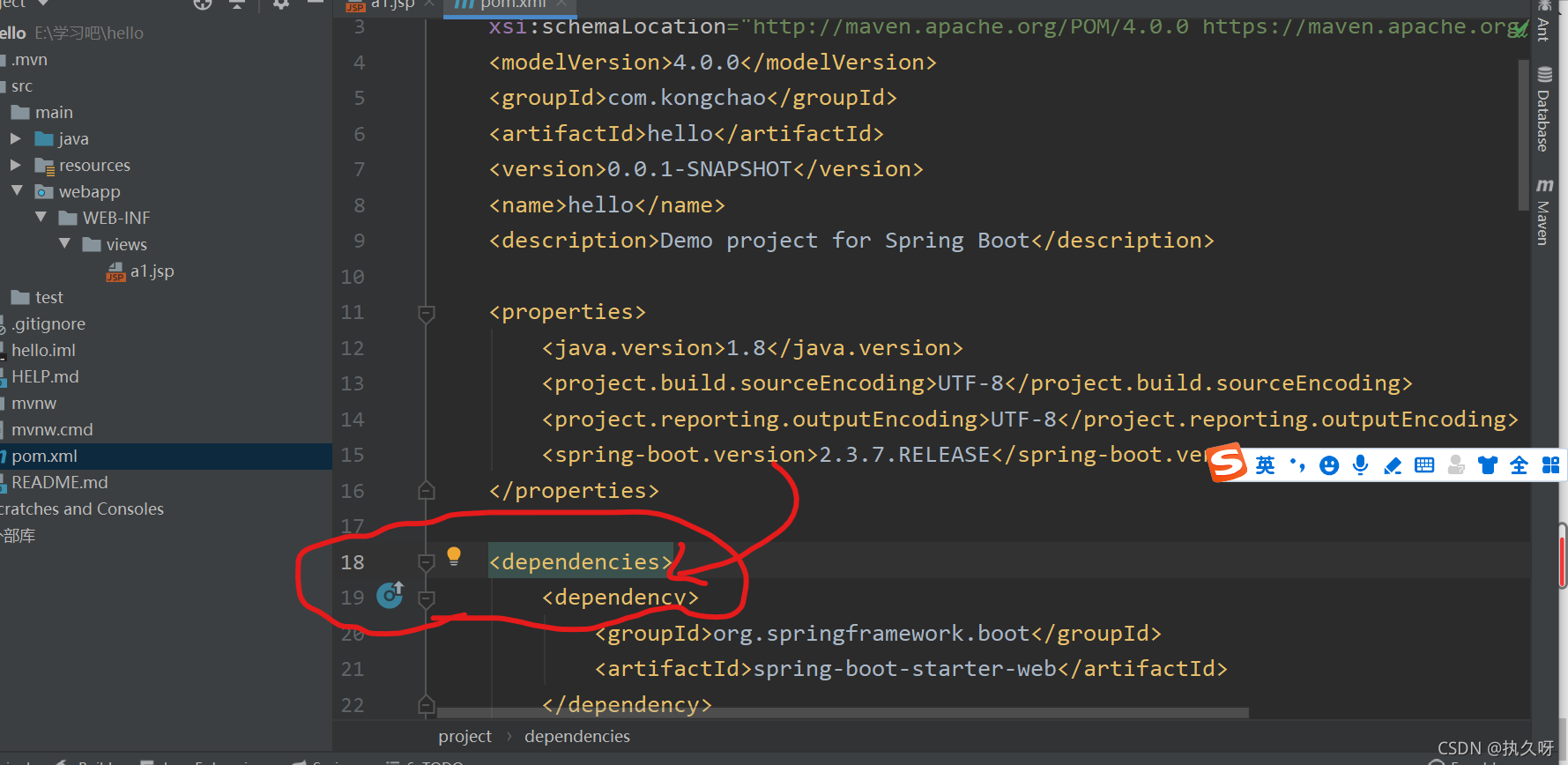
将上面那段代码复制下面到图示的位置,这两个单词之间,一般是第18-19行

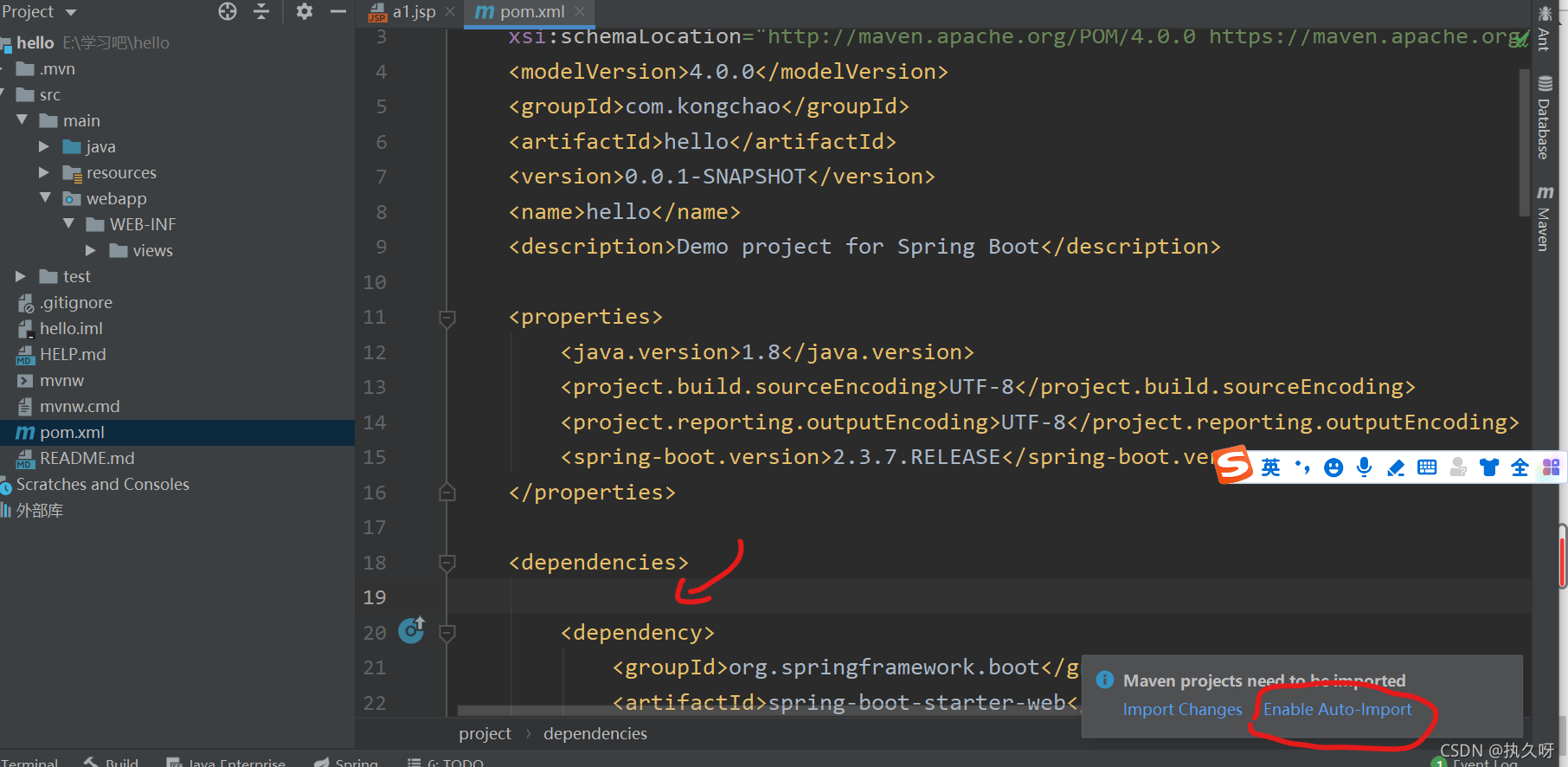
第26步:你在这两个单词之间按ctrl+v复制时,会出现右下角的两个,此时,我们只需选右边
画圈圈的,自动导入更方便快捷

