本文实例为大家分享了JavaScript实现复选框全选或全取消的具体代码,供大家参考,具体内容如下
实现思路
1、获取总选框、所有小选框元素对象
2、按钮控制小按钮- – -给总选框绑定onclick点击事件,事件处理程序- – -for循环遍历所有小选框,将总选框的- – -checked属性值- – -赋值给它们
3、小按钮影响总按钮- – -for循环 给每个小复选框绑定点击事件,每次点击都 for循环 检查所有的复选框是否被选中:
设置一个变量 flag 控制总按钮的选中状态,初始值为 true ,for循环遍历检查各小复选框选中状态,只要有一个没有选上,flag = false,break 跳出循环不再检查后面的小复选框状态,最后 总按钮checked属性值 = flag
注意:在html中选中状态 checked = “checked”,但是在js中,选中状态- – -checked = true; 未选中状态- – -checked = false;
建议:这种取属性值的,可以在控制台打印一下,看下值是多少
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多选框</title>
<style>
.box {
width: 300px;
margin: 100px auto;
}
thead {
color: #fff;
background-color: #008dd0;
}
</style>
</head>
<body>
<div class="box">
<table border="1" cellspacing="0" cellpadding="5" width="200" align="center">
<thead>
<tr>
<th><input type="checkbox" value="0" id="cbAll"></th>
<th>运动</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" value="1"></td>
<td>跑步</td>
</tr>
<tr>
<td><input type="checkbox" value="2"></td>
<td>跳绳</td>
</tr>
<tr>
<td><input type="checkbox" value="3"></td>
<td>瑜伽</td>
</tr>
<tr>
<td><input type="checkbox" value="4"></td>
<td>游泳</td>
</tr>
<tr>
<td><input type="checkbox" value="5"></td>
<td>骑行</td>
</tr>
</tbody>
</table>
</div>
<script>
var all = document.querySelector('#cbAll');
var sports = document.querySelector('#tb').querySelectorAll('input');
// 给全选按钮绑定点击事件
all.onclick = function() {
console.log(all.checked);
for (var i = 0; i < sports.length; i++) {
sports[i].checked = all.checked;
}
}
// 给每个小复选框绑定点击事件
for (var i = 0; i < sports.length; i++) {
sports[i].onclick = function() {
// 控制全选按钮是否选中
var flag = true;
// 每次点击一个小框,都检查是否所有复选框都被选中
for (var i = 0; i < sports.length; i++) {
if (!sports[i].checked) {
flag = false;
break; // 只要有一个小复选框没有被选中,全选按钮就没被选中,可跳出循环,下面小复选框不用再判断
}
}
all.checked = flag;
}
}
</script>
</body>
</html>
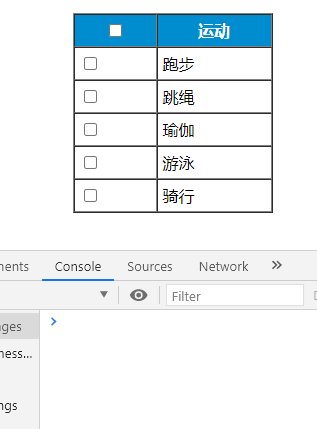
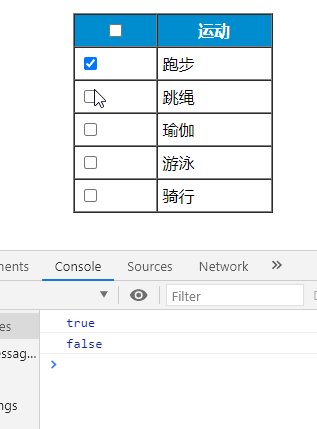
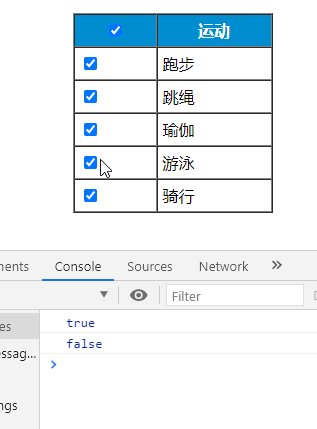
页面效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。