本文实例为大家分享了vue.js使用Element-ui中实现导航菜单的具体代码,供大家参考,具体内容如下
写这个的原因是因为当时写这个功能时候element只有效果,但是功能没有实现,当时一头雾水
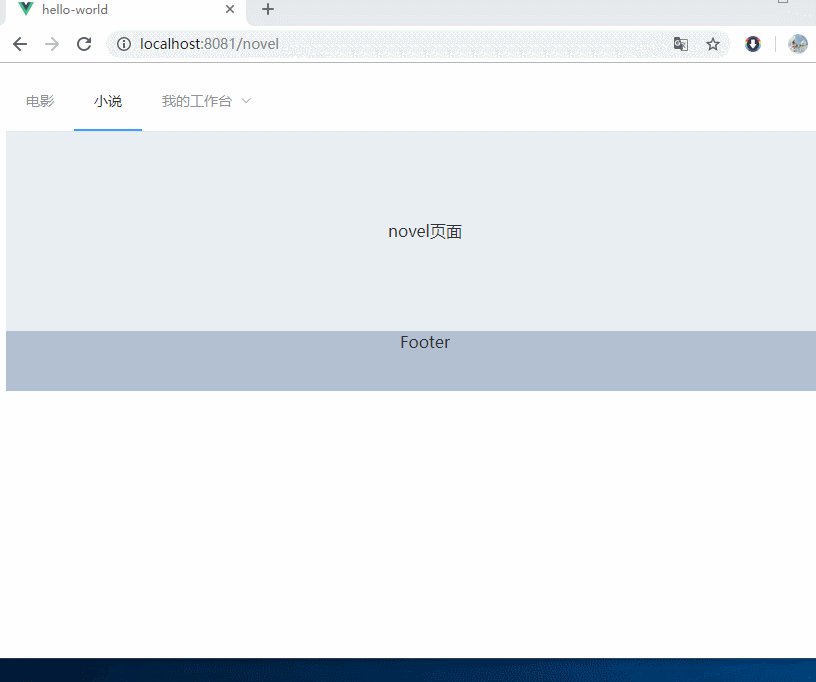
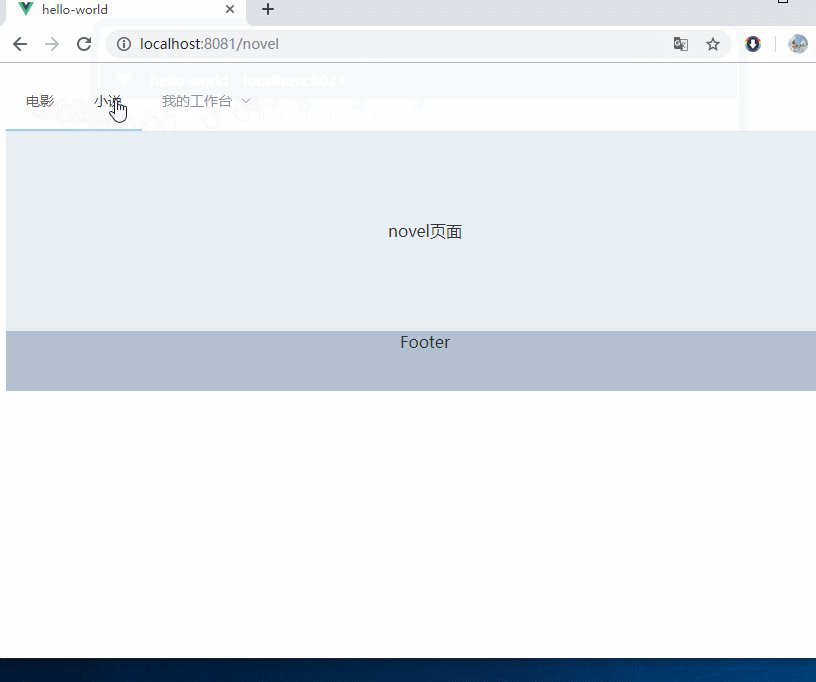
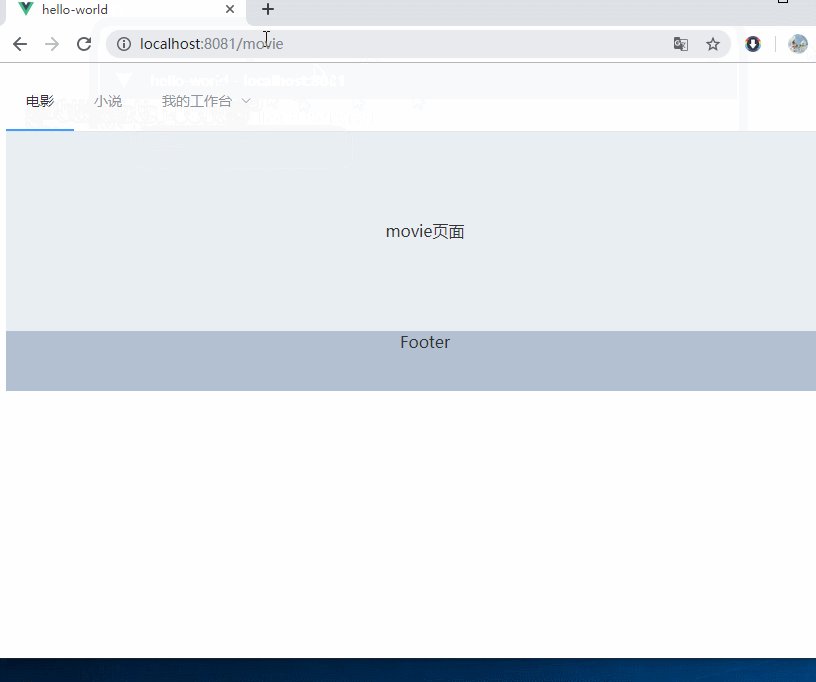
先放图吧

大体实现思路我先讲一下不然下面代码片段会看懵,圈出来的左右两部分,左边是element复制就可实现,右边是跳转的子组件。
首先创建导航菜单的vue文件,但这个文件里面只是引入组件,里面使用Container布局容器实现左右两部分,左边el-aside标签中放入导航菜单的组件,右边el-main标签中写<router-view></router-view>实现路由跳转即可
导航菜单文件我起名为Elnav.vue
<template>
<div class="app">
<el-container>
<el-aside>
<navmenu></navmenu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</div>
</template>
<script>
import navmenu from './navmenu'
export default {
data() {
return {
}
},
components:{
navmenu
}
}
</script>
<style scoped>
</style>
里面主要引入navmenu组件(navmenu组件就是elemet中的样式)
navmenu.vue中
注意设置 default-active=”$route.path”以及组件跳转(选项一/二)的index值
<template>
<div>
<el-row>
<el-col>
<el-menu
default-active="$route.path"
router
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="/Elnav/one">选项1</el-menu-item>
<el-menu-item index="/Elnav/two">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
},
mounted() {
console.log(this.$route);
}
};
</script>
<style>
</style>
接下来就是路由的配置
{
path: "/Elnav",
name: "Elnav",
component: () =>
import("../components/Elnav.vue"),
children:[
{
path: "/Elnav/one",
name: "one",
component: () =>
import("../components/one.vue")
},
{
path: "/Elnav/two",
name: "two",
component: () =>
import("../components/two.vue")
}
]
}
至于右边内容的one.vue以及其他vue文件的内容就自己写即可
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。