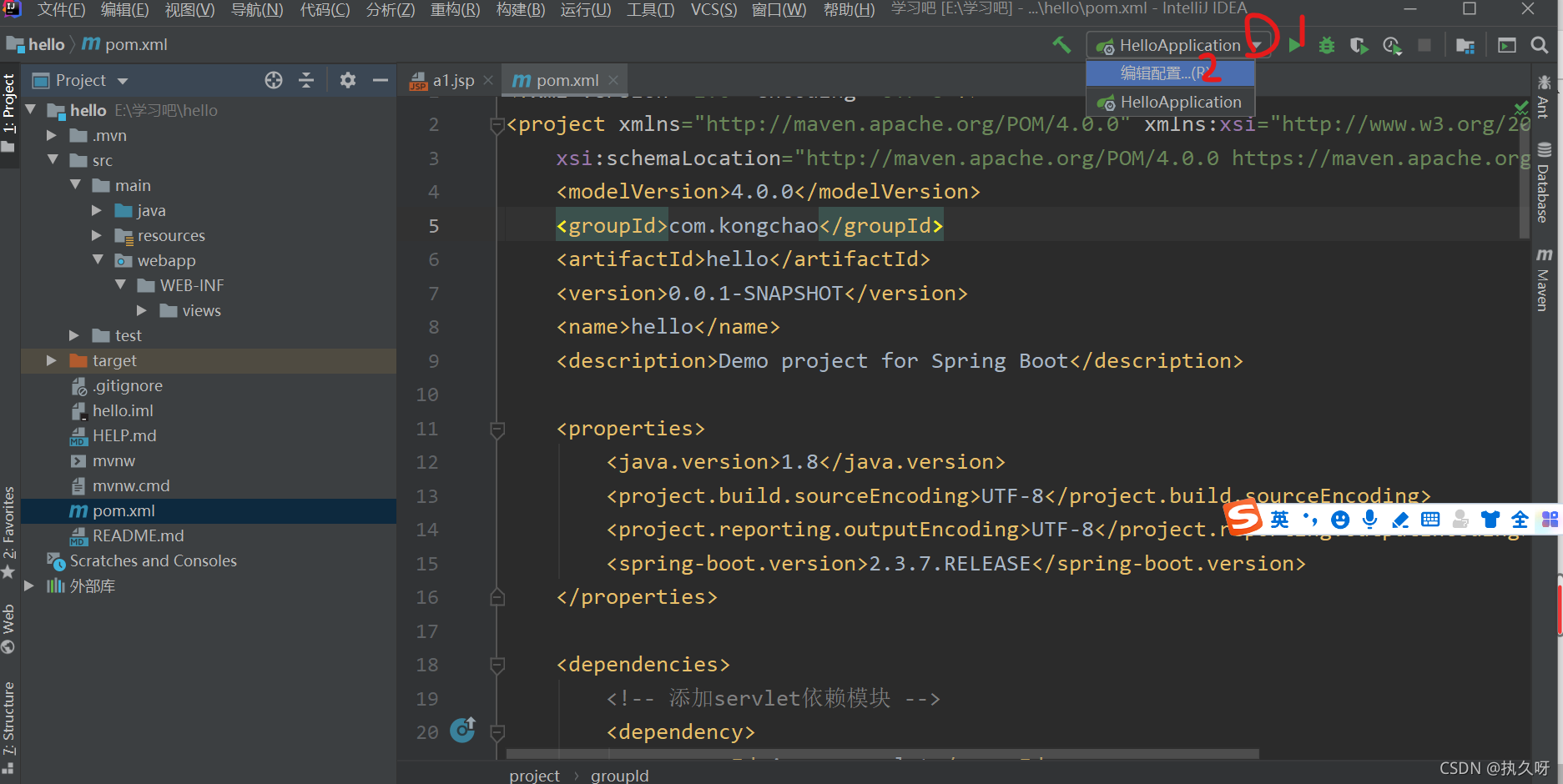
第27步:复制完成之后,按图示点击编辑配置即可

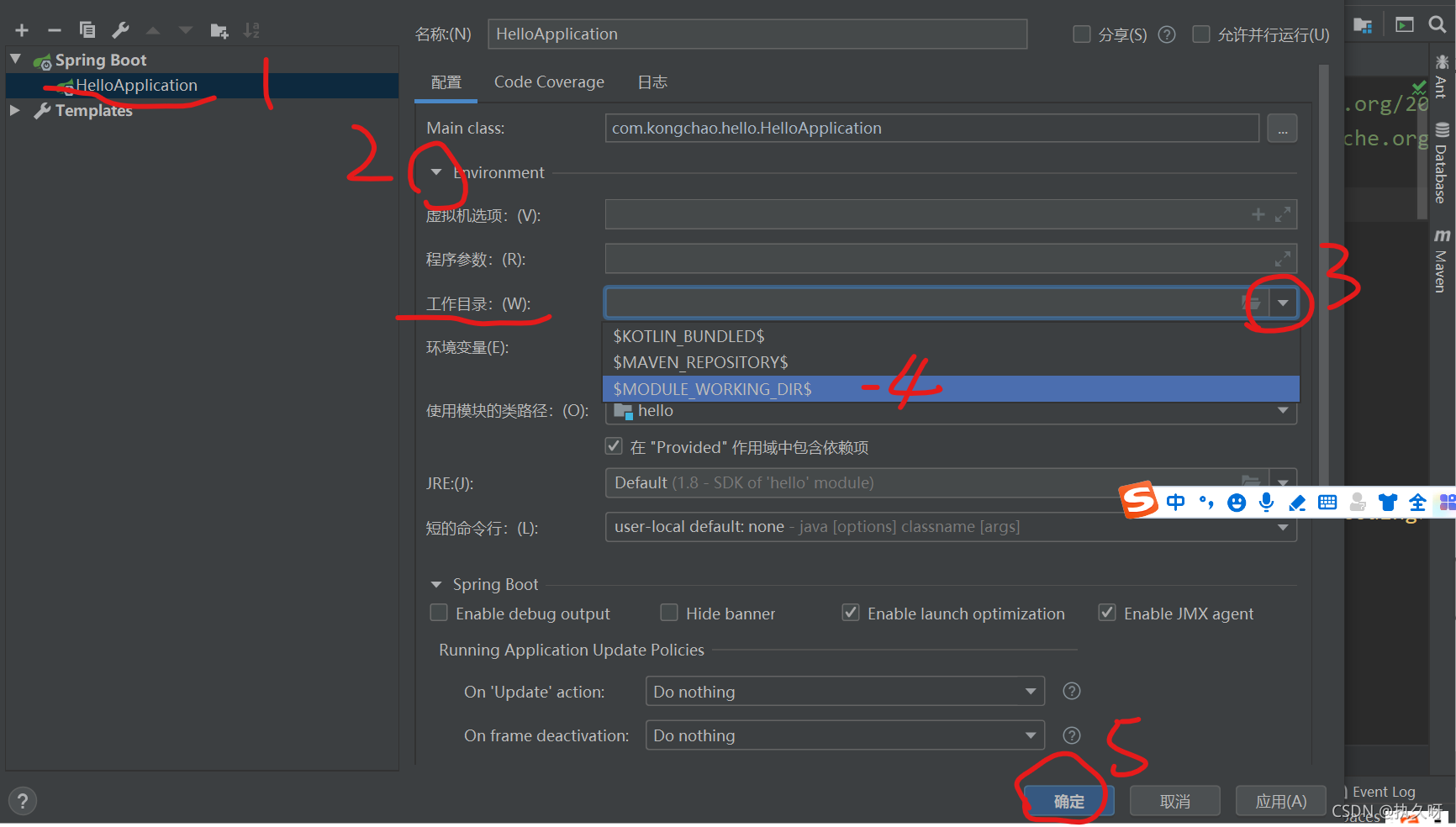
第28步:按图示点击即可

在工作目录下选择第三个,说明这个文件夹是一个模块,从其中也可以看出有一个模块
的英文单词。
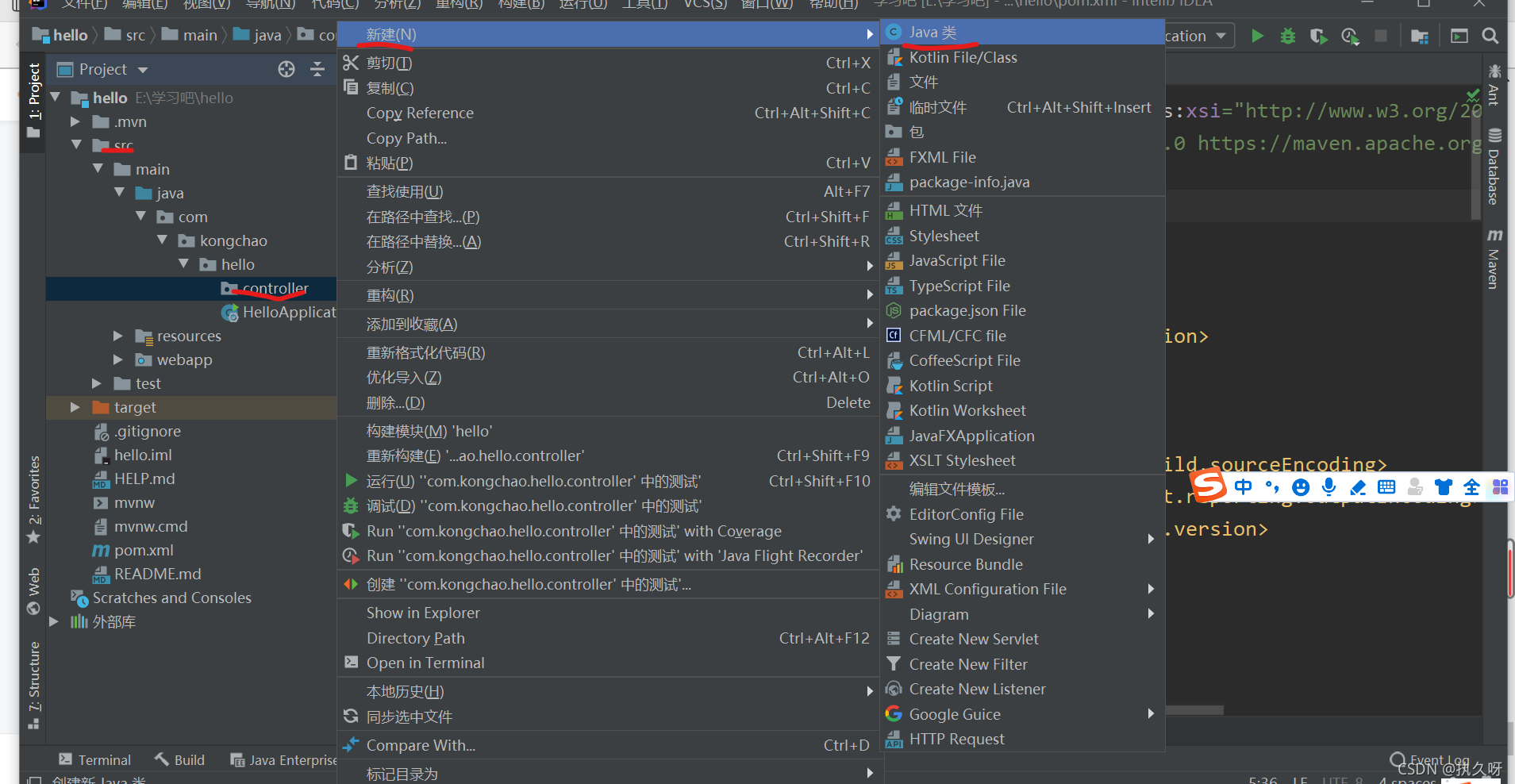
第29步:依次从src下一直点开左边的小三角形,知道找到conterller后,右击,如图,
创建一个Demo类

