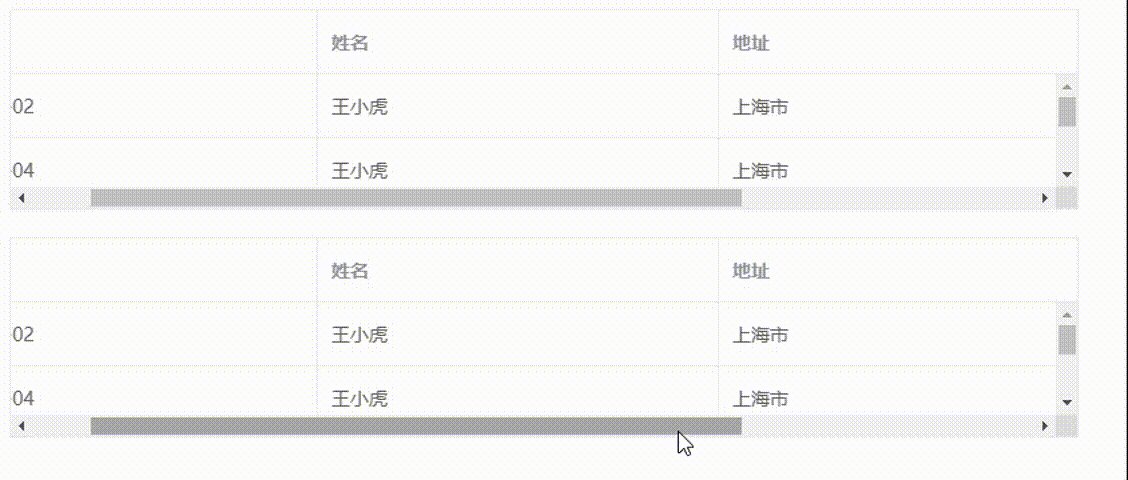
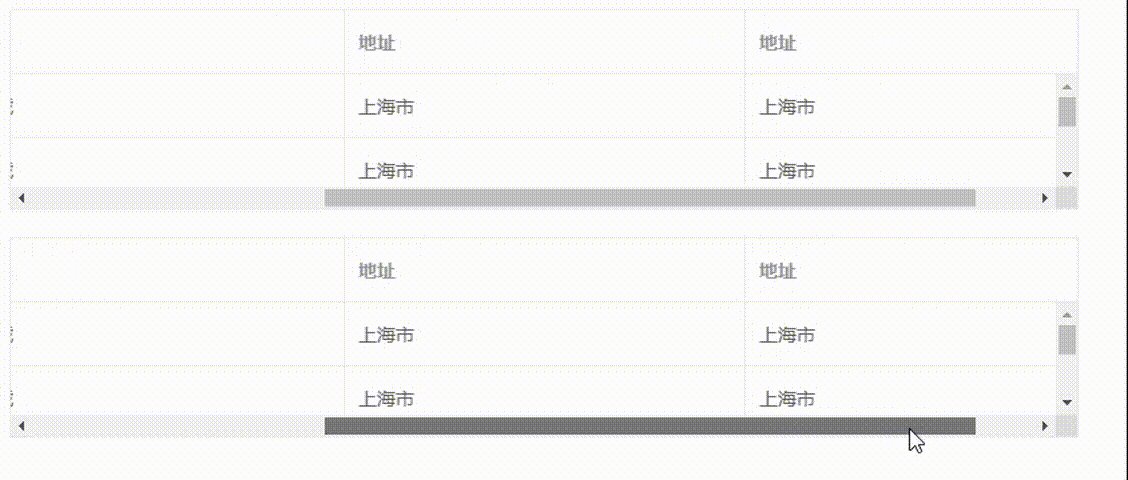
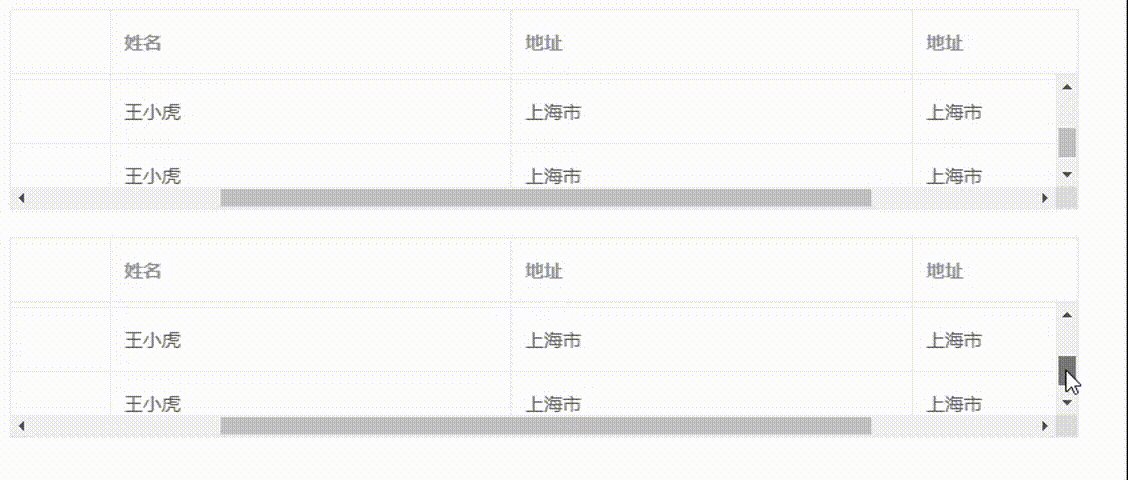
element ui 实现多个table同时滚动,横向纵向滚动

代码如下:
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<div id="app">
<template>
<el-table
ref="table1"
border="10"
height="150"
:data="tableData"
style="width: 800px">
<el-table-column
prop="date"
label="日期"
width="300">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="300">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
</el-table>
<br/>
<el-table
ref="table2"
border="10"
height="150"
:data="tableData"
style="width: 800px">
<el-table-column
prop="date"
label="日期"
width="300">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="300">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
<el-table-column
width="300px"
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
</div>
var Main = {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}],
dom1: null,
dom2: null
}
},
mounted() {
this.dom1 = this.$refs.table1.bodyWrapper
this.dom2 = this.$refs.table2.bodyWrapper
this.listenerScroll()
},
methods: {
listenerScroll() {
this.dom2.addEventListener('scroll', () => {
// 横滚
this.dom1.scrollLeft = this.dom2.scrollLeft
// 竖滚
this.dom1.scrollTop = this.dom2.scrollTop
})
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
到此这篇关于element多个table实现同步滚动的文章就介绍到这了,更多相关element table同步滚动内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!