本文实例为大家分享了vue使用el-table动态合并列及行的具体代码,供大家参考,具体内容如下
前两天项目中需要用到表单合并,特此记录,放便以后使用。
首先我使用的element-ui中的el-table,文档中提供span-method方法可以实现合并行或列,大家不熟悉的可以去看看element文档地址,但是文档提供的例子很简单,不能满足复杂的页面,所以需要处理一下数据。
如下代码:
getListDataForRowAndColumn(data){
let self = this;
self.rowAndColumn = [];
self.rowRoomColumn = [];
for (var i = 0; i < data.length; i++) {
if (i === 0) {
// 如果是第一条记录(即索引是0的时候),向数组中加入1
self.rowAndColumn.push(1);
self.pos = 0;
self.rowRoomColumn.push(1);
self.posT = 0;
} else {
//data[i].typeDesc就是你从接口读取的字段信息,下同
if (data[i].typeDesc === data[i - 1].typeDesc) {
// 如果typeDesc相等就累加,并且push 0
self.rowAndColumn[self.pos] += 1
self.rowAndColumn.push(0)
if (data[i].areaDesc === data[i - 1].areaDesc) {
// 如果areaDesc相等就累加,并且push 0
self.rowRoomColumn[self.posT] += 1
self.rowRoomColumn.push(0)
} else {
self.rowRoomColumn.push(1)
self.posT = i
}
} else {
// 不相等push 1
self.rowAndColumn.push(1)
self.pos = i;
self.rowRoomColumn.push(1)
self.posT = i
}
}
}
},
以上代码就是来整理你的数据,注释写的很清楚了,相信大家都能看懂,真不行就打印出来看看。
处理完数据后就用到上面提到的span-method方法了。如图:

objectSpanMethod方法如下:
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
let self = this
if (columnIndex === 1) {
if (self.rowAndColumn[rowIndex]) {
let rowNum = self.rowAndColumn[rowIndex];
return {
rowspan: rowNum,
colspan: rowNum > 0 ? 1 : 0
}
}
return {
rowspan: 0,
colspan: 0
}
}
if (columnIndex === 2) {
if (self.rowRoomColumn[rowIndex]) {
let roomNum = self.rowRoomColumn[rowIndex];
return {
rowspan: roomNum,
colspan: roomNum > 0 ? 1 : 0
}
}
return {
rowspan: 0,
colspan: 0
}
}
},
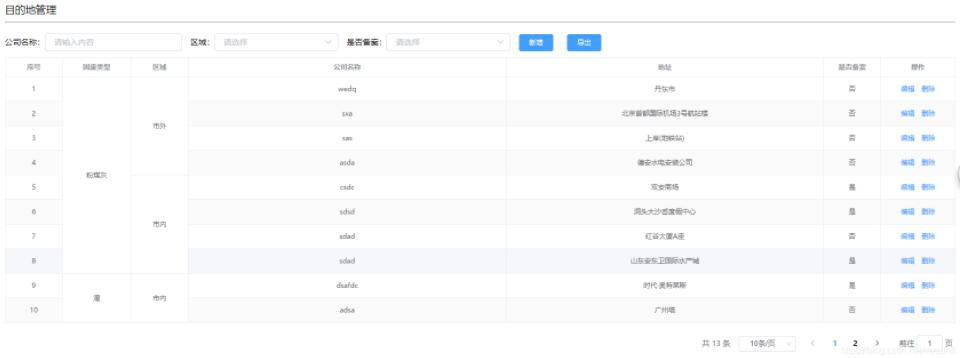
搞定,来看看看效果图吧

注意,使用这方法时一定要让后端经过排序后再传出来,否则页面可能会达不到你想要的效果。因为我是从第二列开始合并的,所以objectSpanMethod方法中的columnIndex从1开始的,可根据你的实际情况来。把从接口获取到的数据放到getListDataForRowAndColumn这方法里即可,记得定义rowAndColumn,rowRoomColumn。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。