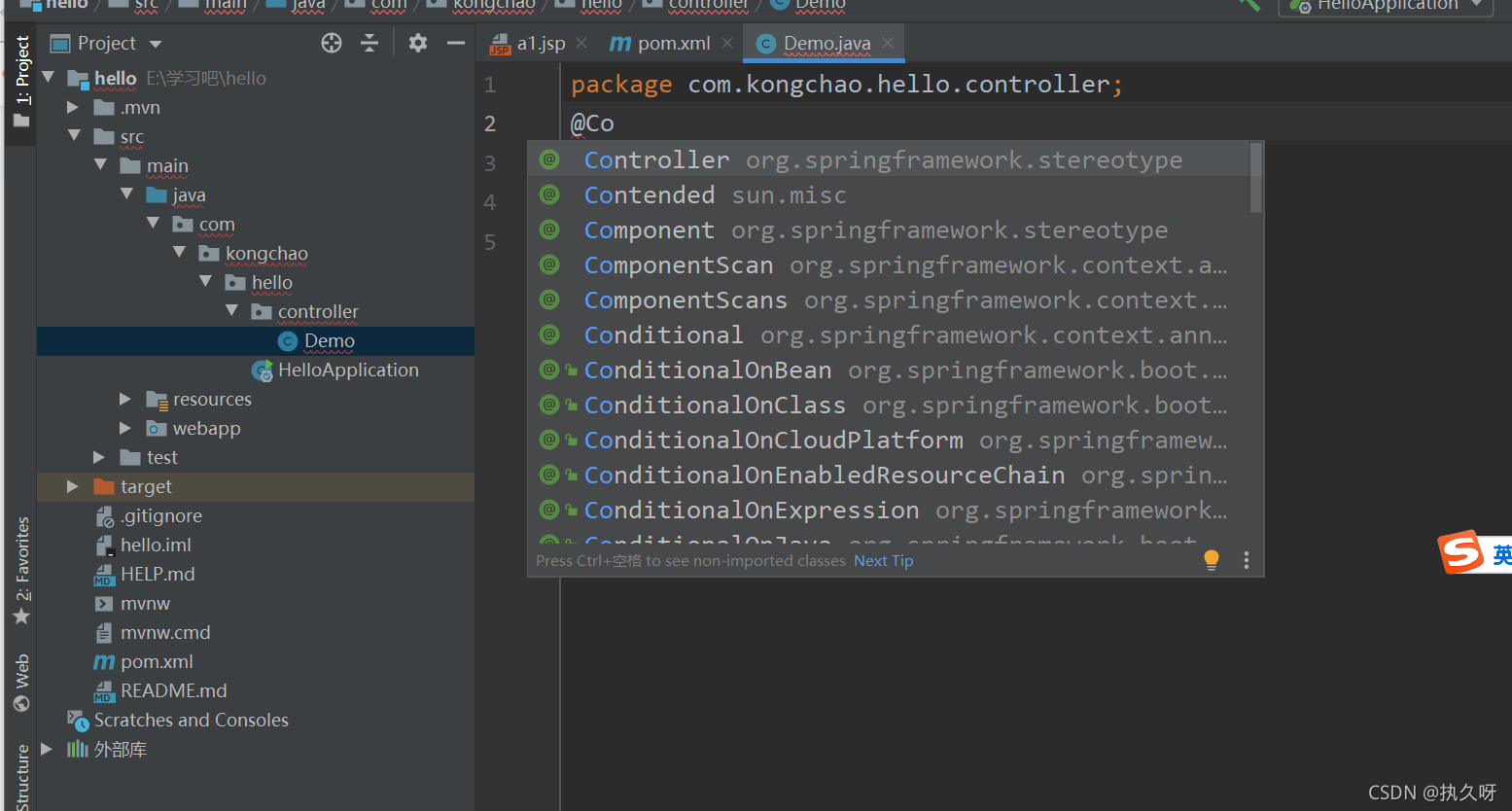
第30步:输入@Con回车就会自动补全包名之类的

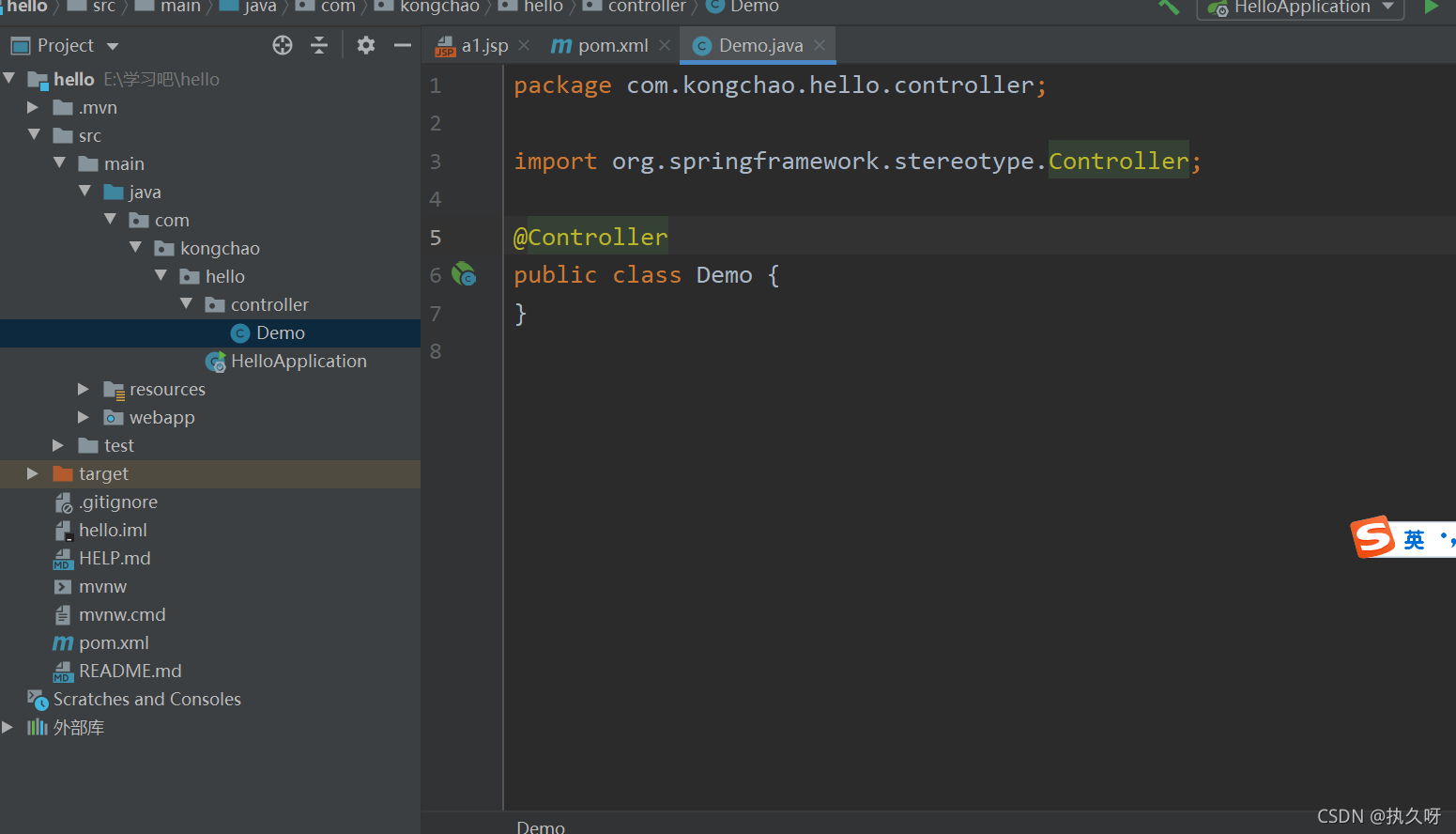
补全之后如图:

