vue3 项目封装侧导航文字骨架效果组件-全局封装,供大家参考,具体内容如下
目的
当显示页面的时候,有些数据是需要从后台加载,网络不好的时候可能需要等待,那就可以做一个骨架层闪动动画,增加用户体验
大致步骤
– 需要一个组件,做占位使用。这个占位组件有个专业术语:骨架屏组件。
·暴露一些属性:高,宽,背景,是否有闪动画。
– 这是一个公用组件,需要全局注册,将来这样的组件建议再vue插件中定义。
– 使用组件完成左侧分类骨架效果。
落地代码
一、封装组件
<template>
<div class="skeleton" :style="{width,height}" :class="{shan:animated}">
<!-- 1 盒子-->
<div class="block" :style="{backgroundColor:bg}"></div>
<!-- 2 闪效果 xtx-skeleton 伪元素 --->
</div>
</template>
<script>
export default {
name: 'Skeleton',
// 使用的时候需要动态设置 高度,宽度,背景颜色,是否闪下
props: {
bg: {
type: String,
default: '#efefef'
},
width: {
type: String,
default: '100px'
},
height: {
type: String,
default: '100px'
},
animated: {
type: Boolean,
default: false
}
}
}
</script>
<style scoped lang="less">
.skeleton {
display: inline-block;
position: relative;
overflow: hidden;
vertical-align: middle;
.block {
width: 100%;
height: 100%;
border-radius: 2px;
}
}
.shan {
&::after {
content: "";
position: absolute;
animation: shan 1.5s ease 0s infinite;
top: 0;
width: 50%;
height: 100%;
background: linear-gradient(
to left,
rgba(255, 255, 255, 0) 0,
rgba(255, 255, 255, 0.3) 50%,
rgba(255, 255, 255, 0) 100%
);
transform: skewX(-45deg);
}
}
@keyframes shan {
0% {
left: -100%;
}
100% {
left: 120%;
}
}
</style>
二、封装插件
// 扩展vue原有的功能:全局组件,自定义指令,挂载原型方法,注意:没有全局过滤器。
// 这就是插件
// vue2.0插件写法要素:导出一个对象,有install函数,默认传入了Vue构造函数,Vue基础之上扩展
// vue3.0插件写法要素:导出一个对象,有install函数,默认传入了app应用实例,app基础之上扩展
import Skeleton from './skeleton.vue'
export default {
install (app) {
// 在app上进行扩展,app提供 component directive 函数
// 如果要挂载原型 app.config.globalProperties 方式
app.component(Skeleton.name, Skeleton)
}
}
三、在入口文件 main.js 中全局注册
import { createApp } from 'vue'
import App from './App.vue'
import MyUI from './components/library'
// 插件的使用,在main.js使用app.use(插件)
createApp(App).use(store).use(router).use(MyUI).mount('#app')
四、在项目组件中使用组件
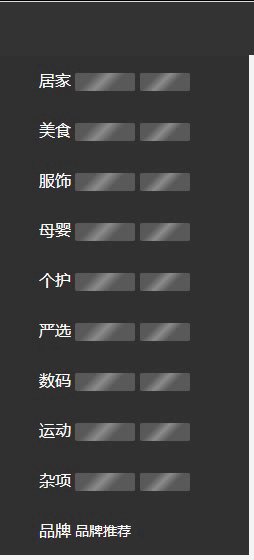
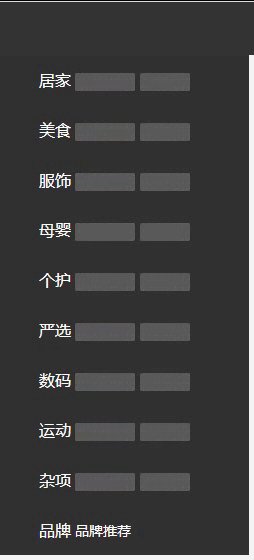
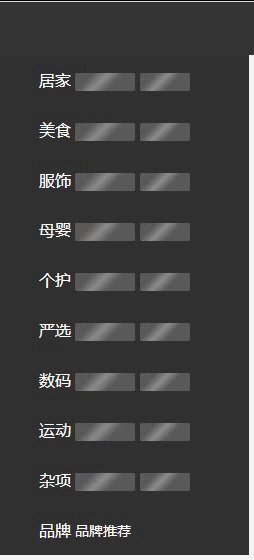
在使用组件的时候,与想要骨架效果的地方进行互斥 v-if 与 v-else
封装组件的时候,在内部通过自定义属性 props 接收四个参数 width、height、bg、animated,在使用组建的时候根据场景需求传入相应的值即可
代码如下
<span v-else> <Skeleton width="60px" height="18px" style="margin-right:5px" bg="rgba(255,255,255,0.2)" :animated="true" /> <Skeleton width="50px" height="18px" bg="rgba(255,255,255,0.2)" :animated="true" /> </span>
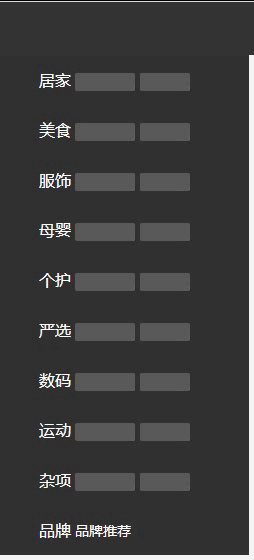
效果

总结
1、封装骨架屏单元格组件
2、配置Vue插件并且配置全局组件
3、入口文件导入并配置UI组件库这个插件
4、分类列表中使用骨架屏组件进行占位
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。