本文实例为大家分享了js实现添加删除表格的具体代码,供大家参考,具体内容如下
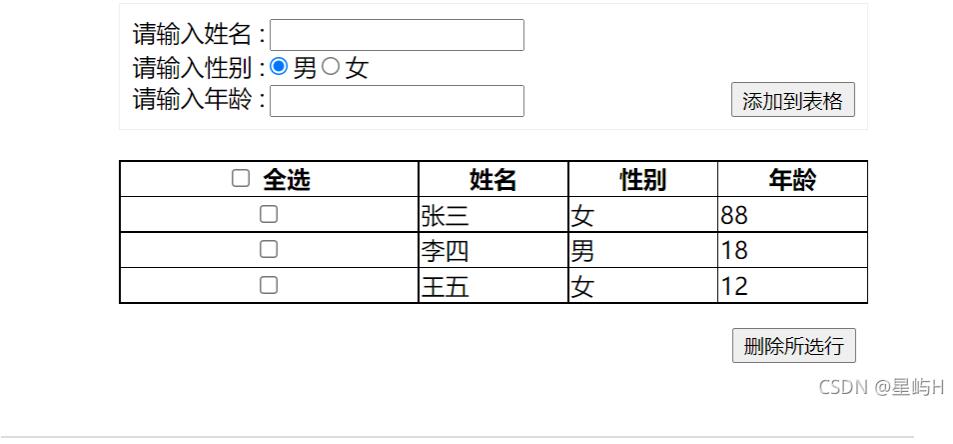
效果:
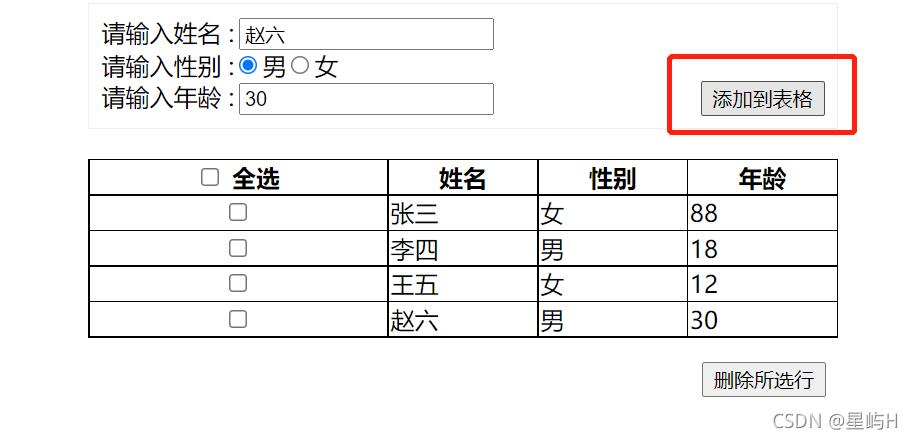
1、点击添加按钮 往table中添加一行 将全选前面的复选框变成false
1.1.当前新增的复选框加上点击事件
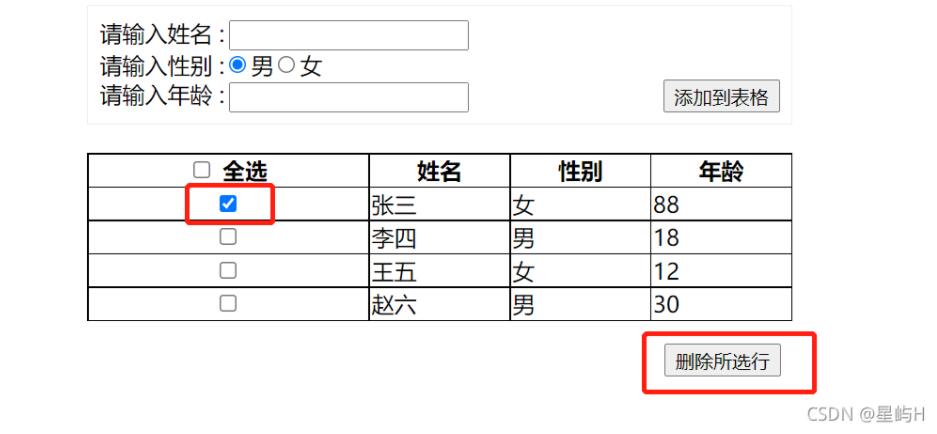
2、点击删除按钮 获取表格体中被选中的行, 删除整个tr, 将全选前面的复选框变成false
获取的是第一个td中的checkbox的状态 checked为true 2层父子
3 、点击全选按钮前面的复选框 如果被选中 下面的每一个复选框都被选中 如果不被选中 下面的每一个复选框都不被选中
4、点击每一个表格体中的复选框, 如果所有的复选框都被选中, 全选按钮就是被选中, 如果有一个没有被选中, 全选按钮就是不选中状态
css:
<style>
.head {
width: 500px;
padding: 8px;
margin: 20px auto;
box-sizing: border-box;
border: 1px solid #eee;
}
input {
margin-left: 3px;
outline: none;
}
button {
float: right;
}
table {
width: 500px;
border: 1px solid #000;
margin: 0 auto;
border-collapse: collapse;
}
tr,
td,
th {
border: 1px solid #000;
}
tr td:nth-child(1) {
text-align: center;
}
.foot {
width: 500px;
margin: 8px auto;
padding: 8px;
box-sizing: border-box;
}
.foot button {
float: right;
}
td:nth-child(2),
td:nth-child(3),
td:nth-child(4) {
width: 20%;
}
</style>
html:
<div class="head">
<span>请输入姓名 :</span><input type="text"><br>
<span>请输入性别 :</span><input type="radio" name="sex" checked>男<input type="radio" name="sex">女<br>
<span>请输入年龄 :</span><input type="text"><button>添加到表格</button>
</div>
<table>
<thead>
<th><input type="checkbox"> 全选</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr class="tr1">
<td><input type="checkbox"></td>
<td>张三</td>
<td>女</td>
<td>88</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>李四</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>王五</td>
<td>女</td>
<td>12</td>
</tr>
</tbody>
</table>
<div class="foot"><button>删除所选行</button></div>
javascript:
// 事件三部曲
// 1. 获取元素 按钮 table tBody 复选框 inp
var btns = document.querySelectorAll('button');
var table = document.querySelector('table');
var inps = document.querySelectorAll('input');
var all = table.tHead.querySelector('input');
var cks = table.tBodies[0].getElementsByTagName('input');
var cks1 = table.tBodies[0].querySelectorAll('input');
// console.log(btns, table, inps, cks);
// console.log(cks, all);