这个controller就相当于一个控制器,控制器是所有程序开始都要经过这个控制器,控制器
是进行数据的处理和接受。
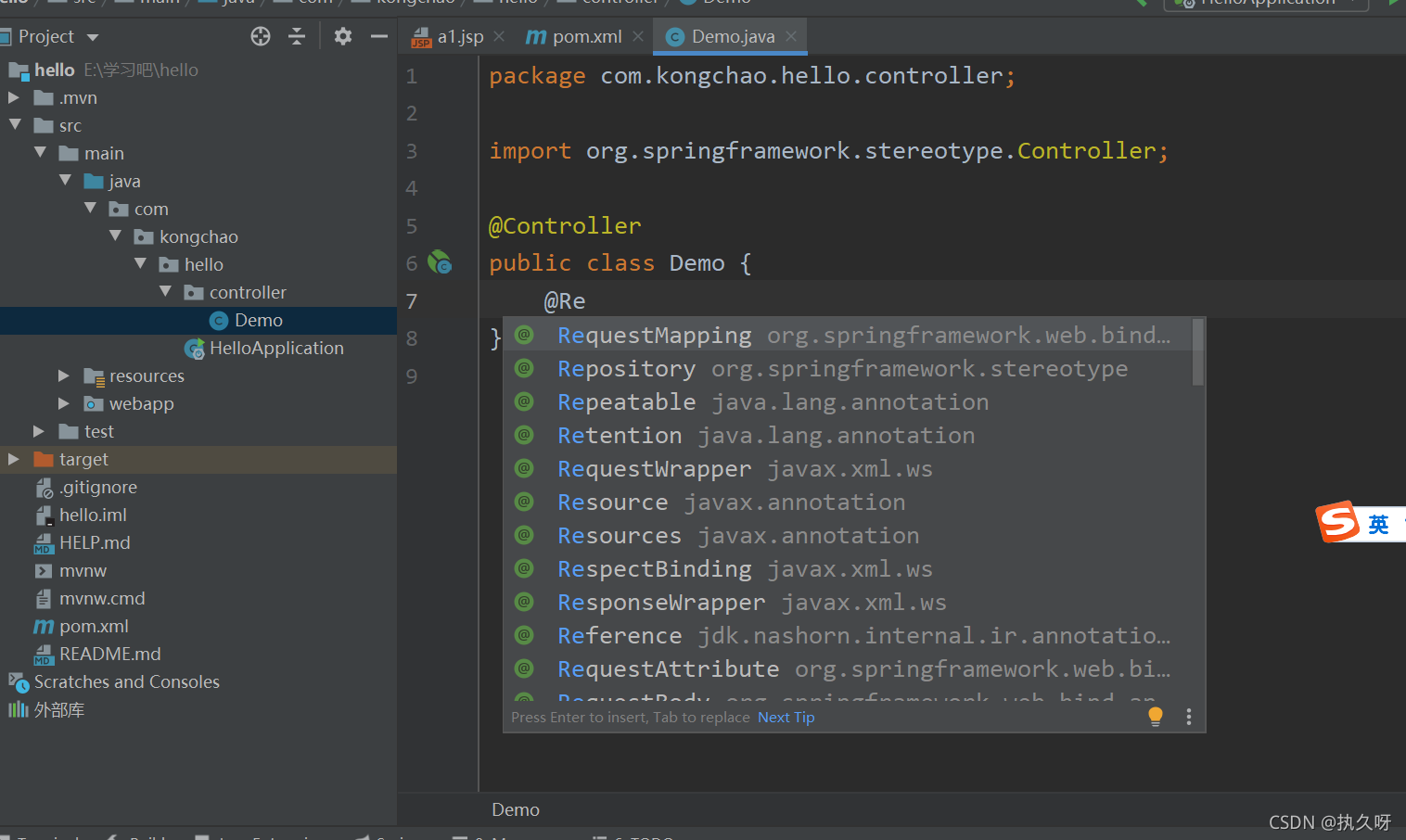
第31步:在图示位置输入@Re回车(回车自动会补全)即可

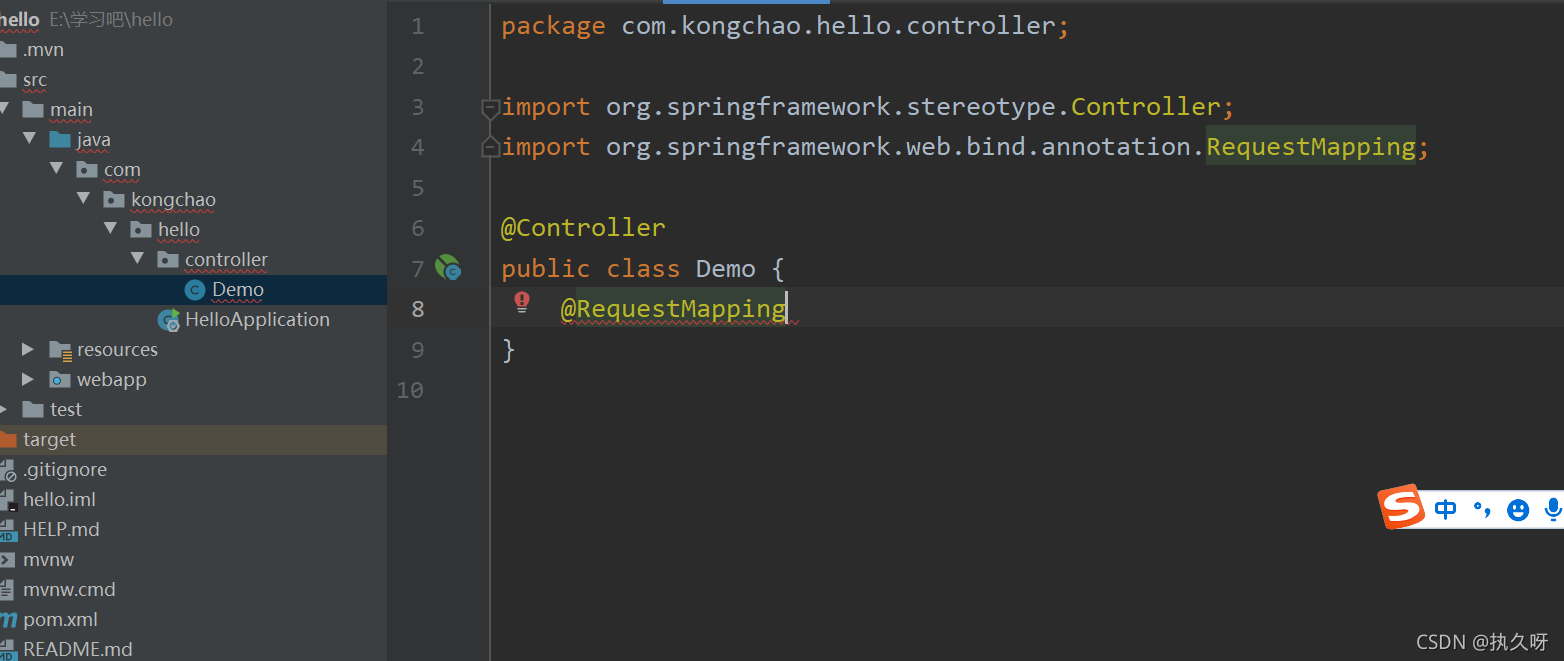
补全之后如图所示:

