本文实例为大家分享了javascript实现倒计时效果的具体代码,供大家参考,具体内容如下
实现思路:
1、页面创建好天、小时、分、秒的标签元素,定义好样式
2、js获取天、小时、分、秒的元素对象,方便后面给它们赋值- – -剩余时间
3、定义一个计算当前时间和设定时间- – -时间差的函数,将剩余天数、小时、分、秒分别计算计算出来,并赋值给相应的与元素内容
4、使用setInterval()函数,设置每隔1秒执行一次时间差函数,
5、注意setInterval()函数之前,先调用一次时间差函数,不然刷新页面时会出现一下标签中写的原始内容,然后再出现计算出的时间差
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时效果</title>
<style>
div {
margin: 200px;
}
span {
display: block;
float: left;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
margin: 5px;
color: #fff;
background-color: rgba(0, 0, 0, .8);
}
</style>
</head>
<body>
<div class="time">
<span class="day">0</span>
<span>天</span>
<span class="hour">1</span>
<span>小时</span>
<span class="minute">2</span>
<span>分</span>
<span class="second">3</span>
<span>秒</span>
</div>
<script>
var day = document.querySelector('.day');
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var setTime = +new Date('2021-10-1 09:00:00');
countDown();
setInterval(countDown, 1000);
console.log(+new Date());
function countDown() {
var now = +new Date();
var times = (setTime - now) / 1000;
var d = parseInt(times / 60 / 60 / 24); //天
d = d < 10 ? '0' + d : d;
day.innerHTML = d; //把剩余的天给 天盒子
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; //把剩余的小时给 小时盒子
var m = parseInt(times / 60 % 60); //分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m; //把剩余的分给 分盒子
var s = parseInt(times % 60); //秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s; //把剩余的秒给 秒盒子
}
</script>
</body>
</html>
注意:setInterval调用函数这里只写函数名,不要在函数里写参数,写了参数可能不会循环执行,
例如:setInterval(countDown, 1000);
尝试过写setInterval(countDown(+new Date(‘2021-10-1 09:00:00′)), 1000);
function countDown(setTime) {、、、}
这样写后setInterval失去循环执行函数效果,不能产生倒计时效果,每次刷新页面才会变化一次
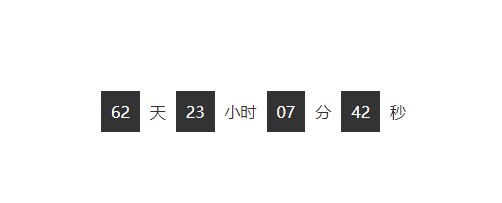
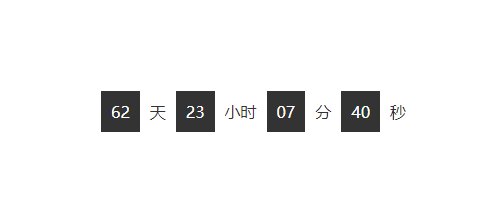
页面效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。