console.log(cks, cks1);
// 2. 点击添加按钮
btns[0].onclick = function(){
// 3. 往table中添加一行
var tr = document.createElement('tr');
// 4. tr加到tbody
table.tBodies[0].appendChild(tr);
// 5. 创建td
var inp = document.createElement('td');
inp.innerHTML = '<input type="checkbox">';
tr.appendChild(inp);
var user = document.createElement('td');
user.innerHTML = inps[0].value;
tr.appendChild(user);
var sex = document.createElement('td');
sex.innerHTML = inps[1].checked ? '男' : '女';
tr.appendChild(sex);
var age = document.createElement('td');
age.innerHTML = inps[3].value;
tr.appendChild(age);
// 6. 全选前面的复选框变成false
all.checked = false;
// 当前新增的复选框加上点击事件
var bck = tr.querySelector('input');
console.log(bck);
bck.onclick = function(){
auto();
}
}
// 7. 点击删除按钮 删除所选中的行
btns[1].onclick = function(){
// 8. 获取表格体中被选中的行
// console.log(cks, cks1);
// 9. 判断复选框是否被选中
for(var i = 0; i < cks.length; i++){
console.log(cks);
if(cks[i].checked){
// console.log(cks[i].parentNode.parentNode);
// console.log(cks);
// 10. 删除整行
cks[i].parentNode.parentNode.remove();
i--;
}
}
// 11. 将全选前面的复选框变成false
all.checked = false;
}
// 点击全选按钮前面的复选框 如果被选中 下面的每一个复选框都被选中 如果不被选中 下面的每一个复选框都不被选中
// 12. 点击all
all.onclick = function(){
console.log(all.checked);
// 13. 每一个
for(var i = 0; i < cks.length;i++){
cks[i].checked = all.checked;
}
}
// 点击每一个表格体中的复选框, 如果所有的复选框都被选中, 全选按钮就是被选中, 如果有一个没有被选中, 全选按钮就是不选中状态
for(var j = 0; j < cks.length; j++){
// 点击
cks[j].onclick = function(){
// 所有的
// for(var i = 0; i < cks.length; i++){
// console.log(cks[i].checked);
// // 如果有一个没有被选中, 全选按钮就是不选中状态
// if(cks[i].checked == false){
// // 全选按钮就是不选中
// all.checked = false;
// // 结束整个函数
// return;
// }
// }
// // 所有的都被选中
// all.checked = true;
auto();
}
}
function auto() {
// 所有的
for(var i = 0; i < cks.length; i++){
console.log(cks[i].checked);
// 如果有一个没有被选中, 全选按钮就是不选中状态
if(cks[i].checked == false){
// 全选按钮就是不选中
all.checked = false;
// 结束整个函数
return;
}
}
// 所有的都被选中
all.checked = true;
}
效果:




以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。