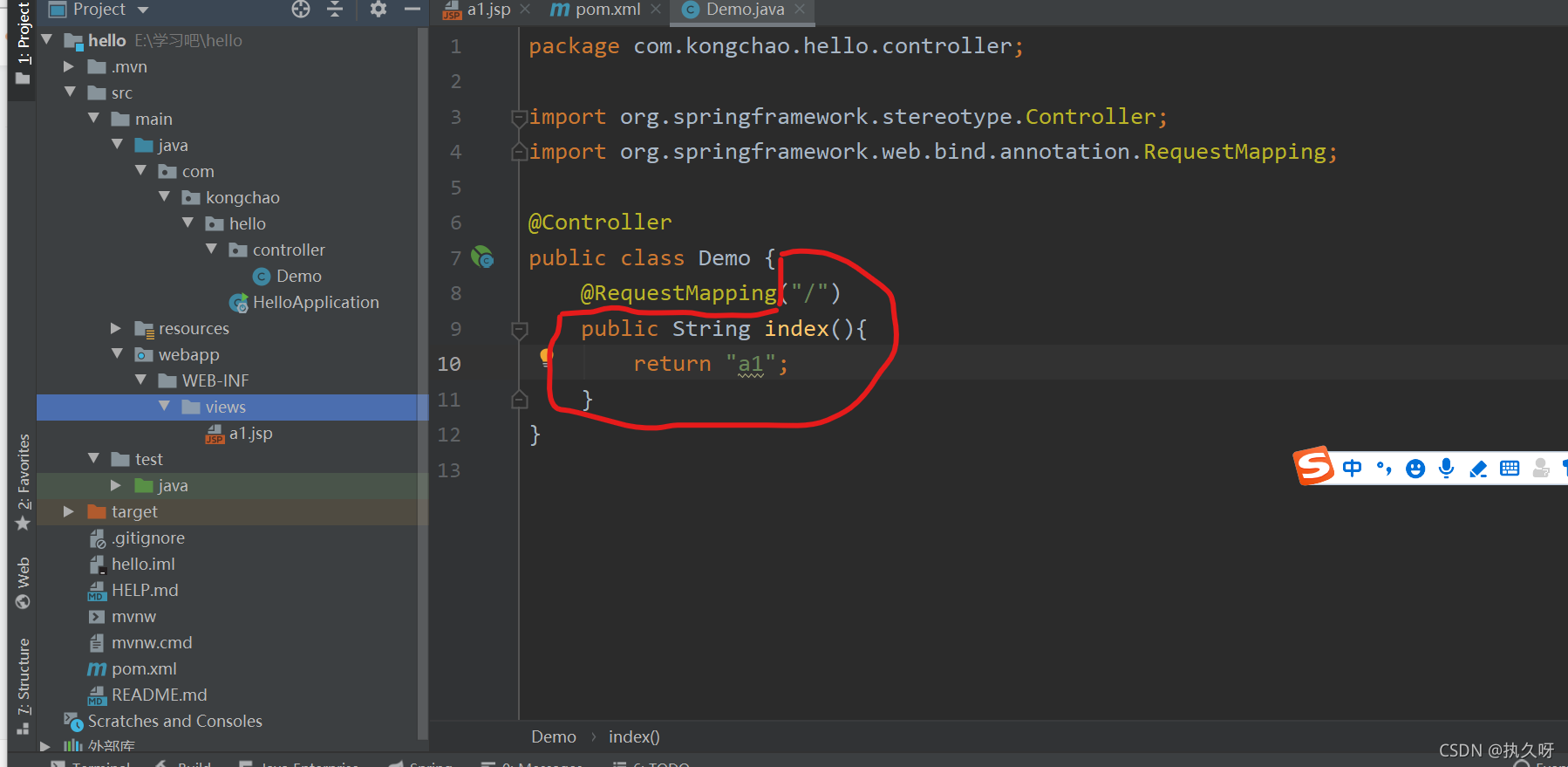
第32步:按着图补全剩下的即可。

其中@RequestMapping表示从哪里来,而(”/”)表示从当前目录来,return “a1”,这个要和
你之前起的jsp要一致。
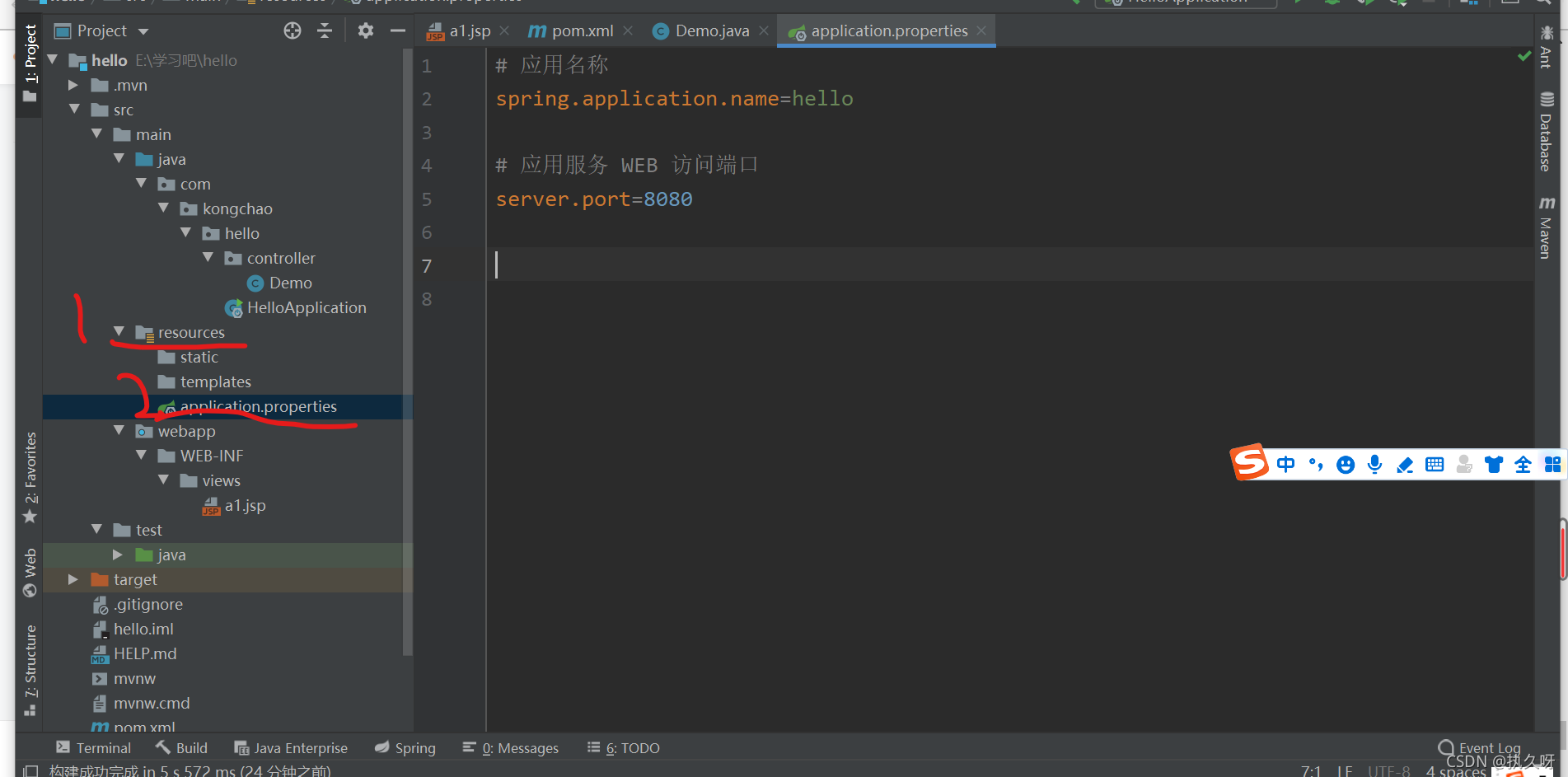
第33步:按图所示,单击第二步即可出现右边的内容

