本文实例为大家分享了el-table实现合并单元格的具体代码,供大家参考,具体内容如下
el-table合并单元格(vue+element)
– 先在el-table放入:span-method=”arraySpanMethod”
<el-table :header-cell-style="{background:'#eef1f6',color:'#606266'}" :data="merchantList" border :span-method="arraySpanMethod">
<el-table-column align="center" prop="provinceName" label="省份"> </el-table-column>
<el-table-column align="center" label="代理商名称">
<template scope="scope">
<span>{{scope.row.parentMerchantName == scope.row.merchantName ? '---' : scope.row.parentMerchantName}}</span>
</template>
</el-table-column>
<el-table-column align="center" prop="cityName" label="市"> </el-table-column>
<el-table-column align="center" prop="countryName" label="区"> </el-table-column>
<el-table-column align="center" prop="merchantName" label="门店"> </el-table-column>
</el-table>
在methods中写入方法:
//合并单元格
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {//第一列的合并方法,省
const _row_1 = this.provinceArr[rowIndex];
const _col_1 = _row_1 > 0 ? 1 : 0; //如果被合并了_row=0则它这个列需要取消
return {
rowspan: _row_1,
colspan: _col_1
}
}
},
//初始化
merageInit () {
this.provinceArr = []
this.provincePos = 0
},
//要合并的数组的方法
merage () {
this.merageInit()
for (var i = 0; i < this.merchantList.length; i++) {
if (i === 0) {
//第一行必须存在
this.provinceArr.push(1)
this.provincePos = 0
} else {
// 判断当前元素与上一个元素是否相同 this.provincePos是provinceArr内容的序号
//省
if (this.merchantList[i].provinceName === this.merchantList[i - 1].provinceName) {
this.provinceArr[this.provincePos] += 1
this.provinceArr.push(0)
} else {
this.provinceArr.push(1)
this.provincePos = i
}
}
}
},
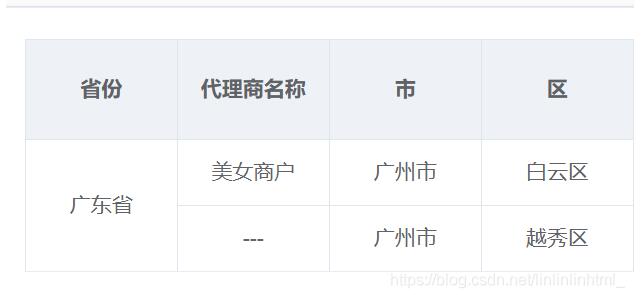
结果展示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。