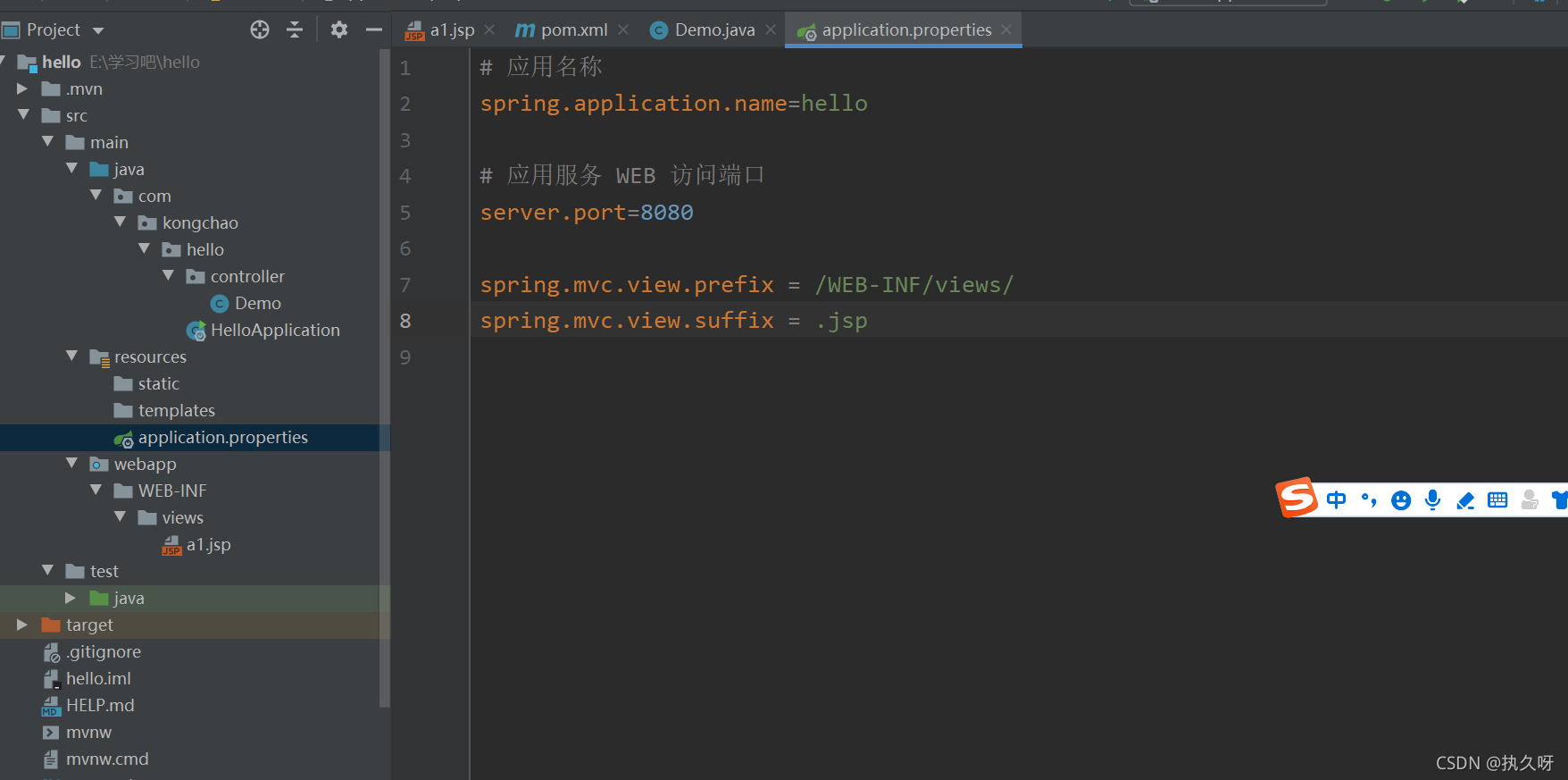
第34步:在右边的内容把下面代码段的复制到里面即可
spring.mvc.view.prefix = /WEB-INF/views/ spring.mvc.view.suffix = .jsp
复制完成如图所示:

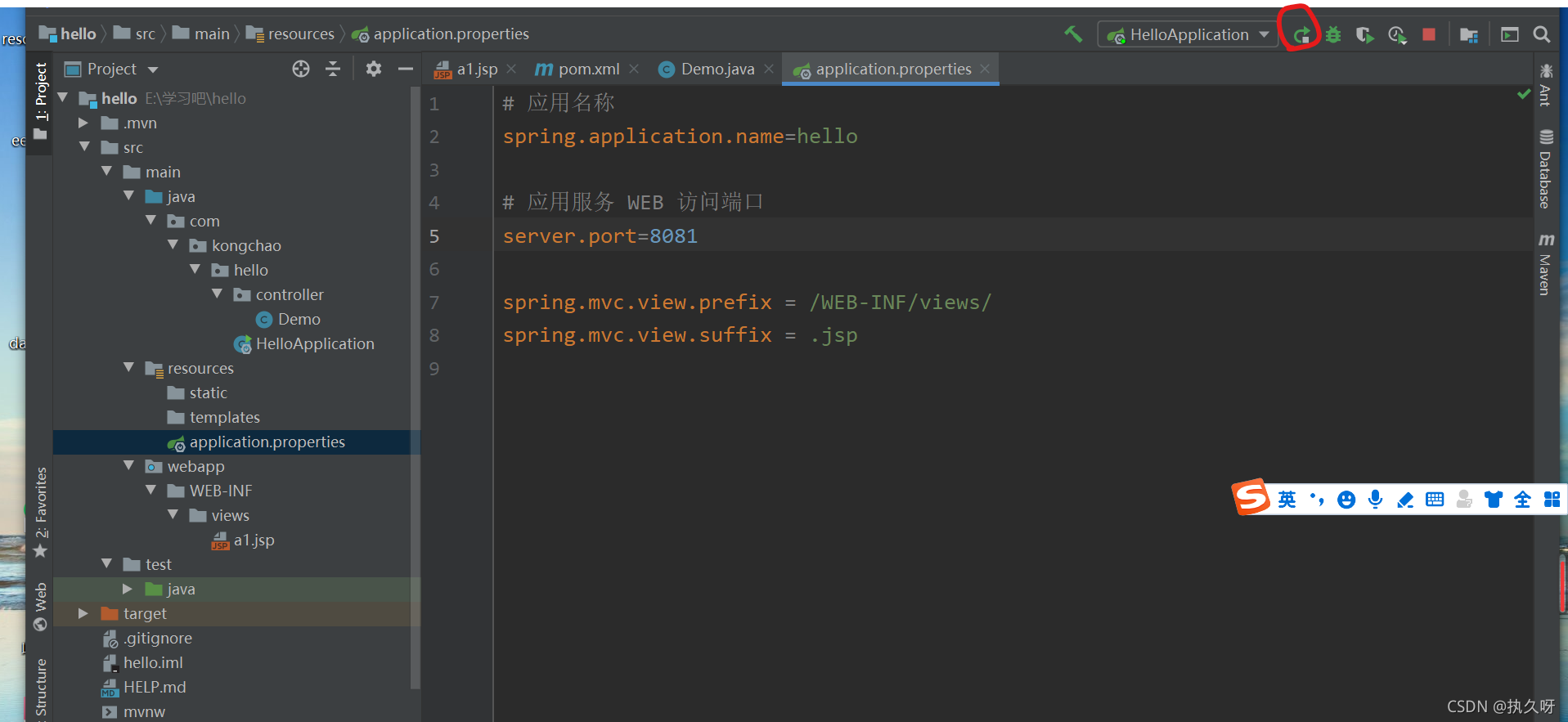
第35步:单击如图所示的,运行即可

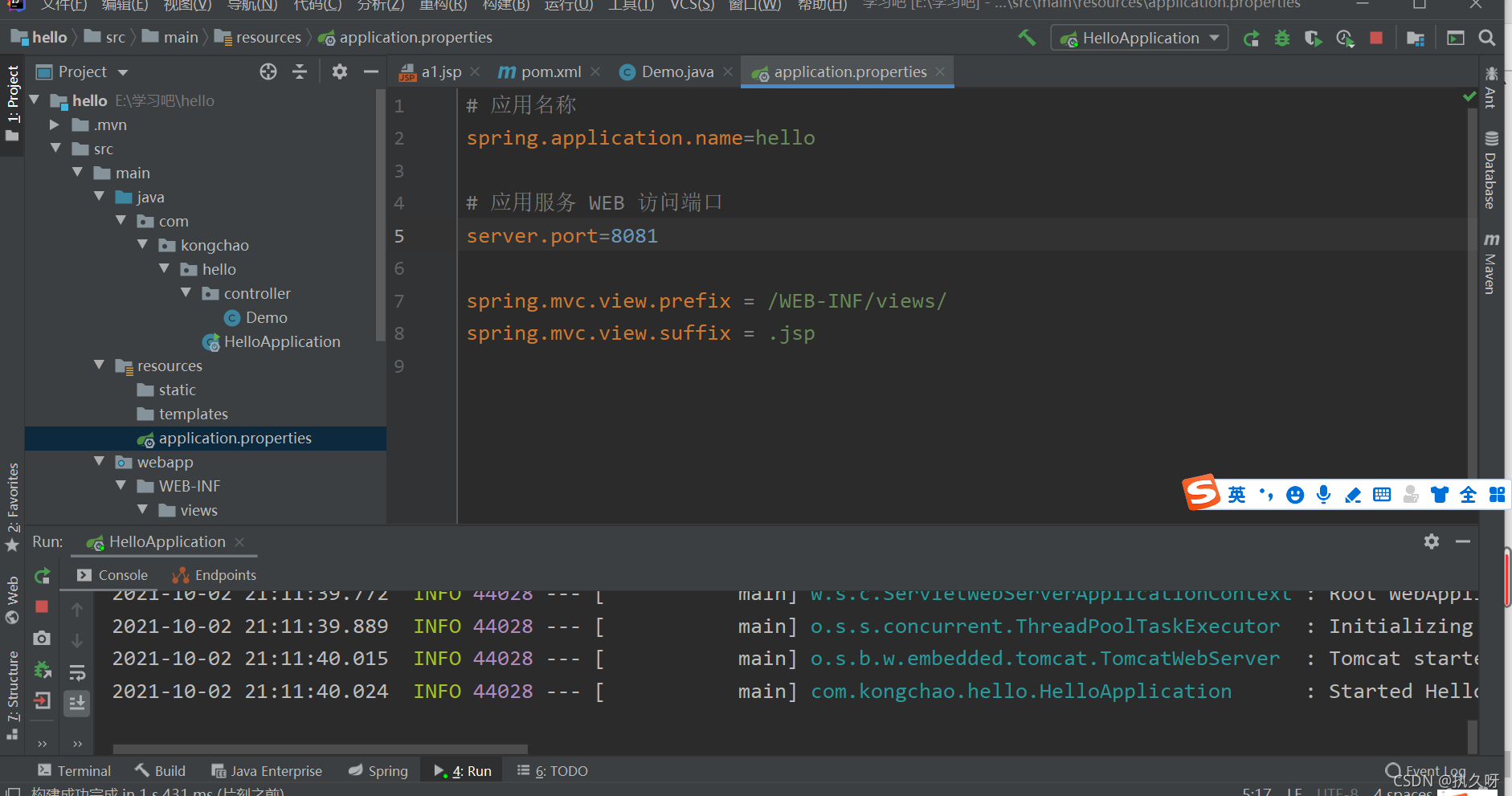
运行之后会看到如图,说明运行成功了

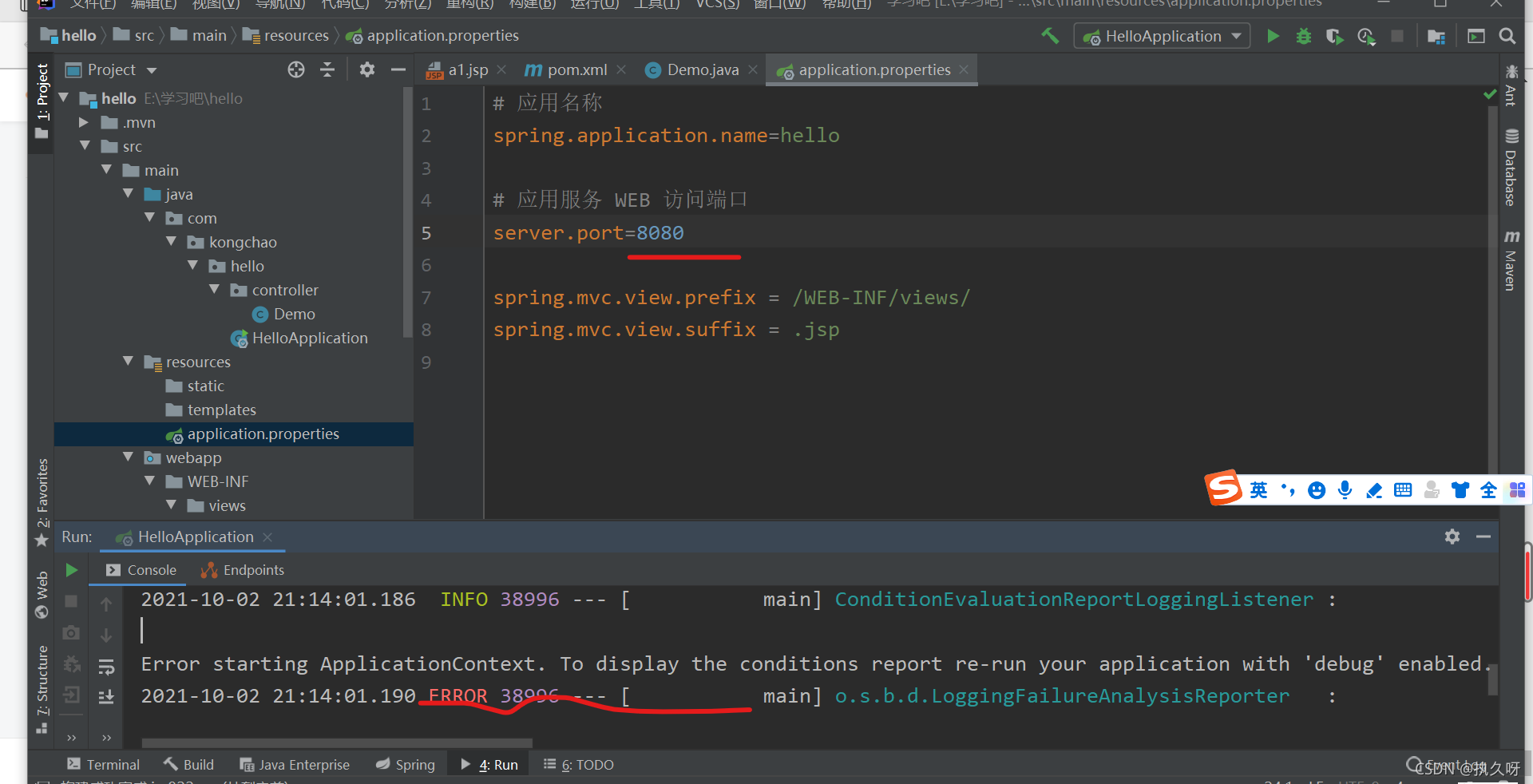
有时候我们会出现图示这种情况:
不要慌,这种情况是接口被占用,说白了就是你前面用了但是没关掉就会照成这种情况,
解决起来也是十分的容易,只需要把8080,该为其他数字即可(任意)

第36步:我们只需在百度上搜索localhost:8081,如图

就会出现我们之前输入的语句了
好了,web快速开发已经讲解完毕了
后续篇幅:
第三篇:三种方式俯瞰后端数据接收(建议收藏)
第二篇:玩转web表单网页快速开发(建议收藏)
到此这篇关于JavaScript web网页入门级开发详解的文章就介绍到这了,更多相关JavaScript web 网页内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!